11 bảng màu mùa thu dành cho thiết kế truyền thông thương hiệu
Mùa thu, mùa của rượu nghiền, bí ngô và những chuyến đi trong ngày trên những con đường với những quả cam màu vàng rực rỡ. Đây cũng là thời điểm hoàn hảo để tìm cảm hứng trong các bài đăng truyền thông xã hội của bạn! Hãy cùng Bee Art khám phá 11 bảng màu mùa thu tuyệt đẹp để có thêm ý tưởng thiết kế cho mình nhé!
Chúng tôi đã làm tròn các bảng màu mùa thu yêu thích và đi kèm một vài mẹo về cách sử dụng chúng, đồng thời tìm hiểu một số lý thuyết về màu sắc để giúp bạn hiểu thêm điều gì tạo nên một bảng màu tốt và cách chọn màu cho chính mình. Tất cả các mã hex bao gồm từ mỗi bảng màu mùa thu đã được liệt kê theo thứ tự từ trên xuống dưới. Bạn đã sẵn sàng để khám phá chúng?
Bảng màu mùa thu đỏ
 Mã hex: #8e101c • #9f1006 • #D23736 • #511a1f • #380507
Mã hex: #8e101c • #9f1006 • #D23736 • #511a1f • #380507
Giàu có, táo bạo và thường gắn liền với đam mê và tình yêu, màu đỏ là màu sắc đẹp và thu hút sự chú ý. Màu đỏ sáng hơn có thể trở nên đáng báo động, nhưng khi được sử dụng song song với các sắc thái sâu hơn, bảng màu đơn sắc này giữ cho nó sạch sẽ và bóng bẩy.
Mẹo thiết kế: Một bảng màu đơn sắc là một bảng màu bao gồm nhiều màu từ cùng một màu, nơi bạn thường tìm thấy trong các thiết kế gradient!
Cách sử dụng màu đơn sắc
Một bảng màu đơn sắc là một cách dễ dàng để phân tách các yếu tố và tạo hệ thống phân cấp thị giác.
Khi thiết kế với bảng màu đơn sắc:
- Chơi với các sắc thái bổ sung khác nhau
- Làm cho văn bản có thể đọc được bằng cách sử dụng nền sáng và văn bản tối hoặc ngược lại
- Lưu màu sắc mạnh mẽ hơn cho các mục thứ cấp và dấu
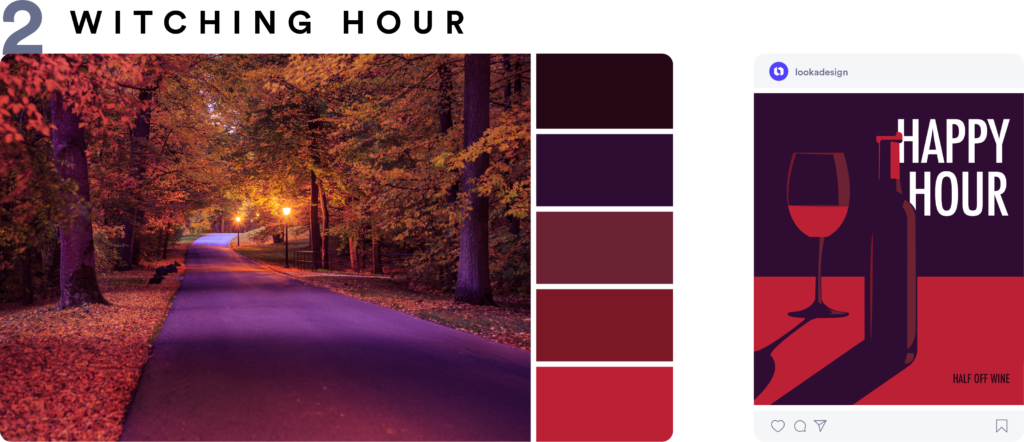
 Mã HEX: #250715 • #2f0d33 • #6b2232 • #7a1826 • #bc2034
Mã HEX: #250715 • #2f0d33 • #6b2232 • #7a1826 • #bc2034
Một mẹo khác để phát triển bảng màu mùa thu là kéo các màu cạnh nhau trên bánh xe màu. Đây được gọi là bảng màu tương tự. Trong ví dụ này, chúng tôi đã chọn màu đỏ và bên cạnh đó là màu tím và màu cam. Đó là một cách dễ dàng để kết hợp màu sắc và tạo cảm giác đơn sắc nâng cao.
Mẹo thiết kế: Một bảng màu tương tự được tạo ra bằng cách kéo các màu nằm cạnh nhau trên bánh xe màu.
Một bảng màu đơn giản có thể tạo ra các thiết kế rất thú vị. Tận dụng các tông màu và sắc thái khác nhau của cùng một màu giúp mang lại chiều sâu cho hình minh họa phẳng.
Bảng màu mùa thu cam
 Mã HEX: #132504 • #1f3613 • #ce5f15 • #704020 • #682702
Mã HEX: #132504 • #1f3613 • #ce5f15 • #704020 • #682702
Một cách khác để sử dụng màu cam là kéo theo những màu tối hơn chảy vào gia đình màu nâu. Những màu sắc hấp dẫn này kết hợp độc đáo với màu xanh đậm hơn. Một màu bị tắt là một màu ít bão hòa hơn, ít sáng hơn và mềm hơn. Chúng có xu hướng dễ dàng làm việc hơn khi thiết kế.
Mẹo thiết kế: Sử dụng màu sắc bị tắt làm nền sẽ tạo ra hình mẫu hoàn hảo cho logo của bạn.
Trong ví dụ trên, có một sự tương phản mạnh mẽ giữa màu trắng và màu xanh đậm, giúp bạn dễ đọc và bắt mắt. Chiếc bình mang đến cho pop màu sắc rực rỡ trong khi vẫn giữ cho nó cân bằng với cả hai màu làm việc cùng nhau vì tông màu ấm của chúng.
 Mã HEX: #b52604 • #e24a07 • #ff9136 • #0c4052 • #125066
Mã HEX: #b52604 • #e24a07 • #ff9136 • #0c4052 • #125066
Cam và xanh lam được tạo ra là dành cho nhau - điều này là do chúng ngồi đối diện nhau trên bánh xe màu, làm cho chúng có màu bổ sung. Ở đây, chúng tôi đã kéo một bảng màu rực rỡ với cam và xanh lam rực rỡ.
Chỉ vì nó không có nghĩa là bạn phải dính vào các bảng màu bị tắt tiếng - bạn cũng có thể sử dụng màu sắc sống động!
Mẹo thiết kế: Các màu bổ sung nằm đối diện nhau trên bánh xe, tạo ra một combo rất năng động và bắt mắt.
Sử dụng màu bổ sung trong thiết kế
Bài đăng trên Instagram là một minh chứng tuyệt vời về việc sử dụng màu bổ sung. Với màu xanh làm nền, màu cam thực sự bật lên, làm cho nó rất bắt mắt! Đây là một mẹo hay để sử dụng khi thiết kế các bài đăng trên phương tiện truyền thông xã hội trong đó cần nhấn mạnh vào một chỉ số.
Bảng màu mùa thu vàng
 Mã HEX: #d17d05 • #f9b419 • #ffdb43 • #f4efe9 • #5b6633
Mã HEX: #d17d05 • #f9b419 • #ffdb43 • #f4efe9 • #5b6633
Màu vàng thật hợp mắt! Ở đây, chúng tôi đã kéo ba màu vàng rực rỡ và sau đó cân bằng chúng với màu be trắng nhạt và một điểm nhấn màu xanh lá cây.
Mẹo thiết kế: Khi sử dụng màu sáng như màu vàng, hãy đảm bảo rằng độ tương phản giữa văn bản và nền đủ cao để đảm bảo văn bản dễ đọc!
Vì màu vàng rất đậm, chúng tôi khuyên bạn nên sử dụng màu be làm màu cốt lõi trong các thiết kế của bạn, và cả màu vàng và màu xanh lá cây làm điểm nhấn.
 Mã HEX: #9f630e • #e4ac3b • #f7c946 • #f9e0ca • #ddb79e
Mã HEX: #9f630e • #e4ac3b • #f7c946 • #f9e0ca • #ddb79e
Ít đậm, nhưng vẫn ấm áp và lôi cuốn, bảng màu này bao gồm màu be với các tông màu hồng để thêm chiều sâu.
Mẹo thiết kế: Trong khi soạn một bảng màu, hãy chú ý đến các tông màu!
Tự hỏi nếu đó là một bảng màu ấm áp hoặc một bảng màu mát mẻ. Bằng cách đó, khi giới thiệu các màu trung tính (như màu be, màu nâu và màu xám), bạn sẽ biết nên chọn loại trung tính ấm hơn hay mát hơn.
Bảng màu mùa thu tím
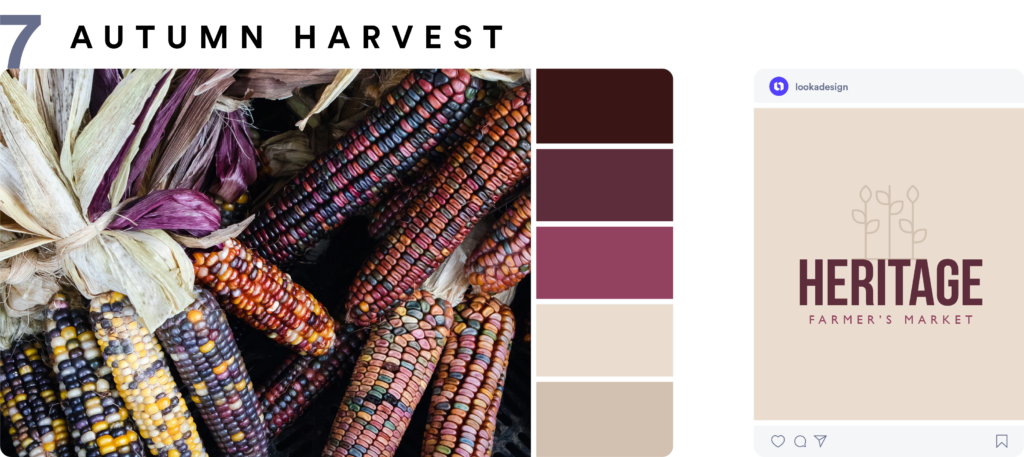
 Mã HEX: #391615 • #5e2d3b • #92425f • #eaddd0 • #d2c1b0
Mã HEX: #391615 • #5e2d3b • #92425f • #eaddd0 • #d2c1b0
Một cách khác để nâng cao bảng màu mùa thu là mang một số màu trung tính. Ở đây, chúng tôi đã sử dụng màu be với các tông màu tím và hồng để đảm bảo chúng hòa trộn hoàn hảo với các màu tím.
Sử dụng tông màu trung tính trong bảng màu mùa thu
Tông màu trung tính là một lựa chọn tốt để có một nền trắng hoàn toàn trong các bài đăng xã hội và một cách dễ dàng để làm cho màu sắc thương hiệu chính của bạn bật lên! Bạn sẽ thấy hàng tấn tài khoản Instagram về thực phẩm, du lịch và thời trang với tính thẩm mỹ này, biến những người trung lập trở thành một chiến lược phổ biến cho thương hiệu truyền thông xã hội.
Mẹo thiết kế: Màu tím chắc chắn có thể là màu mùa thu! Kết hợp nó với các tông màu trung tính sẽ thêm chiều sâu cho bảng màu mùa thu.
 Mã HEX: #163763 • #eec73f • #d63e16 • #600248 • #380528
Mã HEX: #163763 • #eec73f • #d63e16 • #600248 • #380528
Bảng màu này phức tạp hơn một chút, sử dụng bốn màu khác nhau. Khi giới thiệu màu sắc vào bảng màu, bạn phải hiểu cách kết hợp màu sắc. Chúng ta đã nói về màu đơn sắc, bổ sung và màu sắc nằm cạnh nhau trên bánh xe màu. Nhưng trong ví dụ này, chúng tôi đã lấy các màu tạo thành một hình vuông trên bánh xe màu và phát triển một bảng màu từ đó.
Mẹo thiết kế: Trong sự hài hòa màu sắc vuông, có sự kết hợp của bốn màu cách đều nhau xung quanh bánh xe.
Sử dụng một loạt các màu trong bảng màu
Đừng ngại kết hợp nhiều màu sắc khác nhau với nhiều màu sắc hài hòa với nhau, hình minh họa trở nên chân thực hơn. Khi tạo một thiết kế, sẽ có cơ hội thu hút sự chú ý của bạn vào các yếu tố khác nhau nếu bạn có nhiều thông tin để đưa vào!
Bảng màu mùa thu xanh
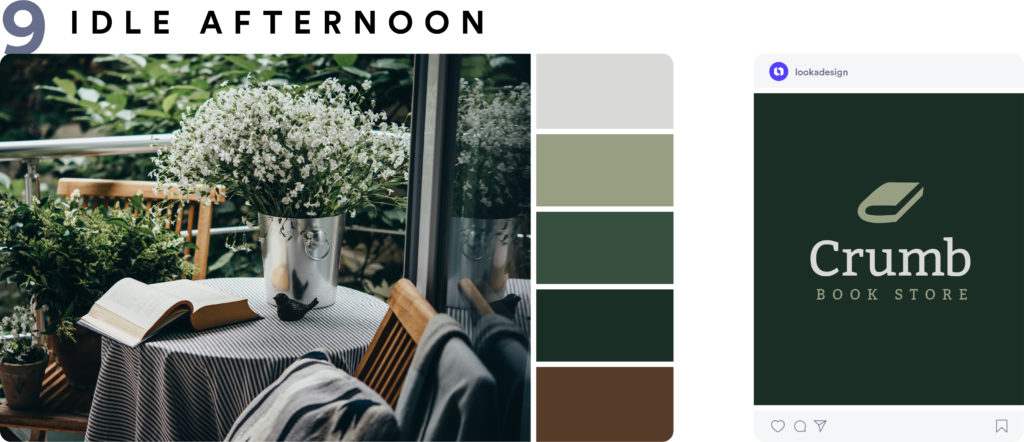
 Mã HEX: #d9dad7 • #979f83 • #374f3f • #192e25 • #553b28
Mã HEX: #d9dad7 • #979f83 • #374f3f • #192e25 • #553b28
Chúng tôi đã nhìn vào rất nhiều bảng màu ấm áp nhưng chúng tôi cũng không thể quên những tông màu lạnh, sắc nét của mùa thu! Các tông màu mát cho hiệu ứng làm dịu, đặc biệt là khi trộn các màu bị tắt tiếng. Màu xám và xanh nhạt dần trong bảng màu này rất tinh vi, nhưng màu xanh lá cây sâu hơn và màu nâu mang lại cảm giác mùa thu ấm cúng.
Mẹo thiết kế: Khi quyết định chọn một bảng màu, hãy nghĩ về cách cảm nhận màu sắc và tông màu khác nhau. Màu xanh lá cây có thể làm dịu và đất, trong khi màu đỏ có thể đam mê và táo bạo.
Lưu ý cách màu sắc trong logo đặc trưng được sử dụng. Sử dụng màu xám làm màu phông chữ chính tạo ra một hệ thống phân cấp thị giác, cân bằng logo với biểu tượng và khẩu hiệu trong một màu xanh lá cây mềm mại.
 Mã HEX: #474c33 • #938a5d • #e1bf86 • #bf642f • #242c31
Mã HEX: #474c33 • #938a5d • #e1bf86 • #bf642f • #242c31
Thay vì các màu xanh lá cây và màu xám lạnh hơn trong bảng màu trước đó, chúng tôi đã chọn các loại rau xanh có tông màu ấm hơn để kết hợp với màu nâu và màu da cam. Các tan và đá phiến là những màu trung tính giúp làm dịu bảng màu.
Mẹo thiết kế: Bạn không cần nhiều màu sắc để tạo ra ảnh hưởng lớn, thay vào đó, việc sử dụng màu sắc khác nhau của hai màu sẽ giúp mang lại chiều sâu và tạo ảo giác về một bảng màu mở rộng hơn.
 Mã HEX: #04203c • #234d74 • #355e84 • #6c92ab • #c8d7e6
Mã HEX: #04203c • #234d74 • #355e84 • #6c92ab • #c8d7e6
Nhiều như chúng ta thích giữ bánh mì vào mùa thu, chúng ta cũng không thể quên những tông màu buồn hơn. Bảng màu này sử dụng màu sắc sắc nét của màu xanh. Khi tạo một bảng màu đơn sắc như bảng màu này, hãy sử dụng kết hợp các tông màu trung tính cũng như các màu sáng hơn và tối hơn để tương phản.
Mẹo thiết kế: Đừng ngại màu xanh khi xem xét các bảng màu mùa thu khác nhau khi mọi người khác chọn màu cam và vàng, tông màu xanh sẽ thực sự nổi bật!
Các biểu tượng wordmark ví dụ trên cặp một nền màu xanh đậm với một văn bản màu xanh nhạt, thành thạo sử dụng độ tương phản. Các tông màu trung là hoàn hảo cho các điểm nhấn và trang trí.
Tổng kết
Có rất nhiều cách để tạo ra một bảng màu mùa thu đẹp! Và dưới đây là một vài điều chúng tôi đã đề cập:
- Đơn sắc: chọn các sắc thái khác nhau từ một màu
- Bổ sung: chọn màu đối lập trên bánh xe màu
- Chọn màu ngồi cạnh nhau trên bánh xe màu
- Chọn màu tạo thành hình vuông trên bánh xe màu
Hãy thử ứng dụng 11 bảng màu mùa thu mà Bee Art đã gợi ý, chắc chắn bạn sẽ có những thiết kế truyền thông ấn tượng!
Nếu bạn đang tìm kiếm một đơn vị thiết kế logo chuyên nghiệp, thì đừng ngần ngại liên hệ với Bee Art để được tư vấn, hỗ trợ sớm nhất nhé! Chúng tôi luôn sẵn sàng phục vụ bạn!
✆ Phone: 077.34567.18 (Mr. Thọ)
☏ Tel: 0979175817
✉ Email: design@beeart.vn
🌏 Web: www.beeart.vn
🌏 FB: www.fb.com/beeart.vn
☞ Cơ sở 1: 71 Lê Văn Lương, Nhân Chính, Thanh Xuân, Hà Nội
☞ Cơ sở 2: 66/ 40 Tân Quy Đông, Tân Phong, Q.7, Hồ Chí Minh
Bee Art Agency
Bee Art là công ty hàng đầu trong lĩnh vực xây dựng thương hiệu, thiết kế và truyền thông thương hiệu. Chúng tôi chia sẻ kiến thức, kinh nghiệm trong quá trình gây dựng các thương hiệu lớn nhỏ, đồng hành cùng doanh nghiệp Việt xây dựng thương hiệu bền vững. Hotline: 0773 456 718 | Email: info@beeart.vn

Liên hệ với chúng tôi để được phản hồi trong thời gian sớm nhất!

 EN
EN


















