14 yếu tố cơ bản trong thiết kế đồ họa sẽ nâng tầm logo của bạn
Khi hòa mình vào thế giới thiết kế đồ họa, thật khó để tìm nơi bắt đầu – có rất nhiều kỹ thuật và kỹ năng không thể học ngay lập tức. Mặc dù việc trở thành nhà thiết kế chuyên nghiệp là không hề dễ dàng, tìm hiểu một số điều cơ bản về thiết kế đồ họa là cách tuyệt vời để bắt đầu.
“Hệ thống phân cấp thị giác có ý nghĩa gì nhỉ?”
Đừng lo lắng, chúng ta sẽ cùng tìm hiểu điều này và nhiều yếu tố khác trong thiết kế đồ họa.
Bằng cách học các nguyên tắc và luật lệ khi thiết kế, bạn sẽ tìm được đúng hướng thiết kế logo, tài liệu marketing, trang web của riêng bạn, và nhiều hơn nữa.
1. Typography
Typography là sự sắp xếp các loại font chữ, lý tưởng nhất là khi tạo thành định dạng trực quan hấp dẫn và dễ đọc. Đây là một trong các nguyên lý cơ bản nhất về thiết kế cơ bản và là định nghĩa rộng cho cả việc sử dụng và thiết kế các yếu tố chính tả như kiểu chữ, font chữ, phân cấp, v.v.
Tìm hiểu về typography là cách đơn giản để bắt đầu hành trình thiết kế của bạn, vì typography đóng vai trò quan trọng khi xuất hiện trong bất kỳ thiết kế nào (và hầu hết mọi thiết kế đều bao gồm typography!)

Và bởi vì nhiều người nhầm lẫn typeface và font chữ hoặc cho rằng cả hai khái niệm này là một, dưới đây là giải thích ý nghĩa của chúng:
• Typeface: bộ gồm một hoặc nhiều phông chữ được đặt trong một danh mục, do chúng có chung tính năng thiết kế. Ví dụ: Avenir.
• Font chữ: một kiểu chữ cụ thể có kích thước và kiểu dáng nhất định. Các font chữ cùng typeface thường sẽ khác nhau về trọng lượng, độ dày, độ nghiêng và vân vân. Ví dụ: Light Avenir LT Std 35.
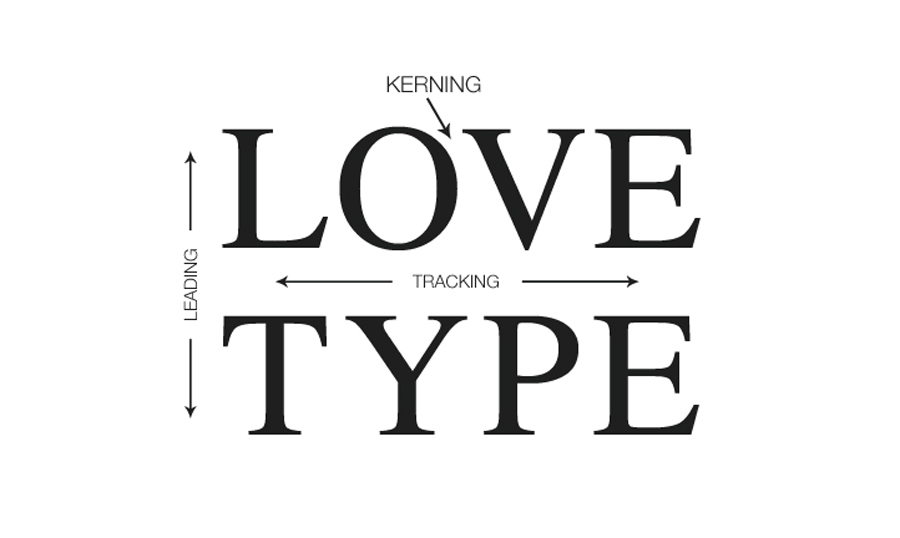
2. Kerning, Leading, và Tracking
Đây là ba nguyên tắc thiết kế đồ họa, đều đề cập đến không gian giữa các chữ
1. Kerning là khoảng cách giữa hai ký tự cụ thể trong văn bản của bạn
2. Leading là khoảng cách giữa hai dòng văn bản
3. Tracking là khoảng trắng giữa tất cả các chữ cái

Tất cả các yếu tố này đều đóng vai trò quan trọng trong mức độ của văn bản và cũng có thể được sử dụng để truyền đạt các cảm xúc khác nhau.
Ví dụ, văn bản có tracking và leading lớn có thể gợi lên cảm giác bình tĩnh, trong khi kerning và leading hẹp có thể gây ra cảm giác căng thẳng.
Mẹo: Đừng để kerning quá hẹp nếu không văn bản sẽ trở nên khó đọc!

Khi sử dụng các công cụ như Photoshop và Illustrator để làm việc với với khoảng cách trong văn bản, hãy đảm bảo luôn nghĩ về trải nghiệm người! Văn bản có thể dễ dàng đọc vẫn tốt hơn là hơn văn bản quá phong cách.
3. Serif Typeface
Serif typeface chứa các nét trang trí nhỏ (thường được gọi là “chân”), ở cuối mỗi đường thẳng trong các chữ cái. Font chữ thuộc phong cách này thường mang lại cảm giác cổ điển, lạ mắt hoặc chuyên nghiệp. Nhiều tờ báo sử dụng kiểu chữ serif và chúng cũng phổ biến trong sách, tài liệu quảng cáo và bản in cao cấp.

Một số ví dụ về loại font chữ này là Baskerville, Caslon, Didot, Bookman Old Style và Times New Roman.
4. Sans-Serif Typeface
Sans-serif typeface đối lập với serif typeface: chúng không chứa các nét trang trí ở cuối mỗi đường thẳng trong các chữ cái, vậy nên chúng hiện đại và đơn giản hơn.
Typeface này siêu dễ đọc ở cả bản in lớn và cao cấp, khiến chúng trở nên lý tưởng để sử dụng trên bất kỳ tài liệu kỹ thuật số nào, từ trang web đến sách điện tử.

Một số ví dụ về loại font chữ này là Avenir, Futura, Thông tư, Lucida Sans và Helvetica.
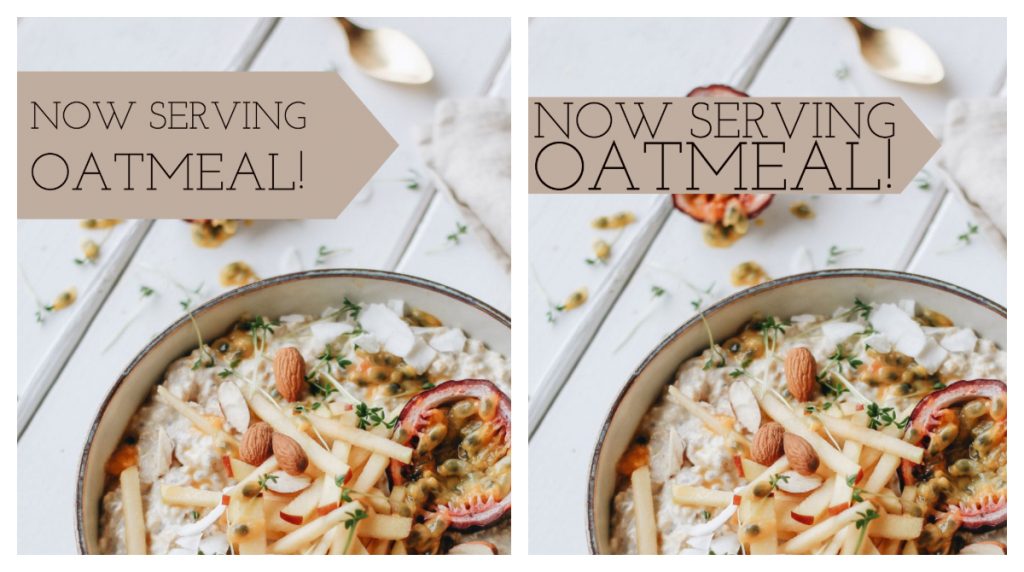
5. Slab Typeface
Slab typeface là kiểu chữ serif có nét dày hơn, đậm hơn. Do đó, chúng thường chỉ được sử dụng làm tiêu đề (hoặc làm tên công ty trong logo) và hiếm khi được sử dụng làm văn bản nội dung.
Trong ví dụ dưới đây, chỉ có tên công ty là được viết dưới dạng slab typeface, trong khi khẩu hiệu là sans-serif, mang lại sự phân cấp rõ ràng.

Một số ví dụ của font chữ này là Clarendon, Black Slabbath, Sentinel, Rockwell và Arvo.
6. Script Typeface
Script typefaces bắt chước kiểu chữ viết tay, với các đường cong và uốn lượn trang trí n. Phong cách này có thể tăng yếu tố lãng mạn hoặc sang trọng cho một thiết kế. Bởi vì chúng có thể khó đọc hơn ở các kích cỡ khác nhau, kiểu chữ script hoạt động tốt nhất khi được dùng làm tiêu đề hoặc trong các ứng dụng cần kích thước chữ lớn hơn.

Một số ví dụ về loại font chữ này là Hickory Jack, Noelan, Beautiful Bloom, Dancing Script và Sweet Mia.
7. Phân cấp thị giác
Phân cấp thị giác là sự sắp xếp các yếu tố thiết kế để điều hướng người xem và giúp họ quyết định thông tin nào là quan trọng nhất. Phân cấp thị giác đạt được thông qua việc sử dụng font chữ, màu sắc, hình ảnh và kích thước - chẳng hạn như tên công ty sáng hơn, lớn hơn và đậmhơn, với một khẩu hiệu gọn hơn và nhỏ hơn bên dưới.
Đây là một trong những nguyên tắc thiết kế đồ họa quan trọng nhất cần phải học, vì nó ảnh hưởng đến toàn bộ trải nghiệm người dùng.

Như bạn có thể thấy ở trên, không có hệ thống phân cấp chính xác (như ở bên phải), thiết kế logo này trở nên không rõ ràng. Nếu Tera là tên của công ty, thì nên lớn hơn, đậm hơn và phải là yếu tố thu hút sự chú ý nhất.
Hãy giúp người xem dễ dàng nắm bắt thông tin bằng cách sử dụng hệ thống phân cấp chính xác và hướng mắt họ đến tên công ty hoặc thông điệp chính của bạn.
8. Thương hiệu và nhận dạng thương hiệu
Thương hiệu là bản chất tổng thể của một công ty. Bản chất tụ hợp những thứ sẽ giúp cho doanh nghiệp của bạn trở nên độc đáo và nổi bật (hoặc hòa nhập) với các đối thủ cạnh tranh.
Bạn có thể cố gắng hết sức để truyền đạt chính xác những gì bạn nghĩ về thương hiệu của bạn, nhưng thực tế, thương hiệu của bạn là những gì khách hàng nghĩ!

Nguồn ảnh: Kaejon Misuraca
Mặt khác, xây dựng thương hiệu là những gì bạn muốn phô bày với thế giới. Đó là logo, tông màu, font chữ, thông điệp, quảng cáo, liên kết, và nhiều hơn nữa! Tất cả các yếu tố này được lựa chọn cẩn thận để có thể truyền đạt rõ ràng và nhắm tới mục tiêu nhân khẩu học cụ thể.
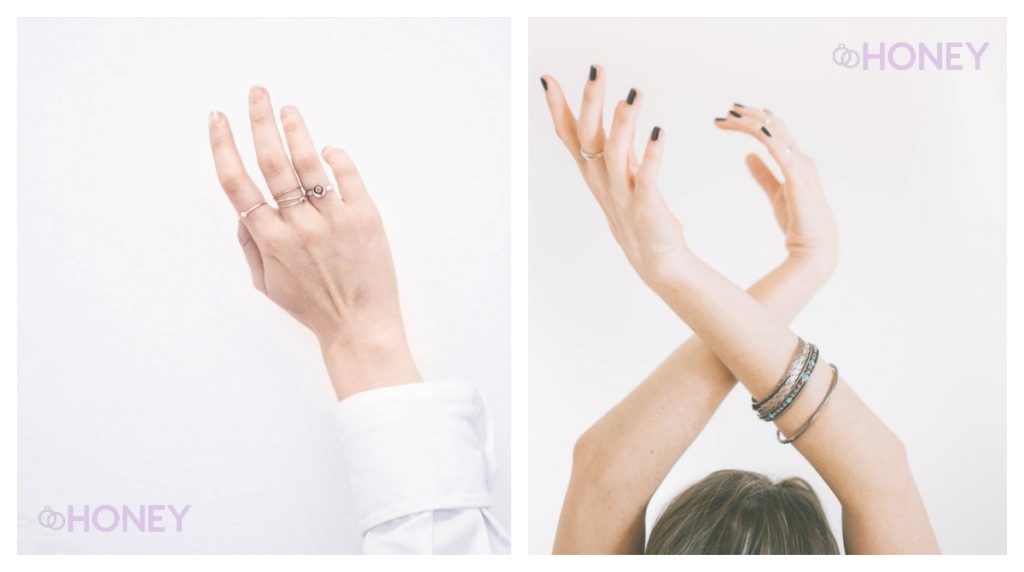
Vậy, bạn có thể làm gì để giúp định hình nhận diện thương hiệu thông qua thiết kế đồ họa? Hiểu khách hàng của bạn và tạo ra hình ảnh thu hút họ trực tiếp. Ví dụ, nếu bạn là công sức nhà sản xuất đồ trang sức tập trung vào các kiểu vòng tay và nhẫn nữ tính, thì thương hiệu của bạn nên phản ánh điều này!

Khi một công ty củng cố thương hiệu của họ, họ sẽ thường tạo ra các nguyên tắc thương hiệu tùy chỉnh giúp giữ cho thông điệp, âm thanh và hình ảnh của họ nhất quán trên tất cả các điểm tiếp xúc với khách hàng.
9. Tương phản
Độ tương phản là mức độ khác biệt giữa hai yếu tố đối lập. Điều này thường thể hiện ở vị trí của bóng tối so với ánh sáng trong ảnh, nhưng cũng có thể xuất hiện ở các yếu tố cảm giác như mỏng và dày, mịn với thô ráp.

Càng tương phản, các yếu tố này càng trở nên khác biệt. Càng ít tương phản, chúng càng hòa trộn với nhau.
10. Không gian âm
Không gian âm (còn được gọi là không gian trắng) nghĩa là các khu vực thiết kế không chứa nội dung trực quan. Không gian không nhất thiết phải là màu trắng, nhưng không được bao gồm thiết kế.
Các nhà thiết kế đôi khi sử dụng không gian âm để truyền tải các thông điệp hoặc ý nghĩa ẩn hoặc để đánh lừa thị giác người xem, giúp nhìn thấy các hình dạng, biểu tượng và chữ cái khác nhau trong khoảng trắng được sử dụng.
Kiểm tra logo FedEx nổi tiếng dưới đây và cách nó sử dụng không gian âm để tạo thành một mũi tên giữa chữ E và x.

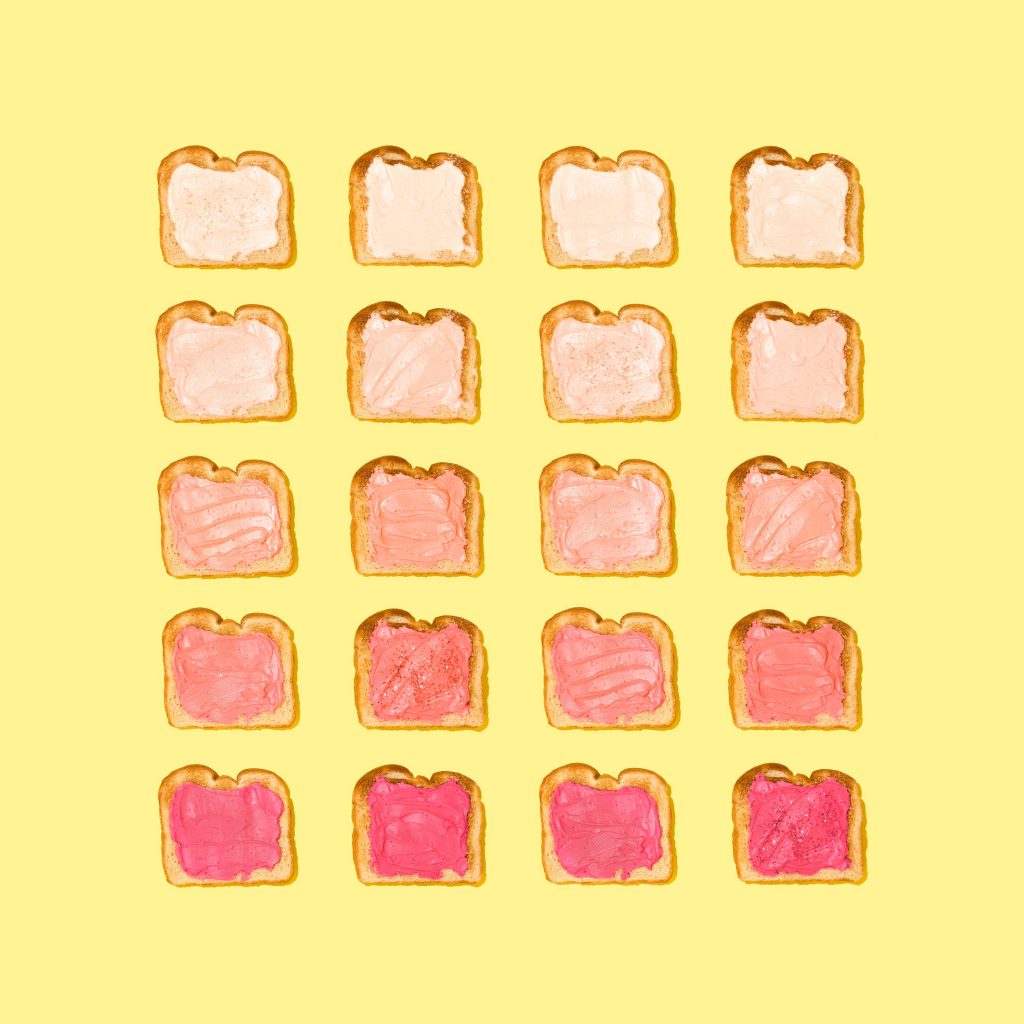
11. Đơn sắc
Đơn sắc là bảng màu được xây dựng chỉ từ một màu. Ví dụ: nếu bạn muốn tạo hình ảnh đơn sắc với màu xanh lục, bạn có thể sử dụng bất kỳ sắc thái nào của màu xanh lá cây, bao gồm các tông màu tối và sáng, nhưng không được ra khỏi ngoài phạm vi này.

Khi nào nên áp dụng bảng màu này? Bất cứ khi nào bạn muốn gợi lên sự thống nhất trong hình ảnh. Bảng màu đơn sắc cũng rất phổ biến trong trang trí nội thất!
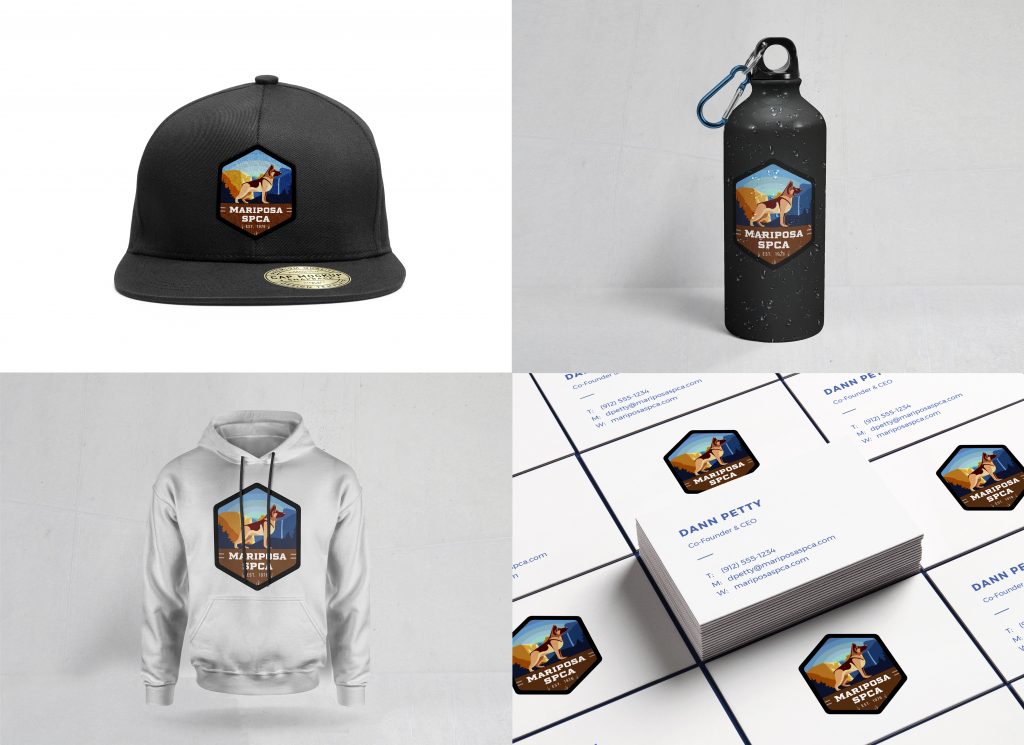
12. Nền trong suốt
Nền trong suốt chỉ các thiết kế đồ họa hoặc logo không có màu nền - hoặc thực sự, không có nền.
Các thiết kế này thường được lưu dưới dạng tệp PNG và có thể được đặt trên đầu video, quảng cáo, ảnh và nhiều định dạng khác - ví dụ như logo được sử dụng trên mũ đen này.

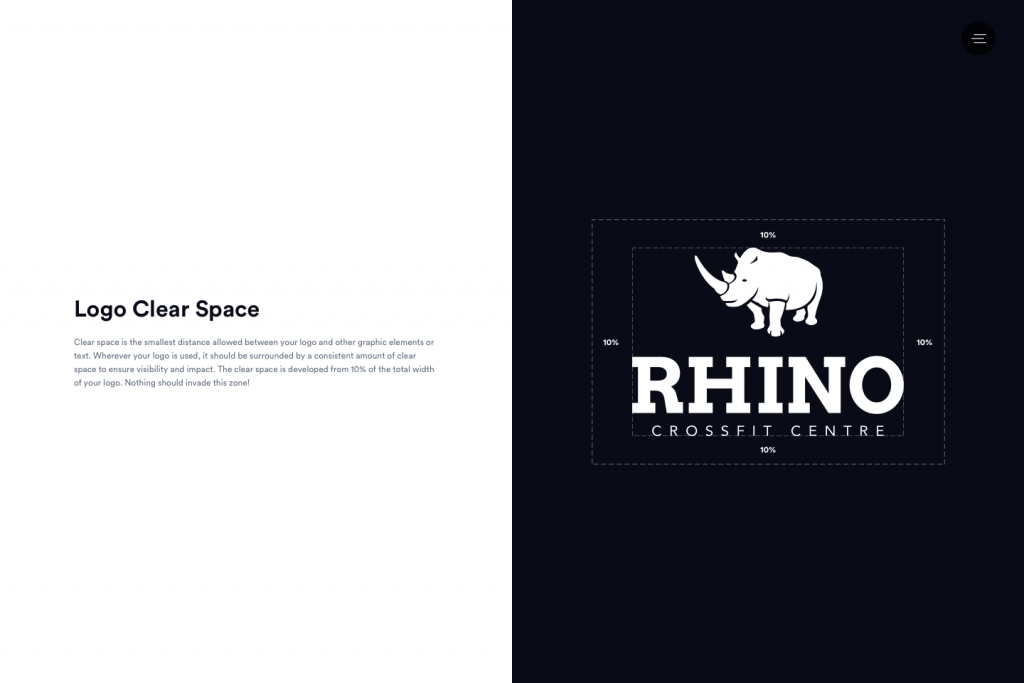
13. Không gian trơn/vùng loại trừ
Không gian trơn (hoặc vùng loại trừ) đề cập đến lượng không gian cụ thể (hoặc phần đệm) mà logo phải có ở tất cả các mặt. Bất kể logo được sử dụng ở đâu, phải có khoảng không gian được đặt xung quanh nó.

Không gian này tồn tại để đảm bảo rằng một logo luôn trông tuyệt vời, có thể nhìn thấy rõ và không bị chen lấn bởi các yếu tố khác.
14. Gradient
Gradient là sự thay đổi dần dần về màu sắc, bắt đầu từ một tông màu và biến thành một tông màu khác. Bạn cũng có thể sử dụng gradient lmờ dần từ một màu thành trong suốt, đây là một hiệu ứng thường được sử dụng làm lớp phủ trên hình ảnh và thiết kế.

Có hai loại gradient phổ biến:
1. Linear gradients trong đó mỗi màu nằm ở hai bên đối diện của khung
2. Radial gradients, trong đó một màu nằm ở giữa và một màu khác ở cạnh

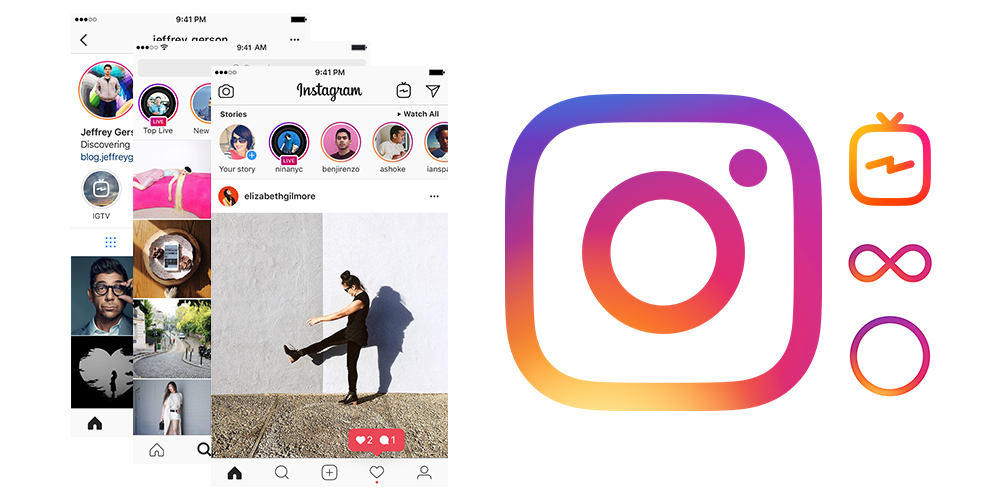
Thiết kế logo Instagram là một ví dụ nổi tiếng về gradient trong thiết kế. Mặc dù chứa nhiều màu sắc, nhưng mỗi màu hòa trộn vào nhau dần dần, mang lại cho logo này một cảm giác retro/psychedelic.
Sau đó, họ đã áp dụng thiết kế gradient và phối màu này trên các thiết kế trong nhiều ứng dụng khác của họ như Instagram TV, Boomerang, Hyperlapse và Layout.
Áp dụng thêm yếu tố thiết kế vào tác phẩm
Mặc dù việc tiếp nhận cơ bản về thiết kế đồ họa này có vẻ khó khăn, điều quan trọng cần nhớ là mọi nhà thiết kế đồ họa tuyệt vời đều phải sáng tạo trong các ràng buộc.
Bất cứ khi nào bạn bắt tay vào việc tạo thiết kế thương hiệu mới - từ logo đến poster đến trang web - và muốn thêm yếu tố thiết kế, hãy tự hỏi mình ba câu hỏi sau:
• Yếu tố này sẽ cải thiện thiết kế của tôi như thế nào?
• Có cần thiết không?
• Điều này có hấp dẫn khách hàng lý tưởng của tôi không?
Không có ràng buộc, bạn sẽ dễ dàng đánh mất tầm nhìn ban đầu! Ngoài ra, đừng sợ thử nghiệm, hãy khám phá các biến thể khác nhau của một thiết kế và vui chơi.
Bee Art Agency
Bee Art là công ty hàng đầu trong lĩnh vực xây dựng thương hiệu, thiết kế và truyền thông thương hiệu. Chúng tôi chia sẻ kiến thức, kinh nghiệm trong quá trình gây dựng các thương hiệu lớn nhỏ, đồng hành cùng doanh nghiệp Việt xây dựng thương hiệu bền vững. Hotline: 0773 456 718 | Email: info@beeart.vn

Liên hệ với chúng tôi để được phản hồi trong thời gian sớm nhất!

 EN
EN


















