3 lưu ý khi thiết kế website có hoạt ảnh chuyển động
Là một phần mới mẻ và đòi hỏi nhiều kỹ năng từ cả các nhà thiết kế đến lập trình viên, thiết kế website có hoạt ảnh chuyển động là giải pháp nhằm tăng tính thân thiện cũng như sự sống động và độc đáo cho website của doanh nghiệp.
 3 lưu ý khi thiết kế website có hoạt ảnh chuyển động
3 lưu ý khi thiết kế website có hoạt ảnh chuyển động
Hoạt ảnh chuyển động (hay Motion) là một thành phần quan trọng trong trải nghiệm người dùng hiện nay. Từ iOS đến Android, Windows hay macOS... tất cả các nhà phát triển đều cố gắng xây dựng các hệ thống có thể tạo ra và thích ứng với hoạt ảnh. Nhờ khả năng xử lý mạnh mẽ của nhân đồ họa hiện nay cũng như tần số quét của màn hình được nâng cao, hoạt ảnh cũng vì thế xuất hiện nhiều, mượt mà, trơn tru và ấn tượng hơn so với trước.
Hoạt ảnh chuyển động (motion) trong thiết kế website là gì?
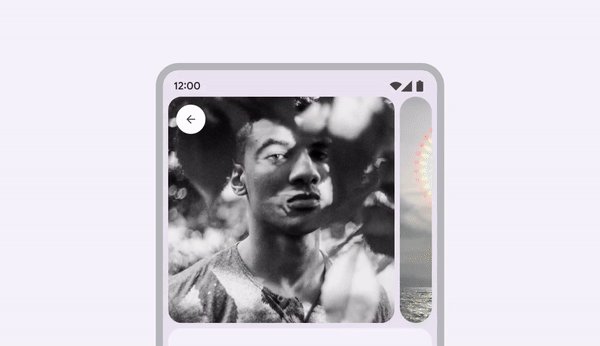
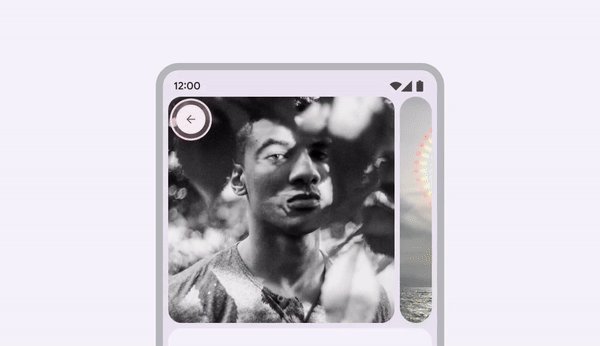
Hoạt ảnh chuyển động được hiểu là hình thức xuất hiện, biến mất hoặc chuyển đổi của một đối tượng trên màn hình. Bạn có thể nhìn thấy chúng ở các thao tác phổ biến như việc mở khóa điện thoại, đóng ứng dụng hay mở các menu, xem hình ảnh trong thư viện.
Hoạt ảnh chuyển động góp phần lớn trong việc giúp trải nghiệm thiết kế website tổng thể trở nên sống động hơn, mang đến cảm giác về sự liền mạch cũng như giảm thiểu tính đột ngột gây ra bởi các đối tượng mới xuất hiện. Cùng với đó, hoạt ảnh chuyển động cũng cho biết trạng thái phản hồi khi người dùng thao tác với một đối tượng giúp họ nhận ra rằng hành động của mình đã thực sự được thực hiện hoặc ghi nhận hay chưa.
Đối với một số trường hợp như khi tải tệp tin xuống trên Google Chrome, đóng cửa sổ trên macOS... hoạt ảnh cực kỳ hữu ích khi giúp người dùng nắm bắt được vị trí mà các đối tượng sẽ được sắp xếp vào, dễ dàng tìm hay mở lại khi cần thiết.
Việc thêm vào các hoạt ảnh chuyển động được xem là đặc biệt quan trọng trong việc thiết kế website và ứng dụng hiện nay. Giao diện sẽ thiếu đi tính thẩm mỹ, hiện đại thậm chí là khả năng thân thiện nếu như không được đưa vào các hiệu ứng đẹp mắt phù hợp.
Những lưu ý khi thiết kế website có hoạt ảnh chuyển động
Để sử dụng hoạt ảnh một cách hợp lý trên giao diện người dùng, nhà thiết kế cũng cần lưu ý một số đặc điểm sau:
1. Hoạt ảnh chuyển động cần lưu ý hiệu năng sản phẩm

Hoạt ảnh chuyển động cần lưu ý hiệu năng sản phẩm
Thiết kế có hoạt ảnh là cần thiết, vừa mang đến sự sống động, trải nghiệm liền mạch và ấn tượng cũng như dấu ấn riêng của mỗi trang web hay ứng dụng, tuy nhiên việc thêm vào các hiệu ứng hoạt ảnh chuyển động sẽ làm giảm hiệu năng của thiết bị, đặc biệt là với các phần cứng không đủ đáp ứng yêu cầu.
Chính vì thế nhà thiết kế cũng cần xây dựng các tùy chọn để giúp người dùng có thể chủ động tắt các lớp hoạt ảnh này nếu điều kiện không cho phép. Và trong trường hợp đó, nếu hoạt ảnh đóng vai trò quan trọng trong việc truyền đạt thông tin sản phẩm, hãy bổ sung các giá trị khác để người dùng không bỏ lỡ tác vụ cần thiết.
2. Hoạt ảnh chuyển động tự nhiên, hợp lý

Hoạt ảnh chuyển động tự nhiên, hợp lý
Chính vì thế nhà thiết kế cũng cần xây dựng các tùy chọn để giúp người dùng có thể chủ động tắt các lớp hoạt ảnh này nếu điều kiện không cho phép. Và trong trường hợp đó, nếu hoạt ảnh đóng vai trò quan trọng trong việc truyền đạt thông tin sản phẩm, hãy bổ sung các giá trị khác để người dùng không bỏ lỡ tác vụ cần thiết.
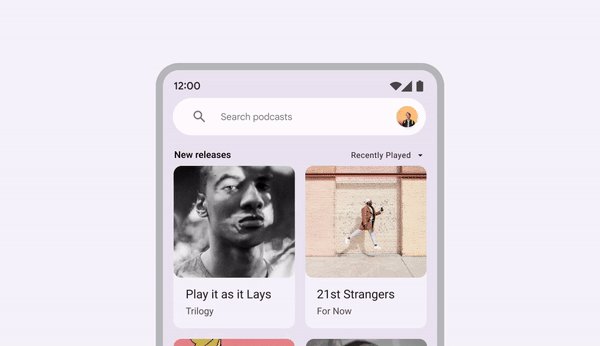
Như vậy, các hoạt ảnh phù hợp với thao tác không chỉ tạo điều kiện cho việc theo dõi của người dùng không bị phân tán mà còn giúp khả năng điều hướng trở nên dễ dàng, chính xác hơn.
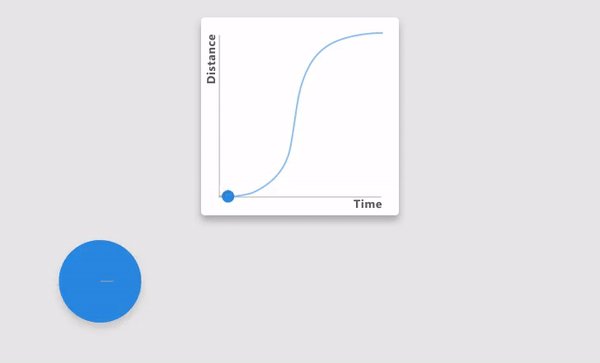
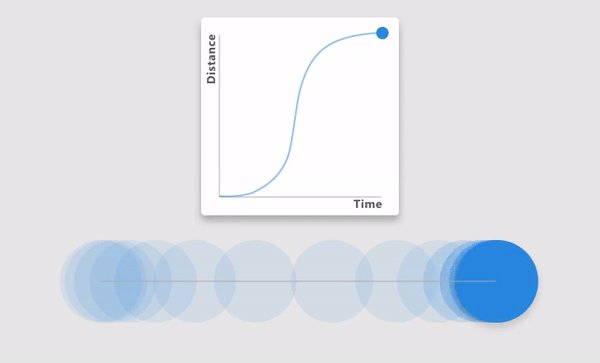
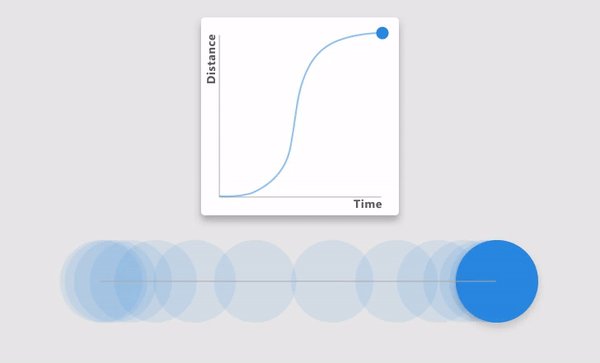
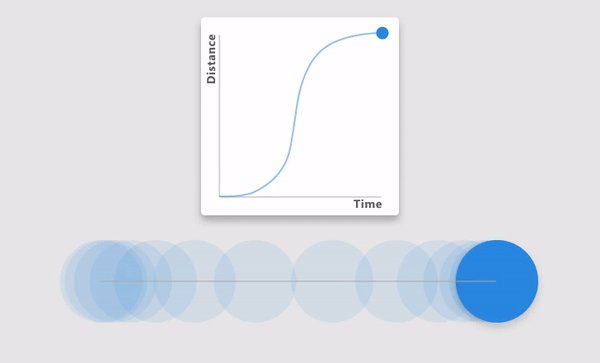
Các hoạt ảnh tự nhiên cũng được hiểu là cần có thời lượng xuất hiện vừa đủ, không quá nhanh hoặc không quá chậm. Kéo dài thêm thời gian hoạt ảnh giúp cho chuyển động tránh được cảm giác quá đột ngột tuy nhiên nó cũng tăng khả năng chờ đợi. Và trong thiết kế trải nghiệm, sự chờ đợi cũng đồng nghĩa với sự khó chịu và tỉ lệ thoát của người dùng. Chính vì lẽ đó, nhà thiết kế cần cân nhắc và thử nghiệm để tìm ra giá trị hợp lý.
Hoạt ảnh cũng cần phải được kết hợp với các hàm kiểu thời gian (easing) phù hợp để tăng khả năng thẩm mỹ và giúp giao diện trở nên hiện đại, đẹp mắt hơn.
3. Hoạt ảnh chuyển động tiết chế và có mục đích

Hoạt ảnh chuyển động tiết chế và có mục đích
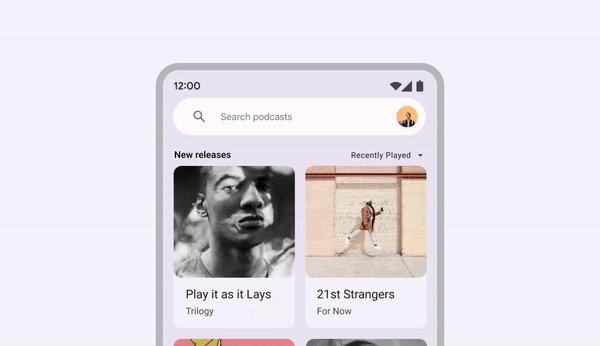
Đừng thêm hoạt ảnh vào các hoạt động diễn ra thường xuyên, liên tục trong phạm vi thời gian ngắn. Điều này vừa khiến cho hiệu năng giảm sút đồng thời tạo cảm giác khó chịu cho người dùng bởi họ sẽ mất thêm thời gian để chờ đợi một tác vụ vốn có thể hoàn thành rất nhanh chóng.
Một loạt các hoạt ảnh chồng lấn cũng sẽ phải loại bỏ nếu bạn muốn giao diện tinh tế và tập trung hơn. Nếu bạn thêm các đối tượng có cùng hoạt ảnh vào một màn hình, hãy cân nhắc đến khoảng thời gian chờ giữa mỗi lần thực thi để giúp giao diện trở nên mượt mà và chân thực hơn.
Nguồn: Interfase
Tìm đơn vị thiết kế website ở đâu?
Là đơn vị thiết kế chuyên nghiệp, Bee Art đã có hơn 10 năm kinh nghiệm thiết kế website đa lĩnh vực, đa ngành nghề.
Với đội ngũ thiết kế trẻ trung, năng động, Bee Art luôn không ngừng cập những xu hướng thiết kế hàng đầu, cam kết mang lại dịch vụ tốt nhất cho khách hàng. Ngoài thiết kế website, Bee Art còn cung cấp dịch vụ thiết kế bộ nhận diện thương hiệu, thiết kế logo, tư vấn đăng kí bảo hộ thương hiệu. Mục tiêu của Bee Art là cung cấp các thiết kế sáng tạo, chất lượng cao qua đó giúp bạn kết nối công việc kết nối kinh doanh của mình với khách hàng một cách chuyên nghiệp và hiệu quả.
Liên hệ với Bee Art được tư vấn thiết kế ngay hôm nay!
>>> Xem thêm: Dịch vụ thiết kế website tại Bee Art
>>> Xem thêm: 5 điều mà các doanh nghiệp cần lưu ý trước khi thiết kế website
✆ Phone: 077.34567.18
✉ Email: info@beeart.vn
🌏 Web: www.beeart.vn
🌏 FB: www.fb.com/beeart.vn
☞ Cơ sở 1: 110 Nguyễn Ngọc Nại, Khương Mai, Thanh Xuân, Hà Nội
☞ Cơ sở 2: 66/ 40 Tân Quy Đông, Tân Phong, Q.7, TP. Hồ Chí Minh
Bee Art Agency
Bee Art là công ty hàng đầu trong lĩnh vực xây dựng thương hiệu, thiết kế và truyền thông thương hiệu. Chúng tôi chia sẻ kiến thức, kinh nghiệm trong quá trình gây dựng các thương hiệu lớn nhỏ, đồng hành cùng doanh nghiệp Việt xây dựng thương hiệu bền vững. Hotline: 0773 456 718 | Email: info@beeart.vn

Liên hệ với chúng tôi để được phản hồi trong thời gian sớm nhất!

 EN
EN