3 lưu ý về sử dụng màu sắc trong thiết kế website
Màu sắc trong thiết kế website là yếu tố đặc biệt quan trọng và cần thiết giúp cho website của bạn trở nên quen thuộc trong mắt người dùng. Hãy cùng Bee Art tìm hiểu 3 lưu ý về sử dụng màu sắc trong thiết kế website nhé!

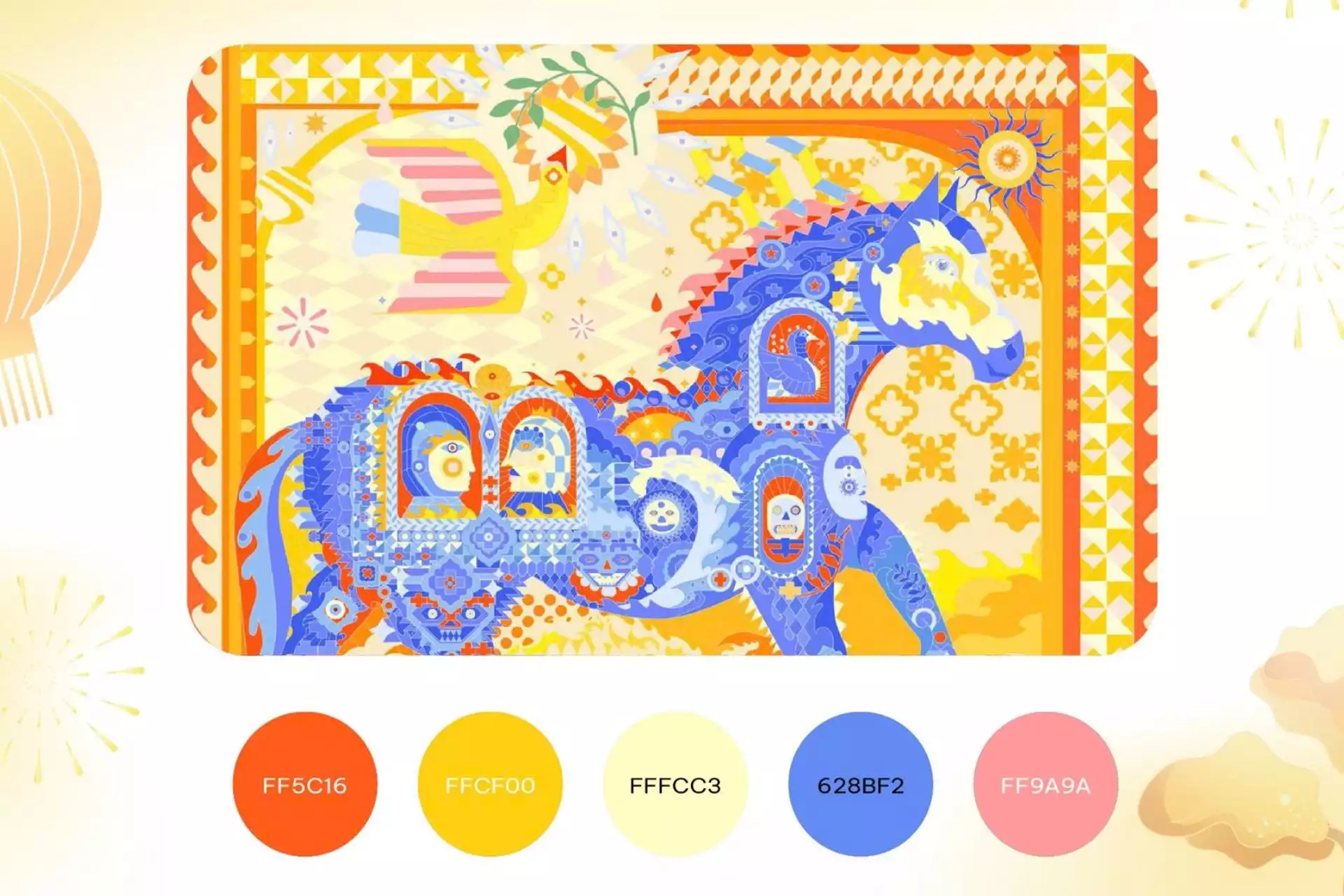
Hình ảnh sưu tầm
Màu sắc trong thiết kế website không chỉ là yếu tố trang trí mà còn là một phần quan trọng của trải nghiệm người dùng và thương hiệu. Việc chọn lựa và sử dụng màu sắc một cách sáng tạo và chính xác có thể ảnh hưởng đến cảm xúc, nhận thức và hành vi của người dùng khi trải qua trang web.
Trong bối cảnh hàng loạt các ứng dụng đều ngày càng trở nên giống nhau về trải nghiệm, bố cục thậm chí là tính năng và phong cách thiết kế, việc tận dụng màu sắc luôn là yếu tố đơn giản và quan trọng hàng đầu giúp sản phẩm trở của bạn trở nên đẹp mắt cũng như khác biệt hơn trong mắt người sử dụng.
Tầm quan trọng của màu sắc trong thiết kế website
Màu sắc đóng một vai trò vô cùng quan trọng trong thiết kế website, vì nó không chỉ làm cho trang web trở nên đẹp mắt mà còn có ảnh hưởng lớn đến cảm xúc, tương tác và trải nghiệm của người dùng. Việc chọn lựa màu sắc phù hợp không chỉ là vấn đề về thẩm mỹ mà còn liên quan mật thiết đến mục tiêu, đối tượng sử dụng và thông điệp của trang web.
Một trong những yếu tố quan trọng nhất mà màu sắc mang lại cho thiết kế website là khả năng tạo ra sự nhận biết và nhớ đến thương hiệu. Mỗi màu sắc đều mang theo một ý nghĩa và cảm xúc riêng, và khi được sử dụng đúng cách, màu sắc có thể truyền đạt một phần của bản sắc và giá trị của thương hiệu đến người dùng một cách hiệu quả. Ví dụ, màu đỏ thường được sử dụng để tạo ra sự nổi bật, sức mạnh và sự quyết đoán, trong khi màu xanh thường được liên kết với sự bình yên, sự tin tưởng và tính chất thân thiện.
Ngoài ra, màu sắc cũng có khả năng tạo ra sự cân bằng và tương phản trong thiết kế. Sự kết hợp giữa các màu sắc khác nhau có thể tạo ra các yếu tố nhấn mạnh, điểm nhấn và tạo ra sự hài hòa cho trang web. Một sự kết hợp màu sắc thông minh có thể làm cho các yếu tố quan trọng trên trang web trở nên nổi bật mà không làm mất đi sự cân đối và thẩm mỹ.
Không chỉ ảnh hưởng đến khía cạnh thẩm mỹ và nhận diện thương hiệu, màu sắc còn có ảnh hưởng mạnh mẽ đến trải nghiệm người dùng. Màu sắc có thể tạo ra cảm xúc, tạo ra một môi trường tâm trạng và ảnh hưởng đến cách mà người dùng tương tác với trang web. Ví dụ, màu sắc tươi sáng và sinh động thường tạo ra cảm giác vui vẻ và năng động, khiến người dùng cảm thấy thoải mái và hứng khởi khi duyệt web. Trong khi đó, màu sắc tối và tĩnh lặng có thể tạo ra một không gian trang nhã và thu hút sự tập trung của người dùng vào nội dung.
Điều quan trọng là khi sử dụng màu sắc, các nhà thiết kế cần phải cân nhắc kỹ lưỡng và thích ứng với đối tượng sử dụng. Việc chọn màu sắc không chỉ dựa vào cá nhân sở thích mà còn cần phải xem xét đến các yếu tố như tuổi tác, giới tính, văn hóa và ngữ cảnh sử dụng của người dùng. Một màu sắc có thể tạo ra ấn tượng tích cực đối với một nhóm người dùng nhưng lại không phải là lựa chọn tốt cho nhóm khác.
Cuối cùng, màu sắc cũng đóng vai trò quan trọng trong việc tạo ra trải nghiệm người dùng có tính tương tác. Màu sắc có thể được sử dụng để đánh dấu các yếu tố tương tác như các liên kết, nút bấm, hoặc thông báo quan trọng, giúp người dùng dễ dàng nhận biết và tương tác với chúng. Việc sử dụng màu sắc một cách đồng nhất và logic cũng giúp tăng tính trực quan và dễ sử dụng của trang web.
Lưu ý khi sử dụng màu sắc trong thiết kế website
Khác với các lĩnh vực thiết kế khác như in ấn, trò chơi hay nghệ thuật quảng cáo, thiết kế website hiện nay vẫn cần tập trung vào việc đơn giản hóa các yếu tố đồ họa nhằm tạo ra môi trường gọn gàng nhất để người dùng có thể sử dụng một cách nhuần nhuyễn, thường xuyên.
1. Sử dụng ít màu sắc trong thiết kế website
Trong một bài đăng mới đây từ Apple, nhà sản xuất thiết bị di động hàng đầu thế giới đặt việc sử dụng "tiết kiệm" màu sắc là yếu tố cân nhắc hàng đầu cho thiết kế. Điều này được hiểu là các bản vẽ cần tránh việc đưa vào quá nhiều màu sắc khác biệt để không khiến cho trải nghiệm của ứng dụng (không phải trò chơi) trở nên thiếu rõ ràng.

Hình ảnh sưu tầm
Trong một giao diện thông thường, chỉ nên có từ 1 đến 2 màu sắc nổi bật. Các thành tố khác sẽ kế thừa sắc độ điều chỉnh từ màu chủ đạo nói trên cũng như xen kẽ với việc sử dụng thang màu xám. Điều này chỉ áp dụng với các thành phần cơ bản của giao diện người dùng chứ không xét với cả các đối tượng đa phương tiện khác như hình ảnh hay video...
2. Độ tương phản của màu sắc trong thiết kế website
Mỗi màu sắc khác nhau đều mang đến những trải nghiệm khác nhau tuy nhiên yếu tố dễ đọc vẫn là ưu tiên hàng đầu. Trong mỗi điều kiện phần cứng, màn hình, ánh sáng trong nhà - ngoài trời... màu sắc cũng sẽ cho ra hàng loạt sai khác và điều này ảnh hưởng trực tiếp đến trải nghiệm người dùng.

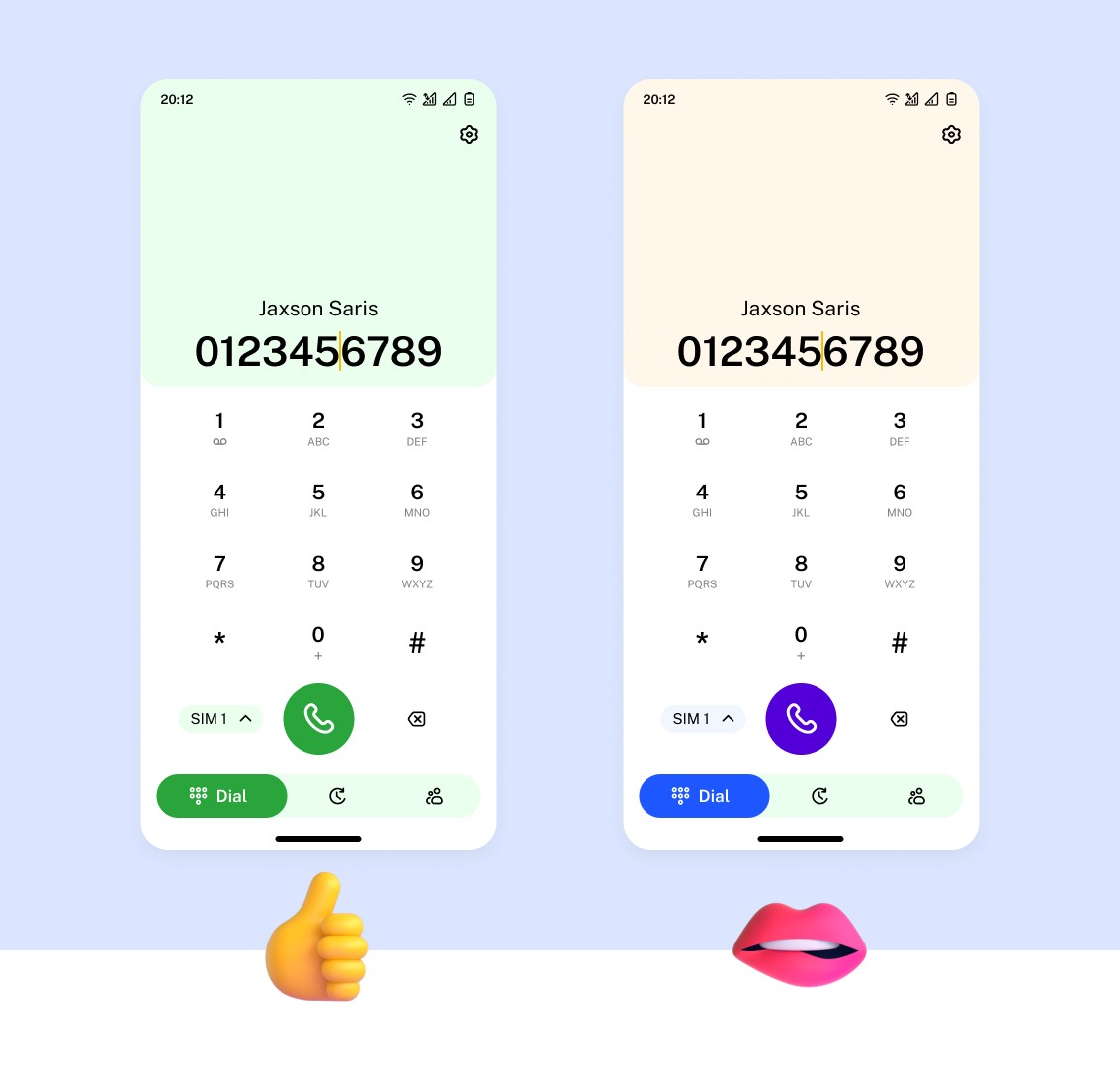
Hình ảnh sưu tầm
Vì vậy, để tránh việc tạo ra các sai số quá lớn, việc xem xét đến chỉ số độ tương phản vẫn là yếu tố quan trọng hàng đầu. Độ tương phản càng lớn, sự phân tách giữa các đối tượng càng nhiều, đặc biệt là với các thành phần nằm chồng lấn lên nhau. Ngoài ra, độ tương phản lớn hơn cũng giúp thiết kế nhìn thấy rõ ràng trong mọi điều kiện ánh sáng, bộ lọc màu...
Tuy nhiên, để đảm bảo yếu tố thẩm mỹ, việc sử dụng độ tương phản quá cao sẽ khiến thiết kế trở nên thiếu thân thiện. Các đường ranh quá rõ nét sẽ khiến người dùng trở nên khó chịu khi nhìn lâu vì vậy, tránh sử dụng các màu cơ bản vào thiết kế cũng là một lựa chọn hợp lí. Sử dụng các lớp màu pha hoặc giảm sắc thái sẽ giúp tạo ra một tổng thể hài hòa và đẹp mắt hơn.
3. Tránh phụ thuộc màu sắc trong thiết kế website
Màu sắc có khả năng truyền tải thông điệp ấn tượng và trực quan và nó đã xuất hiện trong hàng loạt các thiết kế từ trước đến nay. Ví dụ, màu đỏ thường gắn với các yếu tố có nguy cơ tiềm ẩn, các mối đe dọa, cảnh báo trong khi màu xanh lá được xem là thân thiện, an toàn và dễ chịu hơn. Tuy nhiên nếu chỉ sử dụng các màu sắc với mục đích truyền tải thông điệp vào thiết kế có thể khiến cho trải nghiệm người dùng bị đe dọa.

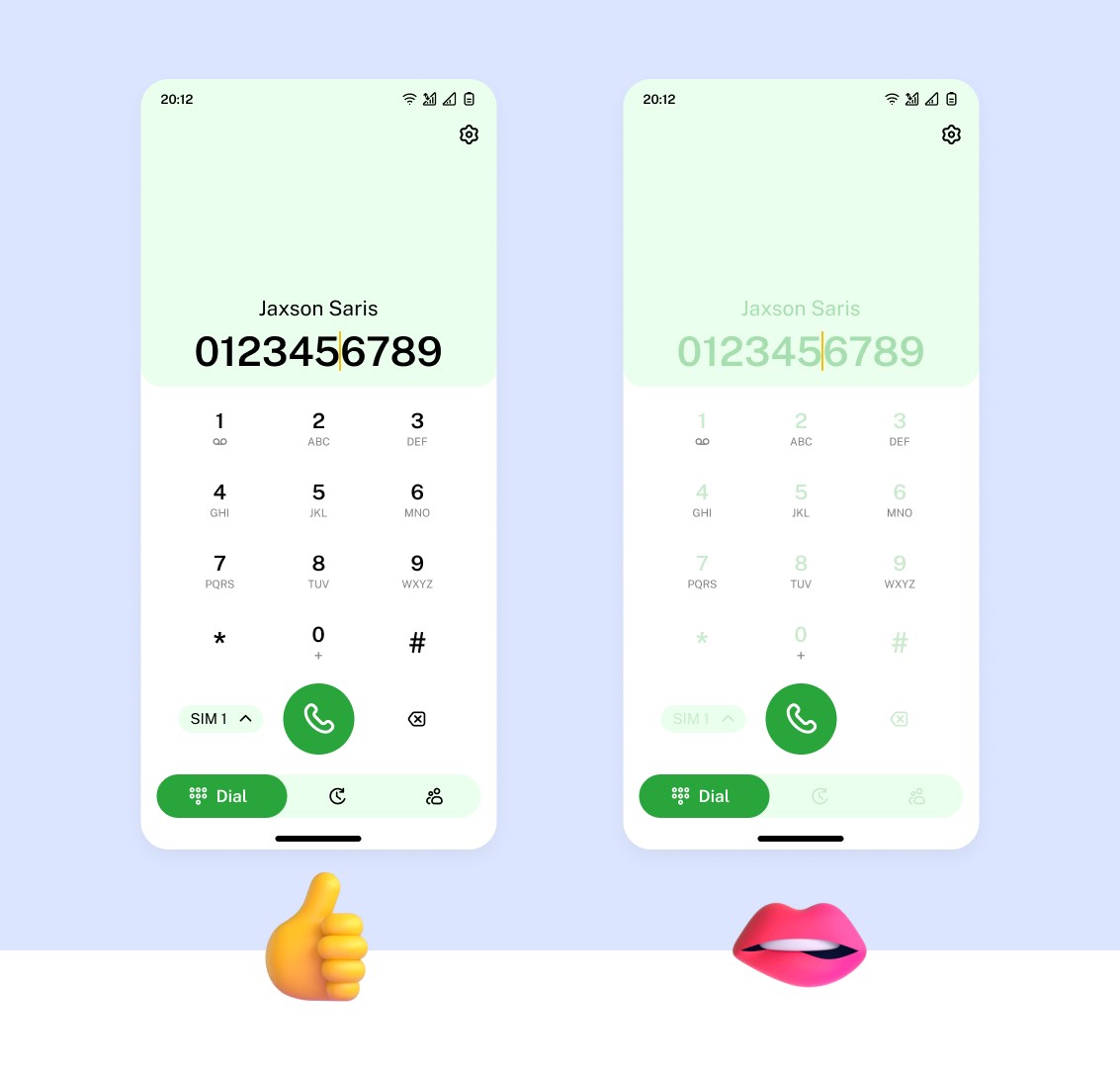
Hình ảnh sưu tầm
Cụ thể, nếu muốn biểu hiện 2 thuộc tính khác nhau của cùng đối tượng thông qua nút chuyển bật/tắt, việc thay đổi màu sắc thôi chắc chắn là không đủ. Hay với trường hợp các biểu tượng, màu sắc đôi khi không ảnh hưởng đến tính biểu đạt của chúng. Cùng với đó, nếu lạm dụng màu sắc có thể khiến người dùng có bệnh lý về mắt không thể phân biệt chức năng cũng như trong các điều kiện ánh sáng mạnh, chúng cũng có thể trở nên khó phân biệt rõ ràng.
Ngoài ra, màu sắc ở mỗi một nền văn hóa khác nhau cũng tạo ra ấn tượng và cảm nhận khác nhau. Khi đó, việc linh hoạt thay đổi thiết kế nhằm thích ứng với từng đối tượng, thị trường khác nhau cũng giúp sản phẩm được đón nhận một cách rộng rãi và an toàn hơn.
Một trong những lưu ý quan trọng khác là việc tránh phụ thuộc vào các màu sắc mặc định của một ngôn ngữ thiết kế nhất định bởi chúng có thể không phù hợp với các hệ điều hành khác nhau cũng như không cố định và có thể thay đổi thông qua các bản cập nhật mới sau này. Việc lệ thuộc vào màu mặc định như vậy khiến cho bản vẽ có thể sai khác và cần liên tục cải tiến để theo sát các nhà phát hành.
>>> Xem thêm: Dịch vụ thiết kế website tại Bee Art
>>> Xem thêm: 5 điều mà các doanh nghiệp cần lưu ý trước khi thiết kế website
>>> Xem thêm: 5 cách ứng dụng tỉ lệ vàng trong thiết kế website
Liên hệ với Bee Art để được tư vấn thiết kế logo nhà hàng ấn tượng cho sản phẩm của bạn ngay hôm nay!
THÔNG TIN LIÊN HỆ:
Hotline/ Zalo: 077 34567 18
Email: info@beeart.vn
Website: www.beeart.vn
Add 1: 110 Nguyễn Ngọc Nại, Khương Mai, Thanh Xuân, Hà Nội.
Add 2: 66 đường 40, Tân Quy Đông, Tân Phong, Quận 7, TP.HCM.
Bee Art Agency
Bee Art là công ty hàng đầu trong lĩnh vực xây dựng thương hiệu, thiết kế và truyền thông thương hiệu. Chúng tôi chia sẻ kiến thức, kinh nghiệm trong quá trình gây dựng các thương hiệu lớn nhỏ, đồng hành cùng doanh nghiệp Việt xây dựng thương hiệu bền vững. Hotline: 0773 456 718 | Email: info@beeart.vn

Liên hệ với chúng tôi để được phản hồi trong thời gian sớm nhất!

 EN
EN