5 bố cục thiết kế Website phổ biến nhất dành cho các doanh nghiệp
Trong thời đại công nghệ thông tin phát triển, thiết kế website cũng cần phải bắt nhịp thị trường nếu không muốn bị tụt hậu so với đối thủ. Khi khách hàng đang ngày càng thấu hiểu hơn về công nghệ, điều các danh nghiệp cần làm là thiết kế website sao cho tối ưu hiệu quả sử dụng nhất. Hãy cùng Bee Art nghiên cứu về 5 bố cục thiết kế website phổ biến giúp doanh nghiệp tối ưu hoá hiệu quả sử dụng Website nhé!

Thiết kế website chưa bao giờ là điều dễ dàng. Một website đẹp và đầy đủ thông tin hiển nhiên sẽ tốt nhưng nó cần một bố cục tốt để khách hàng có những trải nghiệm tốt nhất trong quá trình “thẩm thấu” thông tin. Chính vì thế, việc chọn bố cục cho website là một trong những khâu vô cùng quan trọng mà các doanh nghiệp cần có sự cân nhắc kỹ lưỡng trước khi chính thức bắt đầu thiết kế.
Tạo ra một trang web với bố cục tốt là một bài toán phức tạp. Điều quan trọng là bố cục phải đáp ứng nhu cầu của người dùng, giúp họ dễ dàng tìm kiếm thông tin, sản phẩm, hoặc dịch vụ mà họ cần. Chọn một bố cục không chỉ dựa trên tiêu chuẩn thiết kế, mà còn dựa trên phân tích thị trường và đối tượng mục tiêu của bạn.
Cùng Bee Art nghiên cứu về 5 bố cục thiết kế website phổ biến giúp doanh nghiệp tối ưu hoá hiệu quả sử dụng Website nhé!
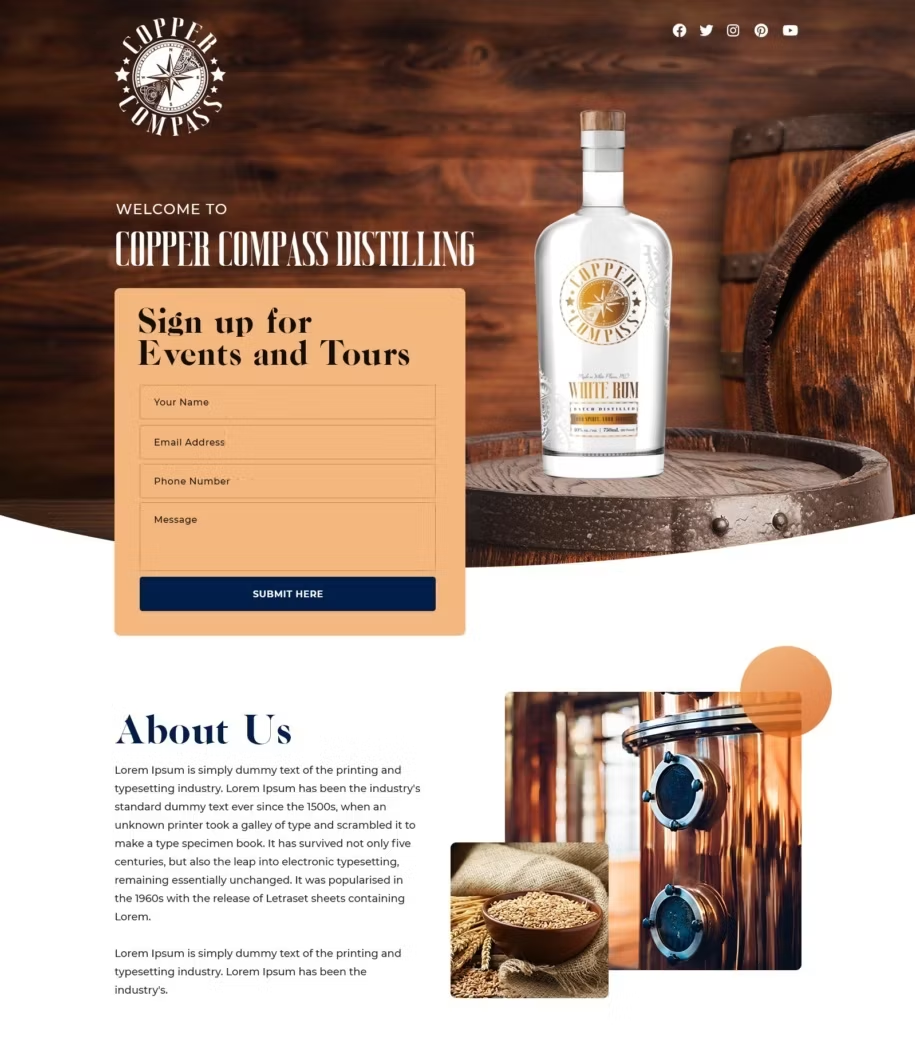
1. Thiết kế website tập trung vào một spotlight duy nhất
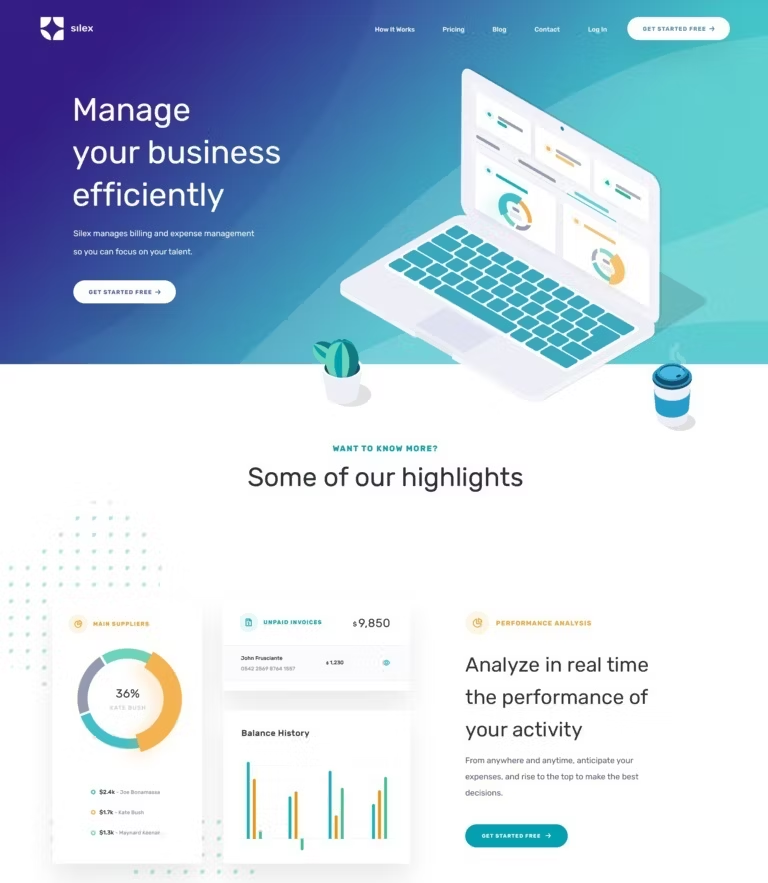
Thay vì tạo ra một trang web quá nhiều thông tin và tính năng phức tạp, khi thiết kế website, hãy lựa chọn tập trung vào một "spotlight" duy nhất để truyền đạt thông điệp quan trọng hoặc sản phẩm mà doanh nghiệp mong muốn khách hàng chú ý. Điều này có nghĩa là khi một người truy cập trang web, họ sẽ ngay lập tức thấy được điều quan trọng nhất. Với kiểu layout này, doanh nghiệp có thể áp dụng cho các trang đơn giản, sở hữu một phần riêng biệt đòi hỏi sự tập trung toàn bộ. Tất cả các yếu tố khác trên trang được sắp xếp để tạo sự tập trung vào một yếu tố chính, có thể call to action (CTA) như đăng ký email hoặc một hình ảnh như logo hay hình ảnh sản phẩm. Những lợi ích mà kiểu bố cục này có thể mang lại cho thiết kế website của danh nghiệp bao gồm:
Tạo Sự Tập Trung: Khi bạn tập trung vào một spotlight, bạn đang tạo ra một trải nghiệm dễ tập trung cho người dùng. Họ không phải mất thời gian để tìm kiếm thông tin quan trọng, mà thay vào đó nó hiện ngay trước mắt họ.
Truyền Đạt Thông Điệp Rõ Ràng: Một điểm nổi bật giúp bạn truyền đạt thông điệp cốt lõi một cách rõ ràng. Người dùng sẽ nắm bắt nhanh chóng về điều bạn muốn họ biết, và điều này thường dẫn đến họ hành động theo ý muốn của bạn.
Tạo Sự Hứng Thú: Một spotlight tốt có thể tạo sự hứng thú và tò mò. Nó thúc đẩy người dùng khám phá thêm nội dung và tính năng của trang web, và tạo ra sự kích thích cho việc tương tác thêm.
Tối Ưu Hóa Trải Nghiệm Di Động: Tập trung vào một spotlight thường dễ dàng tối ưu hóa cho trải nghiệm di động, vì bạn có ít hơn nội dung phải hiển thị trên màn hình nhỏ.

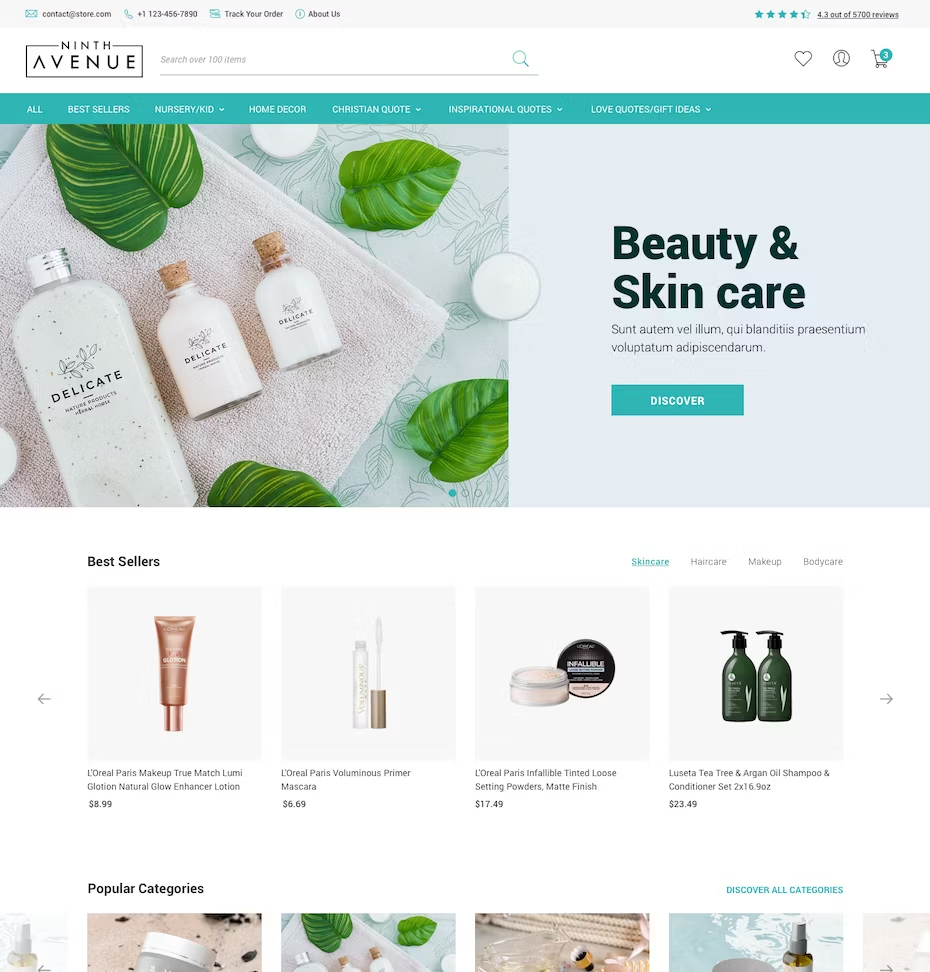
2. Thiết kế website có bố cục sắp xếp dạng lưới
Layout spotlight chỉ thật sự phát huy tác dụng khi bạn muốn nhấn mạnh hay kêu gọi một hành động nào đó. Vậy nếu trang web của chúng ta có quá nhiều thứ muốn đem đến cho khách hàng thì sao? Đó là lúc layout sắp xếp dạng lưới được ưu tiên. Thiết kế website sử dụng bố cục sắp xếp dạng lưới là một xu hướng hiện đại và hữu ích. Bố cục lưới giúp tạo ra một trang web có cấu trúc hợp lý và dễ quản lý.

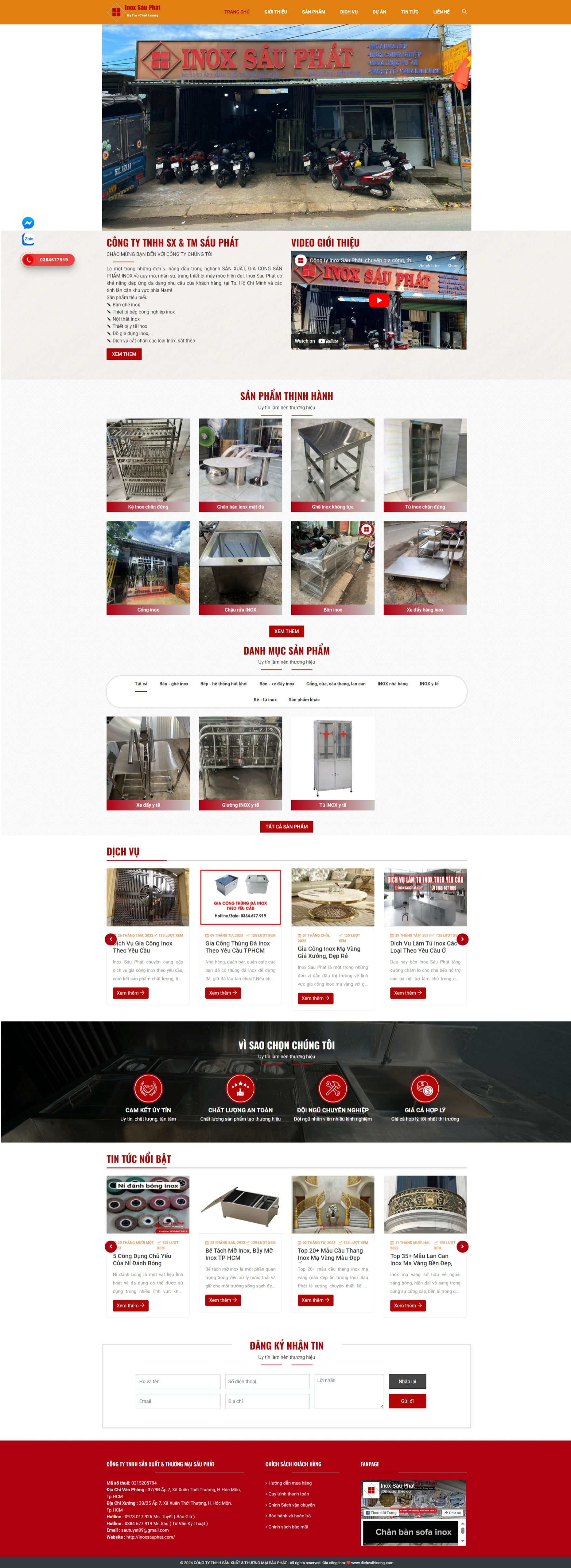
Thông thường, kiểu layout này sẽ áp dụng cho các trang web bán hàng cần phô bày càng nhiều sản phẩm càng tốt. Được biết, đối với thiết kế web dạng lưới (grids), designer sẽ sử dụng một element được gọi là “thẻ” (cards). Trong đó, mỗi thẻ đóng vai trò là một chiếc hộp chứa tất cả thông tin cần thiết dành cho một sản phẩm như một hình ảnh, một tiêu đề và có thể kèm theo một đoạn mô tả ngắn. Ngoài ra, kiểu layout này rất phù hợp các loại hình thiết kế tương thích ngày nay (Responsive Web Design), đặc biệt mang lại lợi thế lớn cho các thiết bị di động. Có thể nói, layout dạng lưới vô cùng linh hoạt, và vì vậy, các element, chữ có trên hiển thị trang cũng sẽ dễ dàng được sắp xếp lại để phù hợp và tương thích với bất kỳ kích thước màn hình nào mà khách hàng đang sử dụng.

Ví dụ như ở trang Inox Sáu Phát, chúng ta có thể thấy rằng các sản phẩm đều được đặt trong một chiếc hộp để người xem click và xem thông tin khi có nhu cầu. Tuy nhiên, nói đi cũng phải nói lại, điểm hạn chế của layout dạng lưới này là đôi khi chúng có thể gây ra sự nhàm chán khi bạn chỉ có thể cuộn lên hoặc cuộn xuống bằng chuột. Thế nhưng, doanh nghiệp hoàn toàn có thể khiến trang web trở nên sinh động và trực quan hơn với một vài hiệu ứng.
3. Thiết kế dạng Z-Pattern
Bố cục Z-Pattern được đặt tên dựa theo các nguyên cứu về hành trình di chuyển mắt người khi theo dõi một trang web. Khi thực hiện nghiên cứu này, các nhà thiết kế web phát hiện rằng hầu hết mọi người sẽ thường nhìn từ trái sang phải trong một hàng, sau đó di chuyển xuống và bắt đầu một hàng mới từ trái sang phải. Theo đó, các nhà thiết kế web nhận thấy rằng họ có thể tận dụng hành vi tự nhiên này của mắt để thiết kế một bố cục trang web tương ứng. Cụ thể, thông tin sẽ được hiển thị theo hàng từ trái sang phải, sau đó sẽ có một điểm dừng giữa các hàng để người dùng bắt đầu hành trình bắt đầu nhìn xuống và một hàng mới. Sau này, kiểu layout này trở nên vô cùng phổ biến vì có thể giúp chia thông tin thành nhiều phần nhỏ khác nhau, giúp người xem có thể “tiêu thụ” dễ dàng mà logic.

4. Thiết kế website theo bố cục 1 cột duy nhất
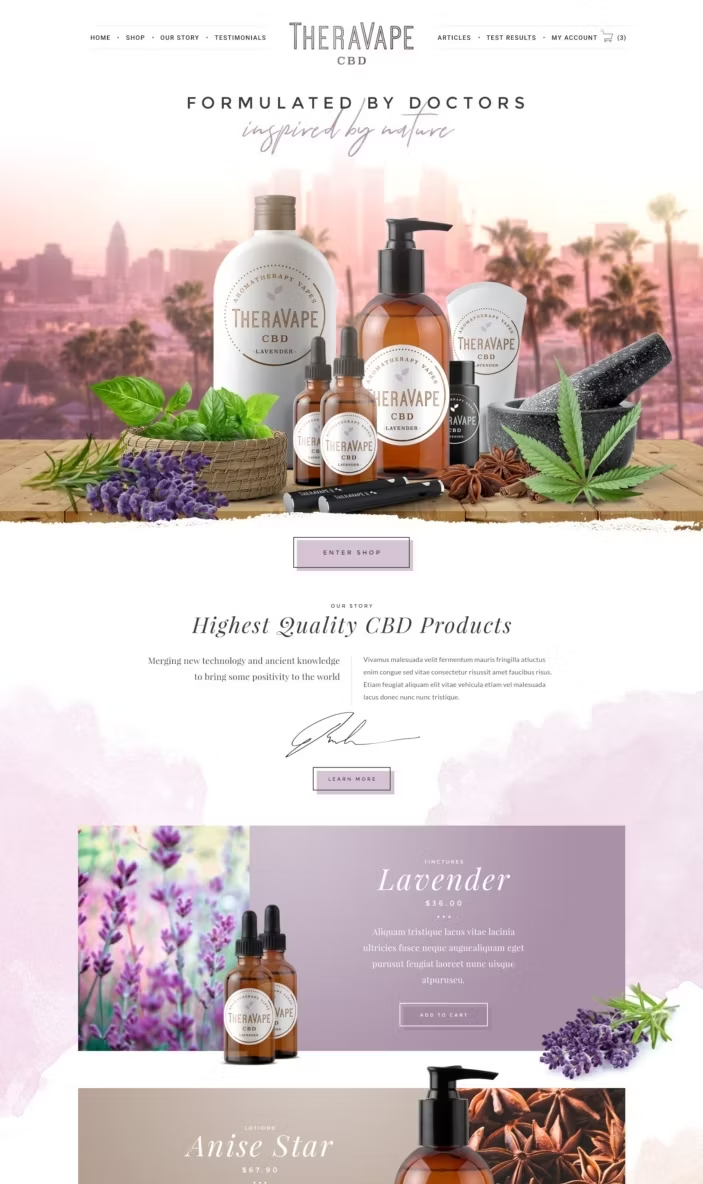
Một kiểu layout website phổ biến nữa mà chúng ta không thể không nhắc đến đó bố cục với một cột nội dung duy nhất, ví dụ rõ ràng nhất cho kiểu bố cục này đó là Facebook, Twitter, Instagram. Nếu bạn không thích một nội dung nào đó, chỉ cần kéo xuống để xem nội dung tiếp theo. Chỉ đơn giản như vậy nhưng đây là kiểu bố cục có thể khiến người xem cực nghiện và thậm chí là họ có thể ngồi lướt lên lướt xuống trong vài giờ liên tục.
Đối với kiểu layout này, mỗi phần thông tin của bạn sẽ được để trong một thẻ (cards – tương tự như “thẻ” trong layout lưới ở phía trên) và sắp xếp theo chiều dọc từ trên xuống dưới. Bạn cần nhớ rằng, sẽ chỉ có một thẻ nội dung được hiển thị trên màn hình tại một thời điểm. Chính vì điều này mà khách truy cập có thể tập trung vào một thông tin duy nhất đang xuất hiện trước mắt họ. Ngoài ra, với chiều ngang của các thẻ đều có kích thước bằng nhau, do đó dạng bố cục một cột này cũng dễ dàng tương thích với bất kỳ màn hình nào dù là PC, Tablets hay điện thoại.
Từ những lợi ích mà kiểu bố cục một cột đem đến cho các nền tảng mạng xã hội, các doanh nghiệp đã bắt đầu ứng dụng layout này trong website của họ. Mặc dù các website này không có các box nội dung như mạng xã hội, nhưng các nhà thiết kế vẫn chia nội dung theo từng phần riêng biệt, để mỗi phần nội dung sẽ hiển thị một lần trên màn hình. Điều này cho phép các designer có thể tạo ra một hành trình trải nghiệm dành cho khách hàng theo thứ tự được thiết kế sẵn từ trên xuống dưới, không chỉ giúp việc phân bổ thông tin trở nên rõ ràng hơn mà còn giúp khách hàng đơn giản hơn trong việc tìm hiểu về doanh nghiệp.

5. Thiết kế website theo phong cách bất đối xứng
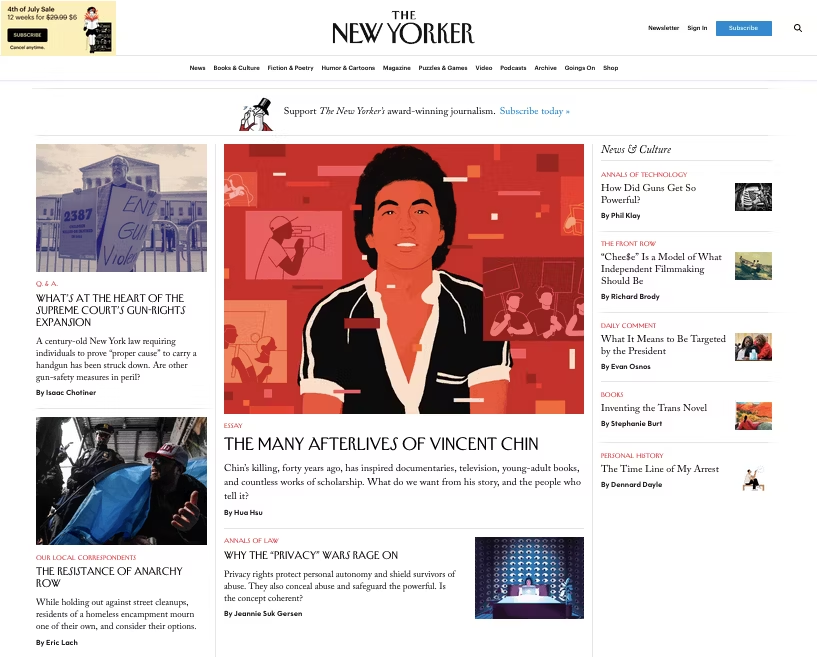
Nếu các layout ở trên đều có các nguyên tắc hay một thứ tự cụ thể nhất định thì ở kiểu layout cuối cùng, chúng ta sẽ hướng đến sự hỗn loạn và bất đối xứng. Nói tóm lại, đây là kiểu bố cục mà chỉ cần chúng ta thấy đẹp là được, không có bất kỳ quy chuẩn nào được áp dụng. Tất nhiên, kiểu bố cục này sẽ không phù hợp với các doanh nghiệp truyền thống hay cần sự trang trọng, nó sẽ phù hợp hơn với những thương hiệu trẻ trung và cần gây ấn tượng mạnh về mặt visual.

Chúng ta hãy xem cách mà The New Yorker sắp xếp các bài viết tin tức trên trang chủ của họ. Từ trước đến nay được người dùng biết đến là đơn vị truyền thông đang dần thay thế các “tờ báo đại chúng”. Vì thế, kiểu bố cục bất quy tắc là một trong những yếu tố giúp họ hướng đến sự ấn tượng, trẻ trung và vượt ra khỏi vùng an toàn vốn có.
Vậy kiểu bố cục nào sẽ phù hợp cho doanh nghiệp của bạn?
Thật ra, trong thế giới sáng tạo, không có quy chuẩn nào là tốt nhất, đẹp nhất dành cho thiết kế website, mà nó còn phụ thuộc vào rất nhiều yếu tố khác. Trước khi ngồi vào máy và bắt đầu phác thảo những đường nét đầu tiên, hãy bàn với thiết kế của bạn thật kỹ về nội dung, hình ảnh, câu chữ, mục đích và cả phong cách mà doanh nghiệp muốn hướng tới là gì. Sau đó, chúng ta mới có thể chọn một bố cục phù hợp với tất cả những yếu tố trên. Người thiết kế cũng sẽ đưa ra những gợi ý cho bạn dựa trên kinh nghiệm cá nhân của họ. Hãy tìm kiếm những đơn vị thiết kế website chuyên nghiệp.
Nếu bạn chưa biết tìm kiếm đơn vị thiết kế website uy tín tại đâu, hãy liên hệ ngay với Bee Art để được tư vấn thiết kế ngay hôm nay và nhận được ưu đãi tốt nhất.
Liên hệ với Bee Art được tư vấn thiết kế ngay hôm nay!
>>> Xem thêm: Dịch vụ thiết kế website tại Bee Art
>>> Xem thêm: 5 điều mà các doanh nghiệp cần lưu ý trước khi thiết kế website (beeart.vn)
✆ Phone: 077.34567.18
✉ Email: info@beeart.vn
🌏 Web: www.beeart.vn
🌏 FB: www.fb.com/beeart.vn
☞ Cơ sở 1: 110 Nguyễn Ngọc Nại, Khương Mai, Thanh Xuân, Hà Nội
☞ Cơ sở 2: 66/ 40 Tân Quy Đông, Tân Phong, Q.7, TP. Hồ Chí Minh
Bee Art Agency
Bee Art là công ty hàng đầu trong lĩnh vực xây dựng thương hiệu, thiết kế và truyền thông thương hiệu. Chúng tôi chia sẻ kiến thức, kinh nghiệm trong quá trình gây dựng các thương hiệu lớn nhỏ, đồng hành cùng doanh nghiệp Việt xây dựng thương hiệu bền vững. Hotline: 0773 456 718 | Email: info@beeart.vn

Liên hệ với chúng tôi để được phản hồi trong thời gian sớm nhất!

 EN
EN


















