7 thuật ngữ về điều hướng quen thuộc trong thiết kế website
Điều hướng khách hàng tốt là yêu cầu mà mọi thiết kế website cần phải đáp ứng. Bài viết dưới đây Bee Art sẽ giới thiệu 8 thuật ngữ phổ biến trong thiết kế UX/UI về việc điều hướng.

Thuật ngữ về điều hướng quen thuộc trong thiết kế website
Một trong những tính năng cơ bản của tính khả dụng trong thiết kế website là tạo ra các yếu tố điều hướng tốt. Tính trực quan cần sáng tạo, độc đáo và hấp dẫn để giúp người dùng biết họ đang ở đâu và làm thế nào để đạt được mục tiêu khi tương tác với trang web hoặc ứng dụng.
Nếu bạn đang tìm hiểu về thiết kế website, bài viết này bao gồm 7 thuật ngữ thường được sử dụng trong thiết kế website về việc điều hướng người dùng mà chắc chắn bạn cần biết.
Thuật ngữ về điều hướng quen thuộc trong thiết kế website
1. Navigation (Điều hướng) trong thiết kế website
Từ navigation có nghĩa là phạm vi hoạt động của con người, chịu trách nhiệm cho việc di chuyển từ nơi này đến nơi khác, kiểm soát và hỗ trợ quá trình này. Theo từ điển thuật ngữ, từ này có nguồn gốc sâu xa và bắt nguồn từ chữ navigare trong tiếng Latinh, có nghĩa là ‘buồm, đi bằng đường biển, lái tàu’; sau đó nó thay đổi dựa trên hai từ: navis – ‘tàu’ và agere – ‘để chuyển động, lái xe, lái xe về phía trước’. Vì vậy, navigation là làm cho một ai đó hoặc một cái gì đó đi theo các tuyến đường đã lên kế hoạch. Đây là nền tảng khiến navigation mang nhiều ý nghĩa và thích hợp trong nhiều lĩnh vực khác nhau.

Trong thiết kế website, khái niệm navigation là một trong những khái niệm cơ bản để thiết lập tính khả dụng
Về UX trong thiết kế website, khái niệm navigation là một trong những khái niệm cơ bản để thiết lập tính khả dụng. Trong trường hợp này, navigation có thể được định nghĩa chung là tập hợp các hành động và kỹ thuật hướng dẫn người dùng trên toàn bộ ứng dụng hoặc trang web, cho phép họ hoàn thành mục tiêu và tương tác thành công với sản phẩm. Khía cạnh điều hướng hiệu quả có tác động lớn đến việc thiết lập trải nghiệm người dùng một cách tích cực: người sử dụng bắt đầu chọn các ứng dụng hoặc trang web với mục đích và mong muốn cụ thể; đó là nhiệm vụ của nhà thiết kế trong việc đặt ra con đường tốt và dễ dàng nhất để giải quyết các vấn đề của khách hàng.
Cách định cấu hình navigation sao cho hữu ích và liền mạch trong giao diện người dùng nên được suy nghĩ kỹ lưỡng từ những giai đoạn đầu tiên. Người dùng điều hướng giao diện bằng cách sử dụng một số thành phần tương tác như nút, công tắc, liên kết, phím tab, thanh, menu, lựa chọn... v.v.. chỉ kể tên một số. Những yếu tố này sẽ được mô tả chi tiết hơn dưới đây.
Ở đây, chúng tôi hỗ trợ một quy trình làm việc trong đó tất cả các vấn đề điều hướng cơ bản như bố cục, chuyển tiếp, gán thành phần và chức năng: chúng được đặt ở giai đoạn đầu của wireframing UX và sau đó được thử nghiệm bằng một nguyên mẫu đơn giản, sao cho tất cả các hoạt động và tùy chọn quan trọng đều được thực hiện chính xác. rõ ràng cho người dùng. Bỏ qua khía cạnh thiết yếu này có thể dẫn đến thất bại. Do đó, các sản phẩm thân thiện với người dùng phải bắt đầu từ những yếu tố cần thiết.
2. Menu trong thiết kế website
Menu là một trong những thành phần điều hướng chính, bố cục đồ họa để thể hiện các tùy chọn tương tác với giao diện thiết kế website. Về cơ bản, nó có thể là một danh sách các lệnh – trong trường hợp này, các tùy chọn sẽ được trình bày bằng cách sử dụng các động từ đánh dấu các hành động có thể thực hiện được, ví dụ: “lưu”, “xóa”, “mua”, “gửi”… Menu cũng có thể được trình bày theo danh mục, tùy thuộc vào nội dung nào được phân phối trong một giao diện nhất định và đây có thể là thời điểm thích hợp để sử dụng tên để đánh dấu chúng.
Menu có thể được đặt ở các vị trí khác nhau trong giao diện thiết kế website (menu con, menu đầu trang, menu chân trang...), cách chúng xuất hiện và tương tác cũng khác nhau (menu thả xuống, menu thả xuống, menu trượt...). Mỗi giải pháp do nhà thiết kế tạo ra về chức năng, hình thức và phân bổ menu trên bản trình bày tổng thể phải dựa trên nghiên cứu, phân tích cẩn thận của người dùng không chỉ về mong muốn, kỳ vọng tiềm ẩn của đối tượng mục tiêu mà còn cả kiến thức công nghệ và môi trường mà các sản phẩm kỹ thuật số có thể được sử dụng. Thiết kế menu tốt sẽ giúp đẩy nhanh quá trình đạt được mục tiêu và đáp ứng nhu cầu; đặt nền tảng vững chắc cho trải nghiệm người dùng tốt hơn.

Menu trong thiết kế website
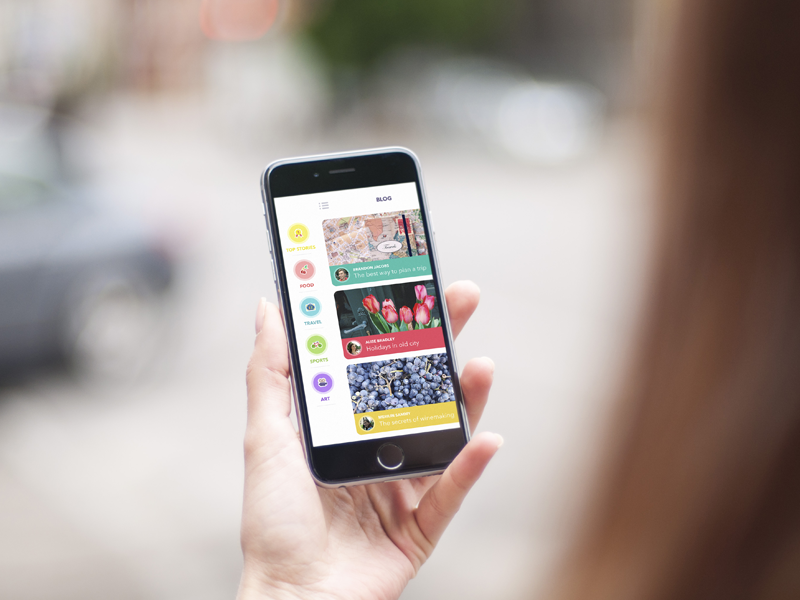
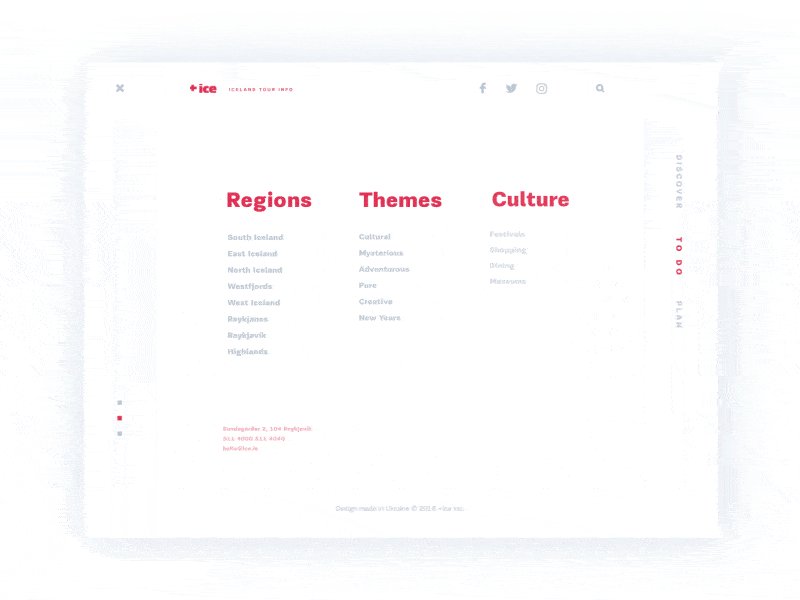
Dưới đây là ví dụ về giao diện ứng dụng viết blog trên mobile, có menu bên trái trình bày các danh mục nội dung. Nội dung mô tả vị trí trong menu kết hợp với các icon để tạo ra yếu tố thị giác dễ nhận biết cho từng thể loại.

Menu trong thiết kế website
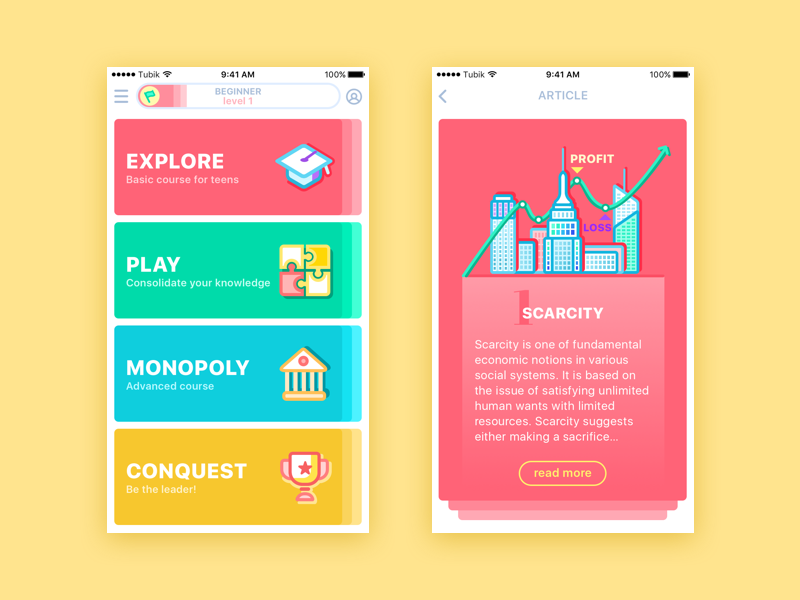
Ý tưởng ứng dụng UI trình bày các loại menu được áp dụng kỹ thuật hiệu quả bằng việc đánh dấu màu: khi người dùng di chuyển đến một hạng mục cụ thể, màu nền riêng biệt sẽ được sử dụng cho tất cả nội dung trong đó, tạo thành các liên kết chặt chẽ và nhận thức nhanh chóng về bản chất, chủ đề của dữ liệu mà người dùng nhìn thấy.
3. Kêu gọi hành động (Call to action – CTA) trong thiết kế website
Đằng sau chữ viết tắt CTA, được sử dụng rộng rãi ngày nay, là lời kêu gọi hành động. Nó thực sự là một biểu hiện kích thích người dùng tương tác với sản phẩm theo cách thức và mục đích mà nó được thiết kế. CTA là các yếu tố kiểm soát tương tác cho phép người dùng thực hiện hành động mà họ được yêu cầu thực hiện. Các loại phần tử tương tác điển hình trong bố cục là các nút, tab hoặc liên kết.
Trong tất cả các dạng giao diện thiết kế website, yếu tố CTA rất cần thiết để tương tác hiệu quả với sản phẩm, chúng đóng vai trò quan trọng về khả năng sử dụng và khả năng điều hướng. Khi mọi đường dẫn tương tác, chuyển tiếp đều được xây dựng rõ ràng cho người dùng nhưng yếu tố CTA lại không được đầu tư, phân bổ hay thiết kế tốt thì người dùng có thể bị nhầm lẫn và khó tiếp cận. Điều này có thể làm giảm tỷ lệ chuyển đổi và tác động tiêu cực đến trải nghiệm người dùng. Đây chính là lý do tại sao yếu tố điều hướng này phải nhận được sự quan tâm đặc biệt từ các nhà thiết kế. Dù giao diện thiết kế website là gì thì nó cũng phải là một trong những phần quan trọng và dễ thấy nhất để thông báo cho người dùng về cách sản phẩm có thể trợ giúp hoặc hữu ích cho họ.

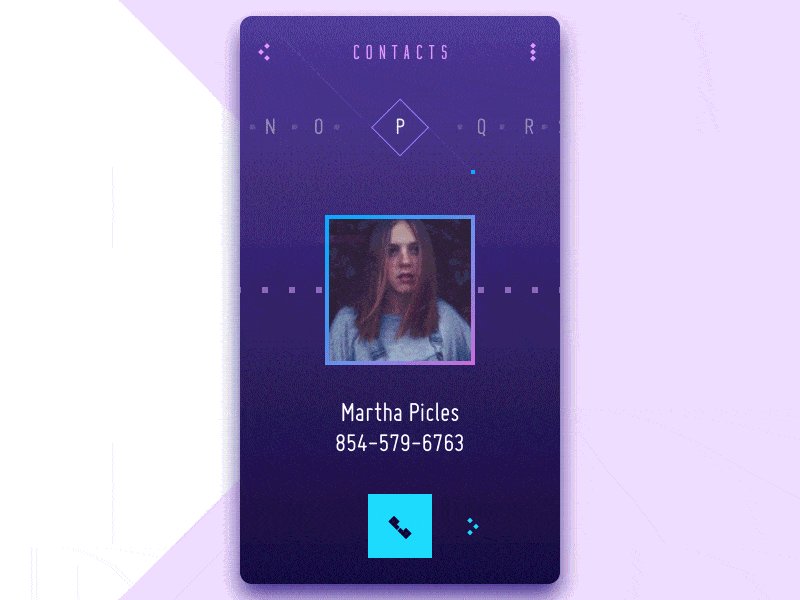
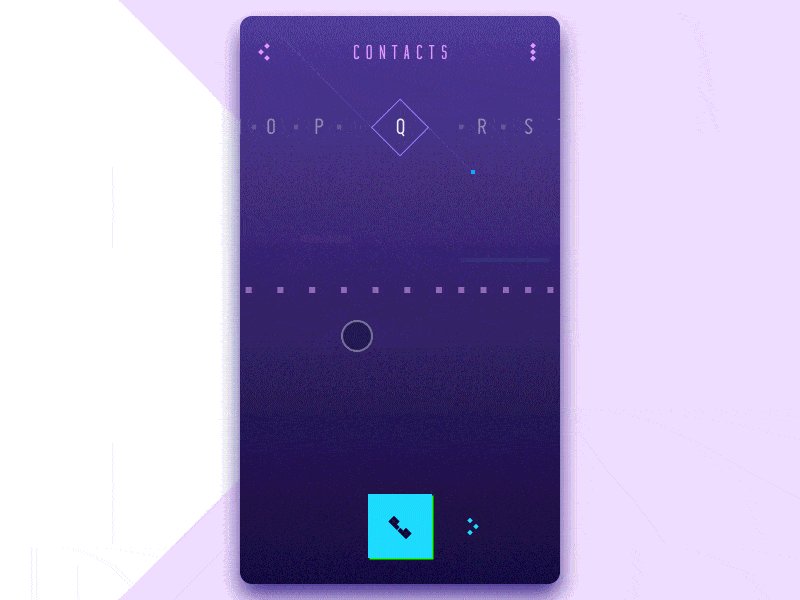
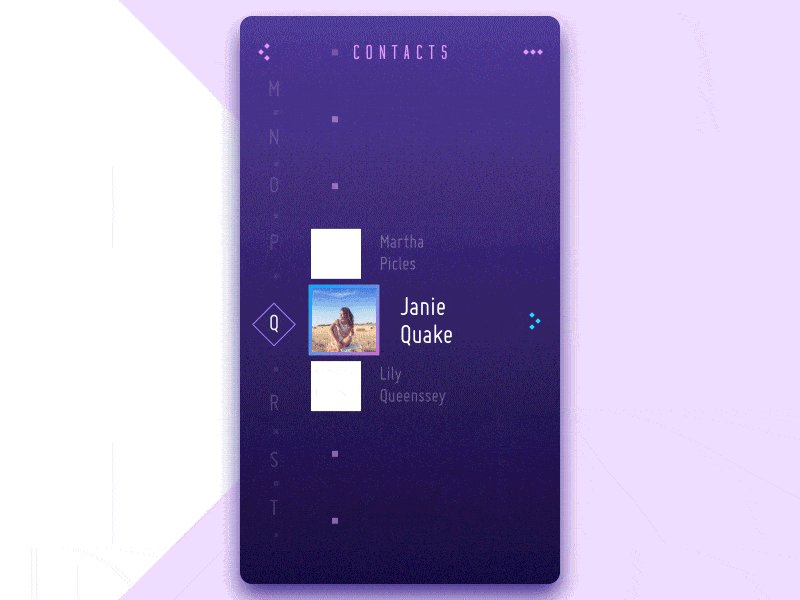
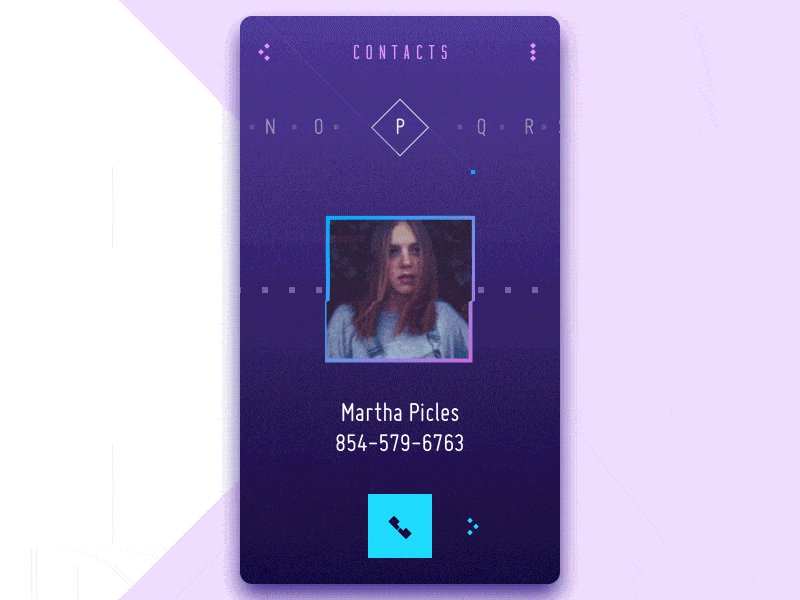
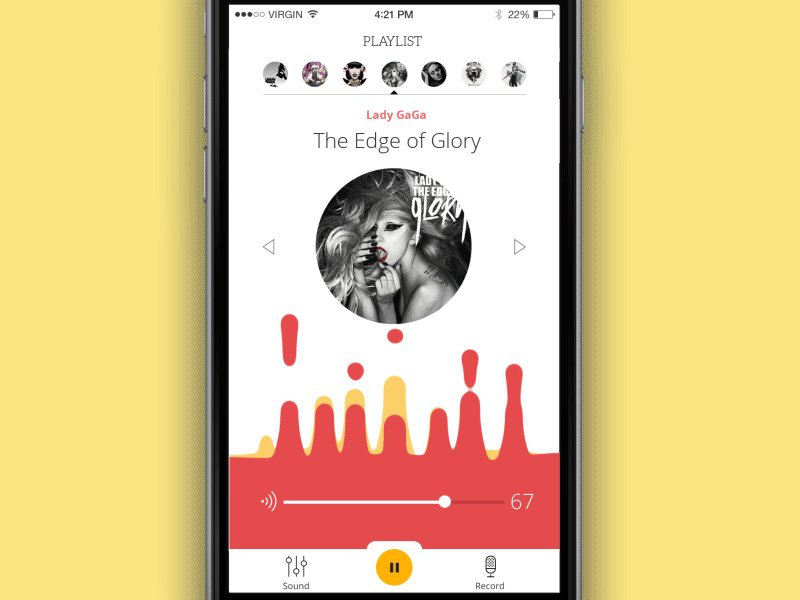
Kêu gọi hành động (Call to action – CTA) trong thiết kế website
Một số CTA có thể được trình bày bằng icon và không nhất thiết phải sử dụng các hình ảnh phổ biến rộng rãi như hình ảnh điện thoại hay phong thư. Giao diện ứng dụng được trình bày ở trên cho thấy: nút gọi đi là yếu tố tương tác nổi bật nhất trên màn hình, nó giúp người dùng đạt được mục tiêu của họ với ứng dụng nhanh chóng mà không cần chú thích thêm điều gì.
Tuy nhiên, khi hình ảnh của icon không rõ ràng hoặc có thể gây hiểu nhầm, thì việc sử dụng kết hợp giữa icon, nút hoặc link được hỗ trợ cùng với nội dung sẽ hiệu quả hơn.

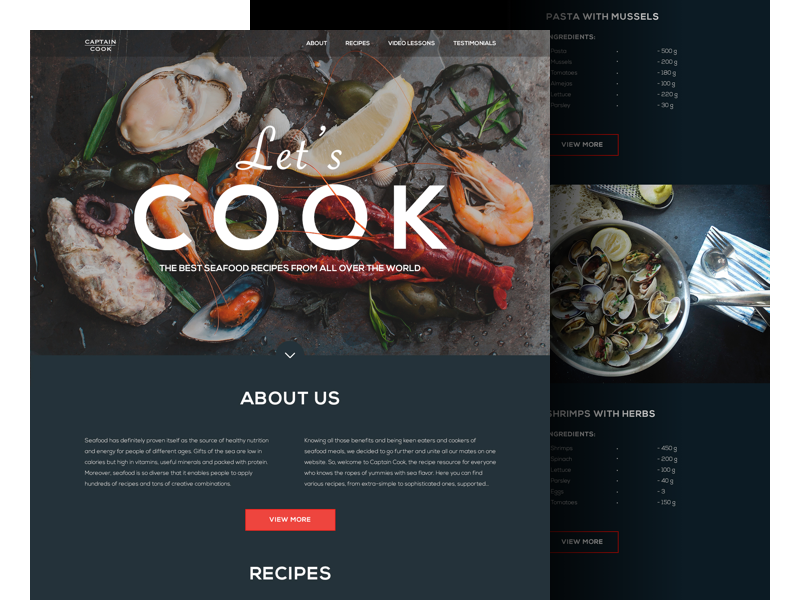
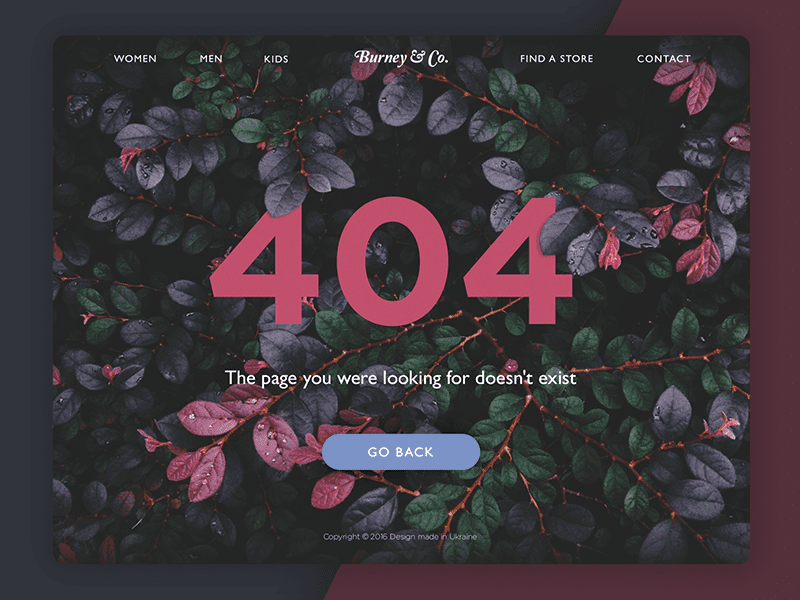
Kêu gọi hành động (Call to action – CTA) trong thiết kế website
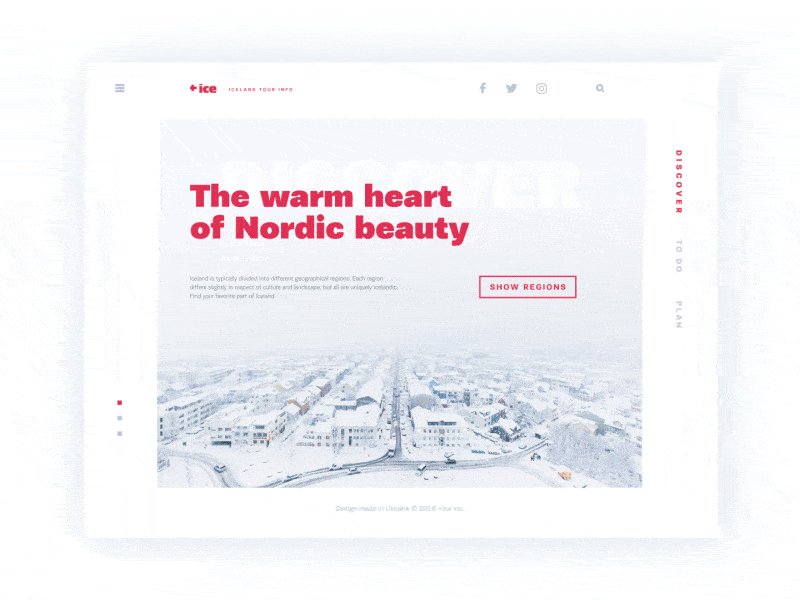
Ví dụ trên là thiết kế website cho nấu ăn về hải sản. Tiêu đề của trang giới thiệu lời kêu gọi hành động đi kèm hình ảnh bắt mắt. Tuy nhiên, lời kêu gọi hành động này không phải là nút tương tác. Các CTA lại là các nút thông báo rằng sau khi nhấp chuột họ có thể xem thêm thông tin về chủ đề hoặc công thức cụ thể. Màu sắc tươi sáng giúp tăng cường sự phân cấp thị giác trên trang và thu hút sự chú ý của người dùng vào vùng tương tác chính.
4. Thanh bar trong thiết kế website
Bar là một phần của giao diện người dùng với các yếu tố có thể nhấp chuột, nó cho phép người dùng nhanh chóng thực hiện một số bước cơ bản trong lúc tương tác với sản phẩm hoặc có thể thông báo cho người dùng về giai đoạn hiện tại của quy trình. Có một số loại thanh bar cơ bản như:
Tab bar – trong ứng dụng dành cho mobile, nó xuất hiện dưới cùng màn hình với khả năng chuyển đổi nhanh chóng giữa các phần khác nhau của một ứng dụng.

Thanh bar trong thiết kế website
Loading bar (Thanh tải) – kiểm soát thông báo đến người dùng trên giai đoạn hiện tại của hành động, khi quá trình đang ở giai đoạn hoạt động và người dùng có thể thấy dòng chảy thông qua thời gian hoặc phần trăm thể hiện trong tiến trình.

Thanh bar trong thiết kế website
Progress bar (Thanh tiến trình) – cung cấp phản hồi về kết quả của quy trình cho đến thời điểm hiện tại, ví dụ bên dưới, cho thấy hoạt động dự kiến đã được thực hiện đến đâu.
5. Button trong thiết kế website
Button có lẽ là một trong những yếu tố phổ biến nhất của bất kỳ giao diện nào. Nó cho phép người dùng nhận được phản hồi tương tác thích hợp từ hệ thống trong một lệnh cụ thể. Nói chung, button là nút điều khiển mà người dùng trực tiếp liên lạc với sản phẩm kỹ thuật số và gửi các lệnh cần thiết để đạt được một mục tiêu cụ thể, giả sử như gửi email, mua sản phẩm, tải dữ liệu, bật máy nghe nhạc và hàng trăm các hành động khác.
Một trong những lý do tại sao các button rất phổ biến và thân thiện với người dùng là vì nó bắt chước việc tương tác với các đối tượng như trong thế giới vật lý. Các button UI hiện đại cho thấy tính đa dạng cao và có thể phục vụ nhiều mục đích. Các button tiêu biểu thường được đánh dấu rõ ràng để hiển thị, chúng có hình dạng hình học đặc biệt và được hỗ trợ với văn bản giải thích hành động nào sẽ được thực hiện thông qua button này. Các nhà thiết kế thường dùng nhiều thời gian và nỗ lực lớn để tạo các button hiệu quả và đáng chú ý, chúng phải được thiết kế một cách hài hòa với phong cách chung của tổng thế nhưng vẫn đủ tương phản để gây được chú ý với người dùng.

Button trong thiết kế website
Ngoài ra, chúng tôi còn đề cập đến một số loại nút có chức năng bổ sung, được sử dụng rộng rãi trong giao diện mobile và web như sau:

Button trong thiết kế website
Hamburger button – button ẩn menu: click hoặc chạm vào nó, người dùng sẽ thấy menu mở rộng ra. Tên gọi giống như hình thức của nó bao gồm ba dòng ngang giống như miếng bánh hamburger. Ngày nay nó là một yếu tố điển hình của tương tác, tuy nhiên vẫn còn nhiều tranh cãi về ưu và nhược điểm của nó. Hầu hết người dùng truy cập và sử dụng trang web thường xuyên đều biết rằng button này sẽ ẩn các loại dữ liệu chính, nên thủ thuật này không cần giải thích và nhắc nhở thêm nữa. Menu Hamburger giải phóng không gian làm cho giao diện tối giản và nhiều không gian hơn, nó cũng là nơi lưu trữ lớn cho các yếu tố bố cục quan trọng khác. Kỹ thuật thiết kế này cũng cung cấp thêm các lợi ích cho thiết kế phản hồi và thích ứng, nó ẩn các yếu tố điều hướng và làm cho giao diện trông hài hòa trên các thiết bị khác nhau. Mặc dù menu hamburger vẫn là vấn đề gây tranh cãi nhiều trong thiết kế web và ứng dụng hiện đại, nhưng chúng vẫn được sử dụng rộng rãi. Các lập luận phản đối menu hamburger được dựa trên thực tế là yếu tố thiết kế này có thể gây nhầm lẫn cho những người không sử dụng trang web thường xuyên và có thể bị nhầm lẫn với dấu hiệu có tính trừu tượng cao.Các trang web được trình bày sử dụng button hamburger để ẩn menu và hỗ trợ cách tiếp cận tổng quát tối giản đối với hiệu suất trực quan của bố cục.

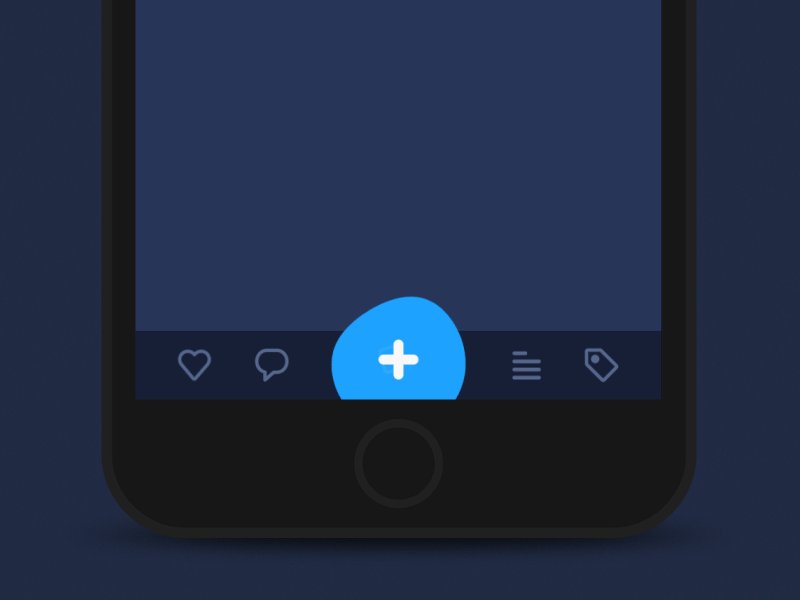
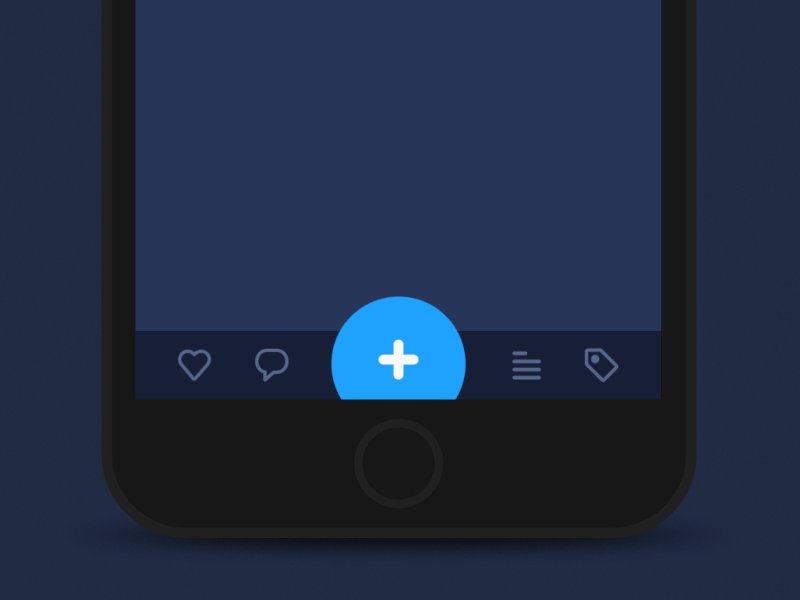
Button trong thiết kế website
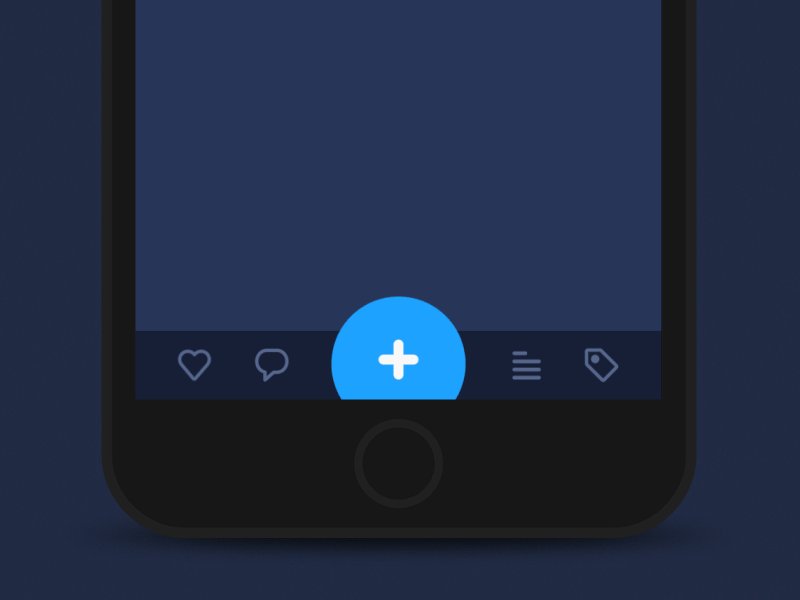
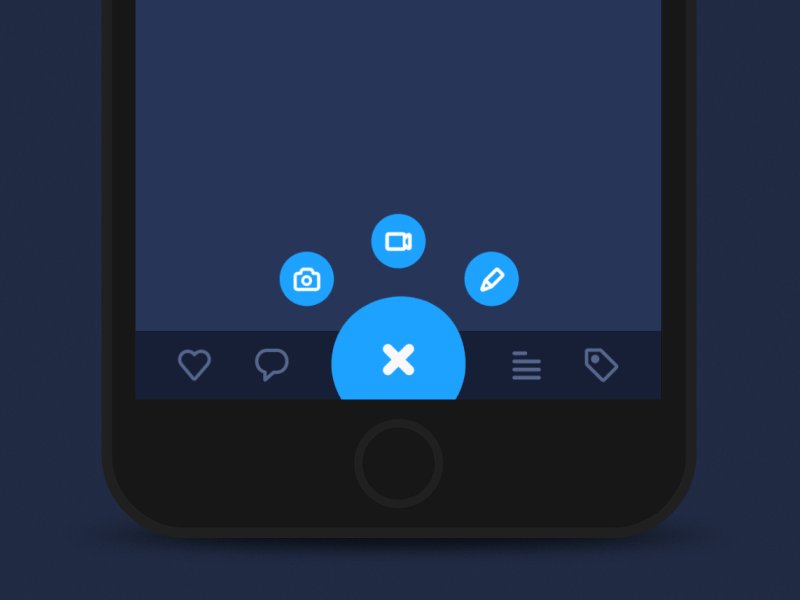
Plus button – button này khi được nhấp hoặc chạm vào sẽ hiển thị khả năng thêm nội dung mới, có thể là liên hệ mới, bài đăng, ghi chú, vị trí trong danh sách – bất kỳ người dùng nào cũng có thể hành động tương tác cơ bản với các sản phẩm kỹ thuật số. Đôi khi, nhấp vào button này, người dùng được chuyển trực tiếp tới cửa sổ tạo nội dung; trong trường hợp khác đây cũng là một giai đoạn trung gian khi người dùng được cung cấp thêm tùy chọn để lựa chọn và làm tăng cường một phần chi tiết để dữ liệu cụ thể hơn. Đây là ý tưởng thiết kế cho thấy plus button đầu tiên cho phép người dùng lựa chọn loại nội dung được thêm vào (hình ảnh, video, văn bản) và sau đó hướng đến màn hình cụ thể nơi nó có thể được thực hiện. Hành động này tuy mất vài giây nhưng vẫn làm cho trải nghiệm thân thiện hơn với người dùng vì các nhà thiết kế có thể giới thiệu cho người dùng các tùy chọn sửa đổi để bổ sung nội dung cho từng trường hợp cụ thể.
Share button – button này cho phép người dùng chia sẻ nội dung hoặc thành tích trực tiếp với các tài khoản mạng xã hội. Trong phần lớn các trường hợp, nó được trình bày với các icon nhận diện thương hiệu của các mạng xã hội cụ thể và dễ dàng nhận biết.
6. Switch trong thiết kế website
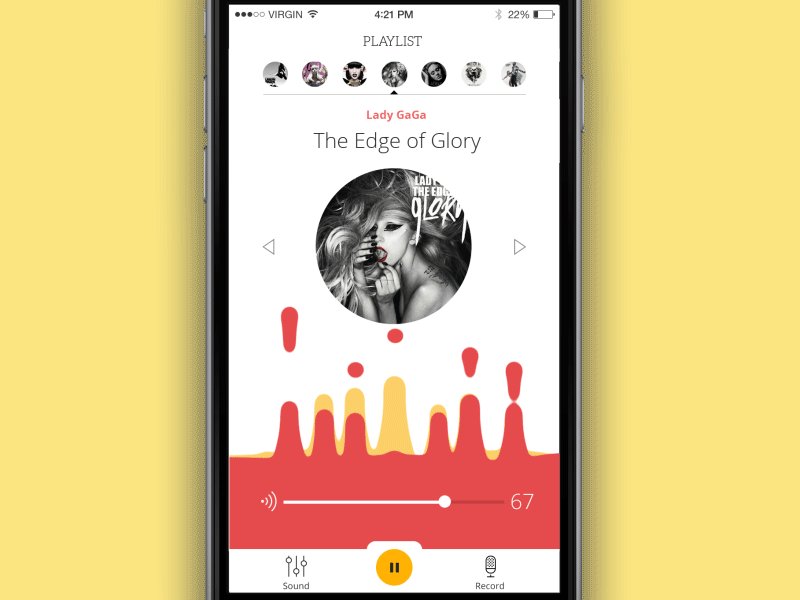
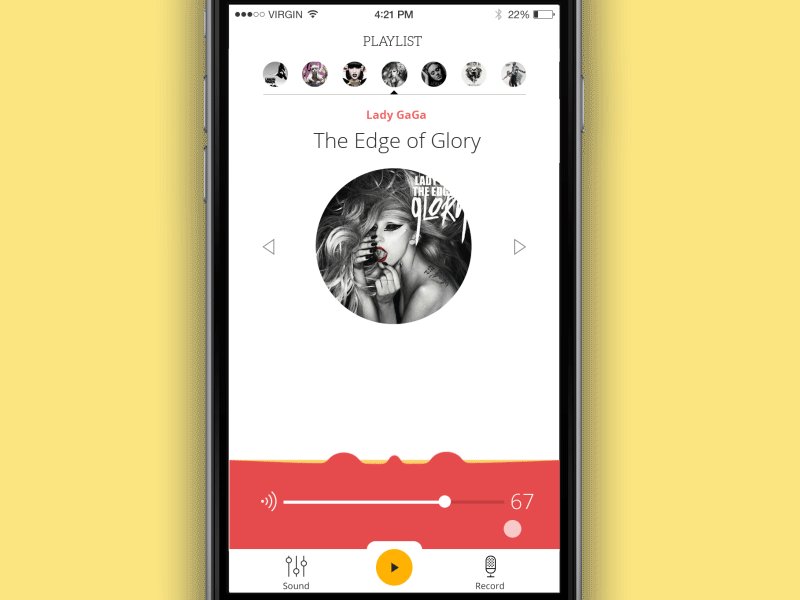
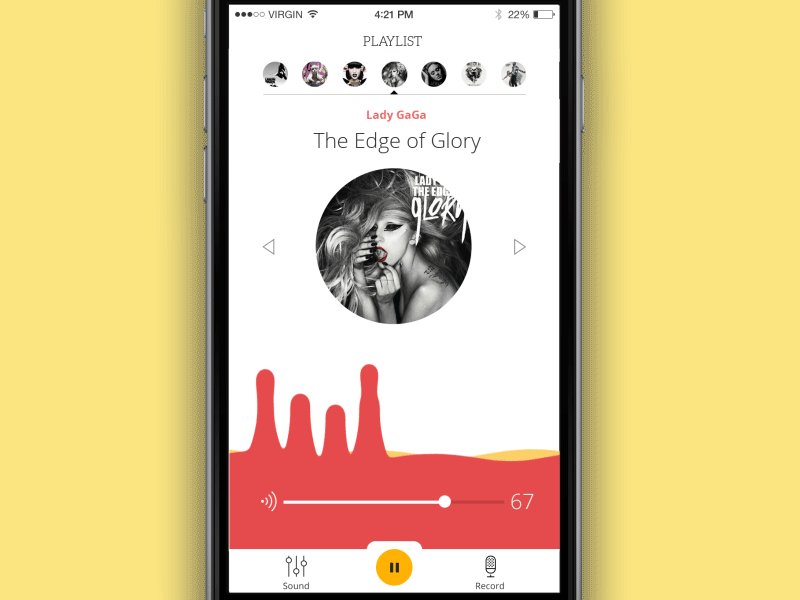
Switch là một dạng điều khiển cho phép người dùng bật hoặc tắt tùy chọn. Một lần nữa, nó được sử dụng với mức độ hiệu quả cao và phổ biến trong các giao diện hiện đại, vì nó bắt chước tính năng của các thiết bị chuyển mạch mà mọi người quen thuộc trong cuộc sống thực. Điểm quan trọng cần xem xét ở đây là các trạng thái chuyển đổi cần rõ ràng và dễ phân biệt để người dùng không gặp khó khăn để hiểu được nếu tùy chọn có hoạt động hay không. Các loại tương phản và hoạt ảnh nhẹ có thể được sử dụng để làm cho trải nghiệm đơn giản và thân thiện với người dùng.

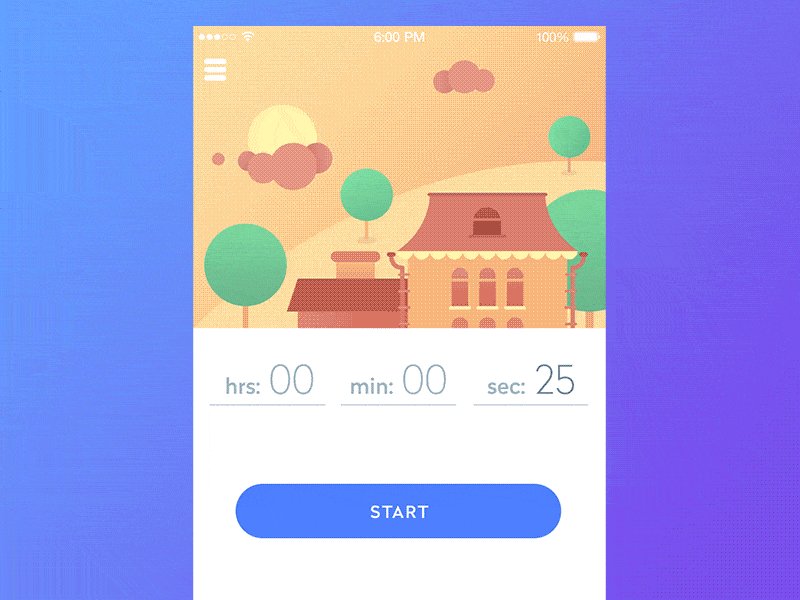
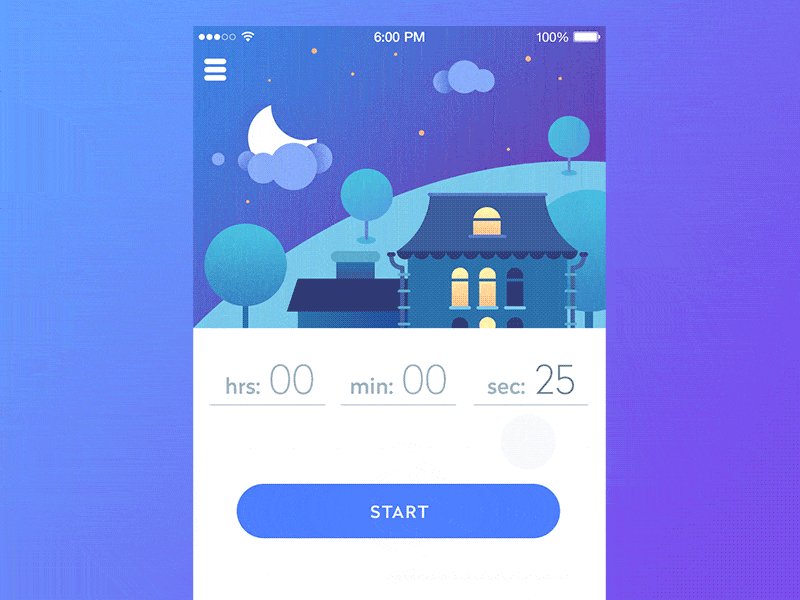
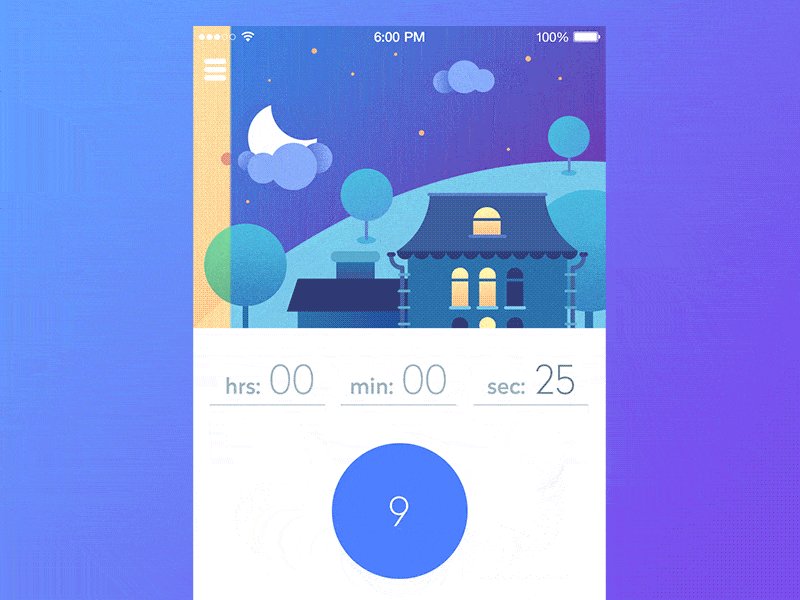
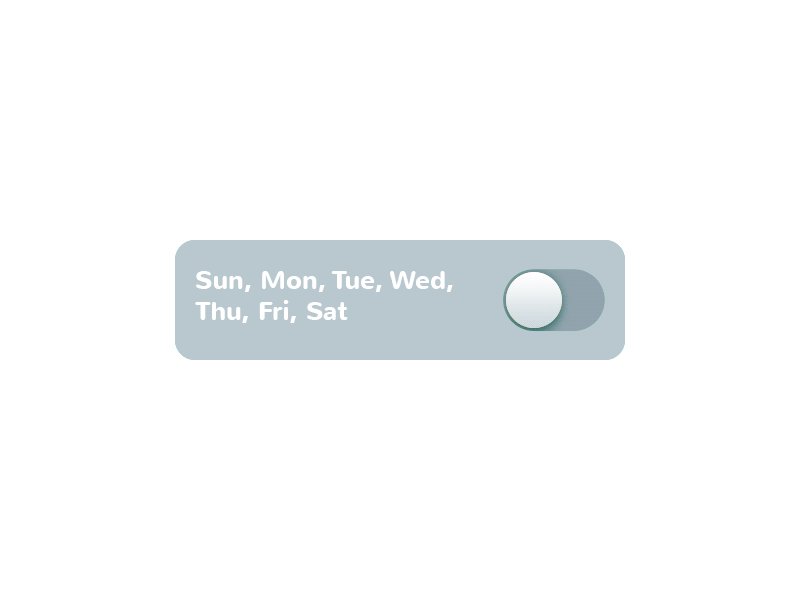
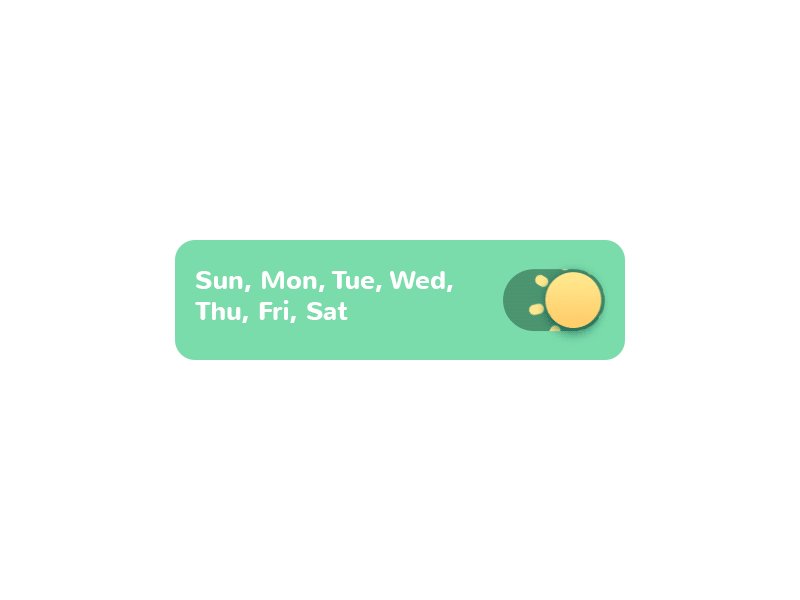
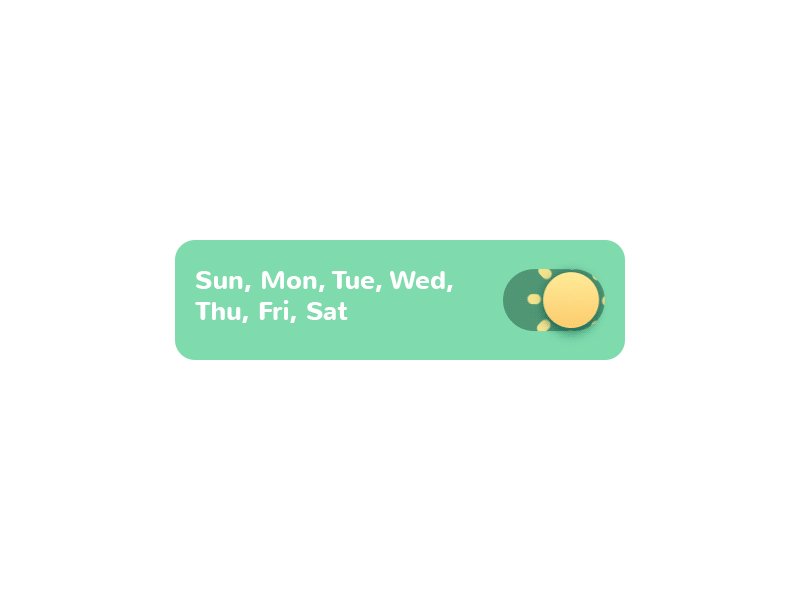
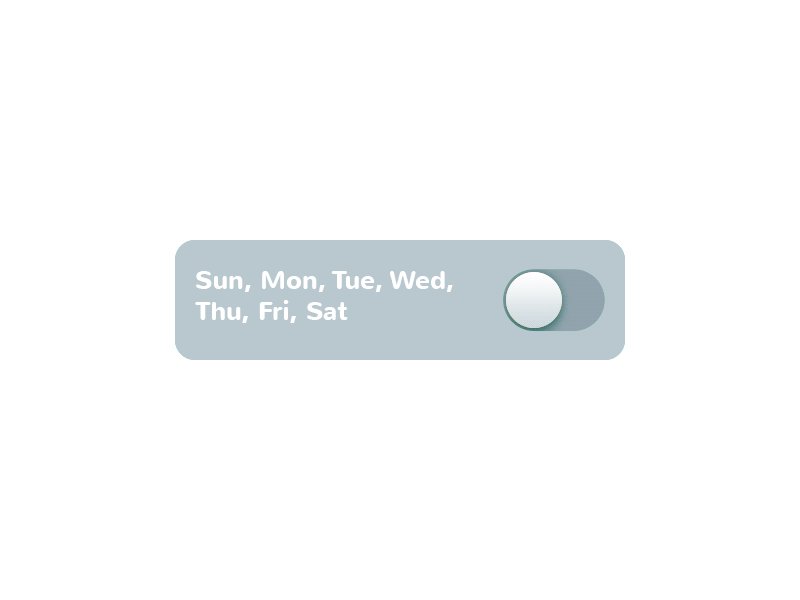
Switch trong thiết kế website
Đây là chuyển đổi bật và tắt báo thức trong ứng dụng Toonie . Hoạt ảnh làm cho sự tương tác trở nên mượt mà và tự nhiên, bên cạnh đó việc thay đổi màu sắc của tab và chuyển đổi thành hình mặt trời quay cho phép người dùng ngay lập tức hiểu được liệu báo thức đang hoạt động hay không. Nếu bạn muốn xem toàn bộ case study về cách các yếu tố hoạt ảnh này được thiết kế và phát triển như thế nào, hãy xem chi tiết ở đây.
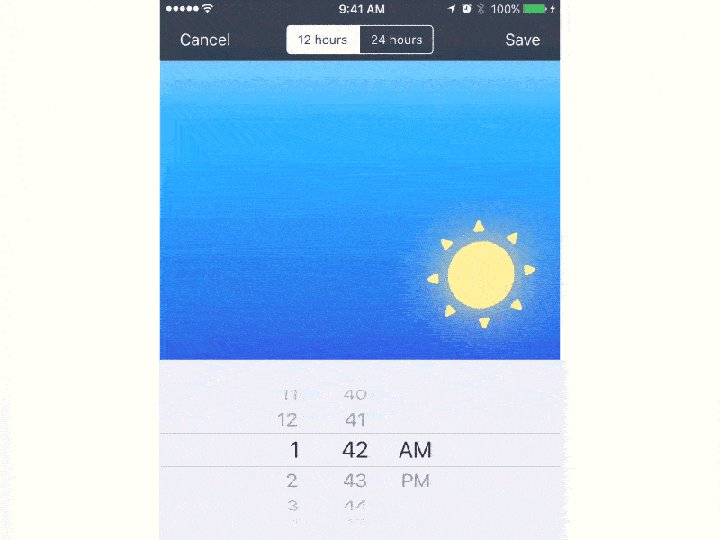
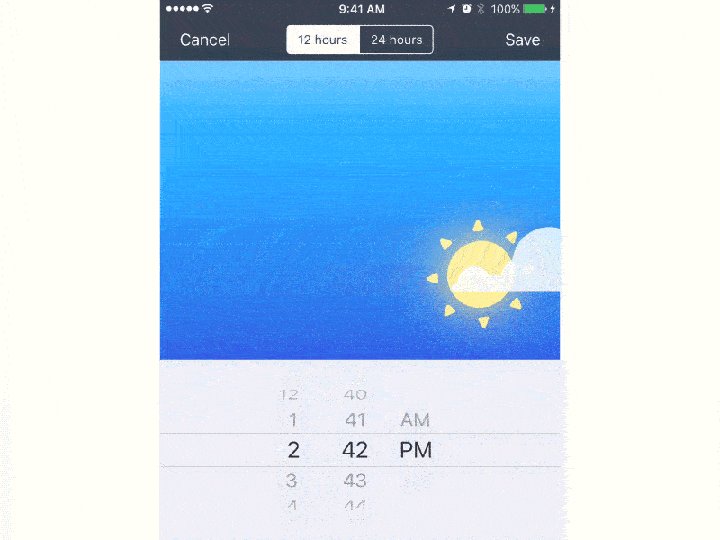
7. Picker (Bộ chọn) trong thiết kế website
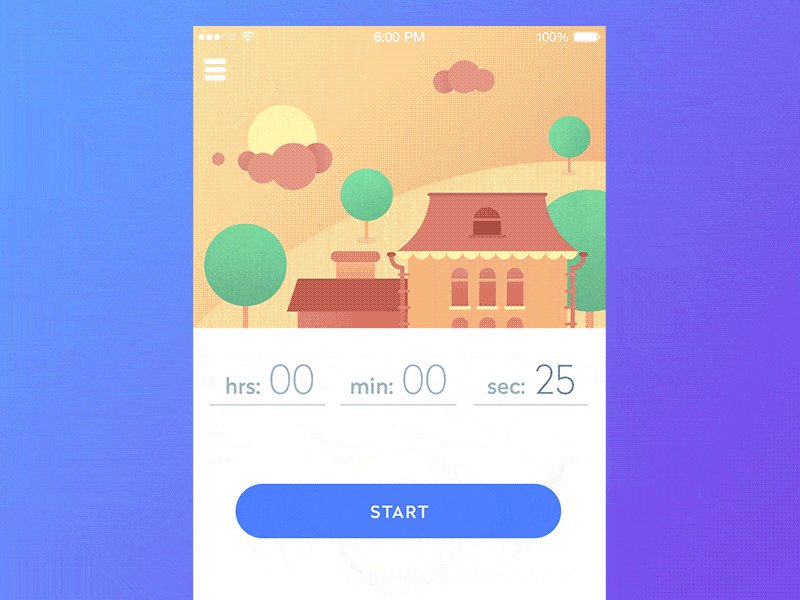
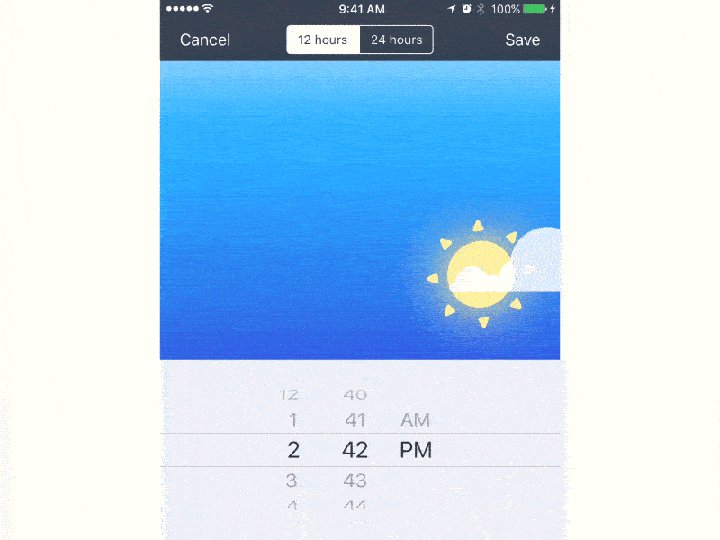
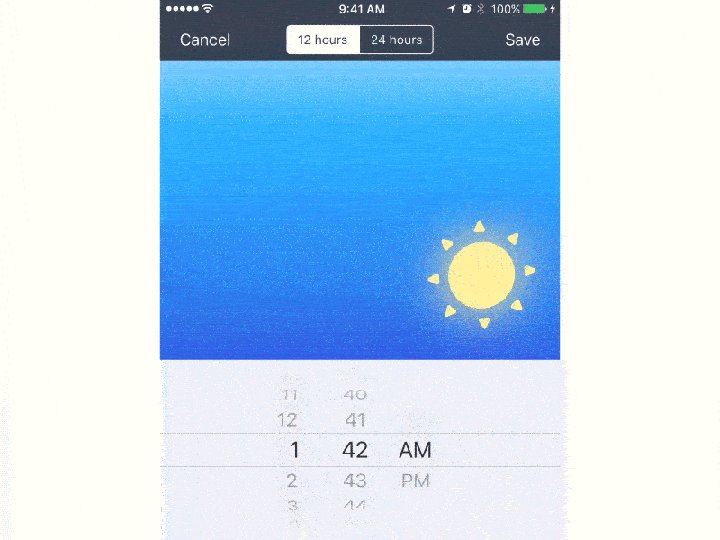
Đúng với tên gọi của nó, picker cho phép người dùng chọn điểm từ một hàng của tùy chọn. Nó thường bao gồm một hoặc nhiều danh sách có thể cuộn được các giá trị riêng biệt, ví dụ: giờ, phút, ngày tháng, số đo, tiền tệ … Khi cuộn danh sách, người dùng có thể chọn và đặt giá trị cần thiết. Dạng yếu tố tương tác này được sử dụng rộng rãi trong các giao diện có chức năng đặt thời gian và ngày tháng.

Picker (Bộ chọn) trong thiết kế website
Tìm đơn vị thiết kế website ở đâu?
Là đơn vị thiết kế chuyên nghiệp, Bee Art đã có hơn 10 năm kinh nghiệm thiết kế website đa lĩnh vực, đa ngành nghề.
Với đội ngũ thiết kế trẻ trung, năng động, Bee Art luôn không ngừng cập những xu hướng thiết kế hàng đầu, cam kết mang lại dịch vụ tốt nhất cho khách hàng. Ngoài thiết kế website, Bee Art còn cung cấp dịch vụ thiết kế bộ nhận diện thương hiệu, thiết kế logo, tư vấn đăng kí bảo hộ thương hiệu. Mục tiêu của Bee Art là cung cấp các thiết kế sáng tạo, chất lượng cao qua đó giúp bạn kết nối công việc kết nối kinh doanh của mình với khách hàng một cách chuyên nghiệp và hiệu quả.
Liên hệ với Bee Art được tư vấn thiết kế ngay hôm nay!
>>> Xem thêm: Dịch vụ thiết kế website tại Bee Art
>>> Xem thêm: 5 điều mà các doanh nghiệp cần lưu ý trước khi thiết kế website (beeart.vn)
✆ Phone: 077.34567.18
✉ Email: info@beeart.vn
🌏 Web: www.beeart.vn
🌏 FB: www.fb.com/beeart.vn
☞ Cơ sở 1: 110 Nguyễn Ngọc Nại, Khương Mai, Thanh Xuân, Hà Nội
☞ Cơ sở 2: 66/ 40 Tân Quy Đông, Tân Phong, Q.7, TP. Hồ Chí Minh
Bee Art Agency
Bee Art là công ty hàng đầu trong lĩnh vực xây dựng thương hiệu, thiết kế và truyền thông thương hiệu. Chúng tôi chia sẻ kiến thức, kinh nghiệm trong quá trình gây dựng các thương hiệu lớn nhỏ, đồng hành cùng doanh nghiệp Việt xây dựng thương hiệu bền vững. Hotline: 0773 456 718 | Email: info@beeart.vn

Liên hệ với chúng tôi để được phản hồi trong thời gian sớm nhất!

 EN
EN


















