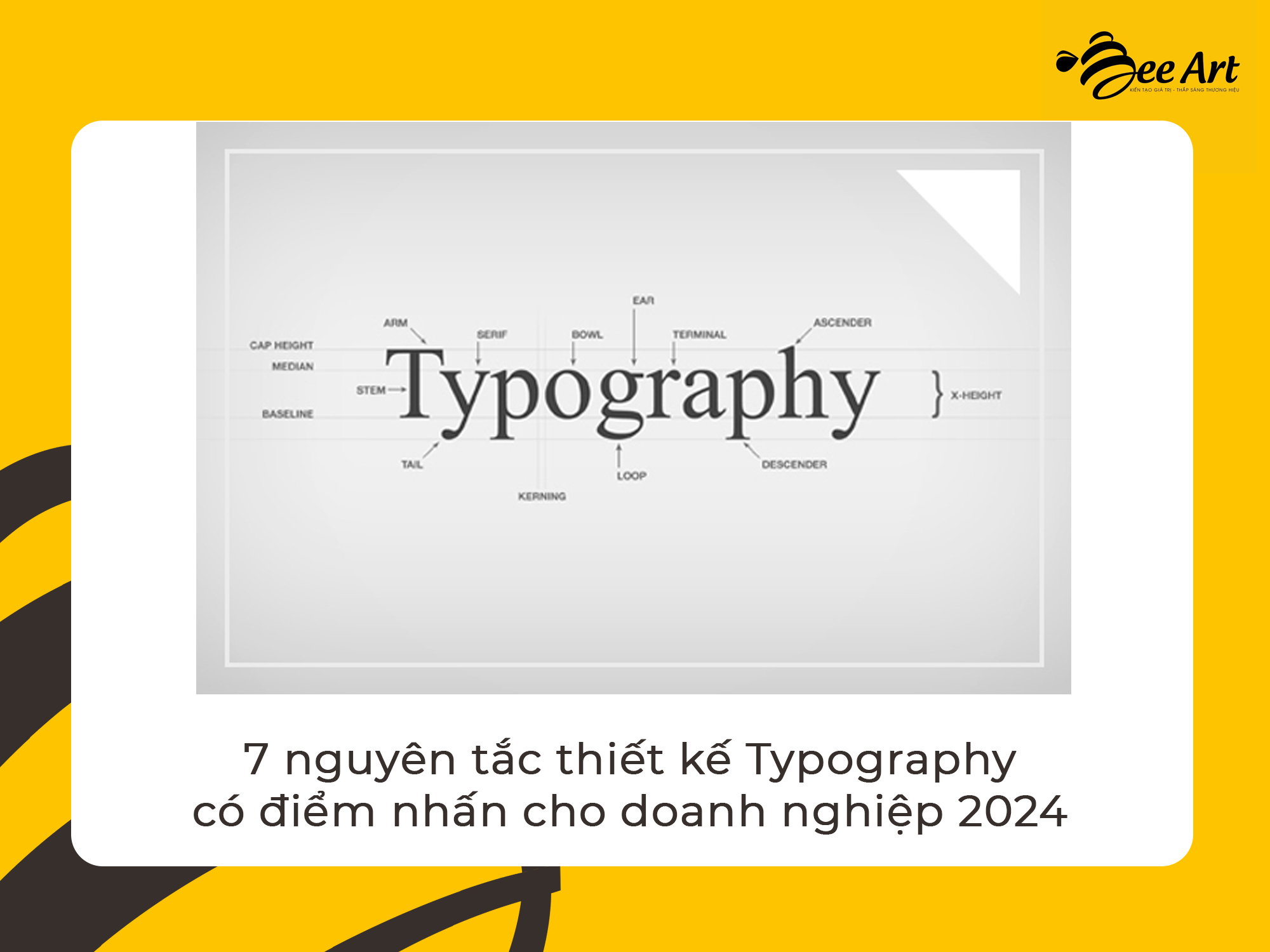
7 nguyên tắc thiết kế Typography có điểm nhấn cho doanh nghiệp 2024
Thiết kế Typography đóng vai trò quan trọng trong việc truyền tải thông tin và tạo tinh thần chung cho các dự án thiết kế. Tuy nhiên, nó lại thường bị xem nhẹ và bỏ qua. Cùng Bee Art khám phá 7 nguyên tắc thiết kế Typography có điểm nhấn cho doanh nghiệp năm 2024 nhé!
 Nguyên tắc thiết kế Typography có điểm nhấn cho doanh nghiệp 2024
Nguyên tắc thiết kế Typography có điểm nhấn cho doanh nghiệp 2024
Tất cả các thiết kế, dù là logo hay website thì đều có một điểm chung duy nhất, đó là thiết kế chữ hay còn gọi thiết kế Typography. Tuy chữ đóng vai trò quan trọng trong việc truyền tải thông tin và tạo tinh thần chung cho các dự án từ CV đến danh thiếp và các website nhưng nó cũng thường bị chúng ta gạt sang một bên, thay vào đó, ta tìm kiếm những bức ảnh đẹp hay thiết kế đồ họa bắt mắt.
Thiết kế Typography là gì?
Thiết kế Typography được kết hợp bởi hai từ “typo” và “graphic”, là cụm từ thể hiện phong cách, sự trình bày hay hiển thị tác phẩm nghệ thuật thông qua con chữ. Từ điển Merriam – Webster định nghĩa typography là “kiểu dáng, sự sắp đặt hay diện mạo của các con chữ trên trang giấy”.
Hiểu một cách đơn giản, thiết kế Typography là nghệ thuật sáng tạo, sắp xếp các loại font chữ thuộc nhiều kích cỡ, màu sắc khác nhau, nhằm thể hiện được tinh thần, thông điệp mà người thiết kế muốn truyền tải đến người đọc. Thiết kế Typography bao gồm lựa chọn và sắp xếp các yếu tố như font chữ, kích thước chữ, khoảng cách giữa các dòng, màu sắc văn bản, và các thuộc tính khác liên quan đến việc hiển thị văn bản. Hiện nay, typography được ứng dụng nhiều trong thiết kế website, brochure, in ấn sách báo,… và kể cả đồ họa máy tính.
Những nguyên tắc cơ bản trong Thiết kế Typography
Có thể bạn sẽ đặt ra câu hỏi: “Có phải Thiết kế Typographykhông phải là một môn phức tạp và đòi hỏi nhiều kỹ thuật?”. Không hẳn là như vậy. Thực tế thì trong cuốn sách Practical Typography, Matthew Butterick đã biện luận rằng việc học một cách thật đơn giản và áp dụng một số quy tắc cơ bản sẽ giúp các thiết kế Typography của bạn trở nên nổi bật và ấn tượng hơn giữa hàng ngàn các thiết kế và thương hiệu khác trên thị trường.
1. Thiết kế Typography cần chọn đúng Typeface
Thiết kế Typography cần lưu ý tới 2 yếu tố tính rõ ràng (legibility) và tính dễ đọc (readability). Nhiều người thường nhầm lẫn 2 yếu tố này. Nhưng thực tế, 2 khái niệm này khác nhau hoàn toàn.

Thiết kế Typography cần chọn đúng Typeface
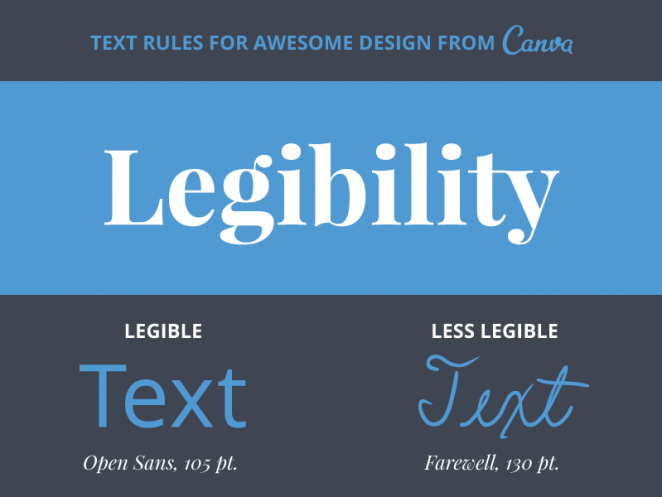
Tính rõ ràng (legibility) là một đặc điểm tạo thành typeface bởi các nhà thiết kế chữ. Từng chữ cái một được thiết kế tốt, có thể dễ dàng nhận diện và phân biệt với các chữ khác. Một vài typeface nhìn rõ ràng hơn những cái khác. Ví dụ, kiểu chữ viết nguệch ngoạc, typeface viết tay sẽ khó giải mã hơn những kiểu chữ không chân đơn giản.
Điều này thường diễn ra trong sự lựa chọn các typeface cho phần thân bài và cho trang trí. Typeface cho văn bản được thiết kế để dễ đọc với tính rõ ràng cao trong khi typeface trang trí thường được thiết kế để thu hút sự chú ý hay truyền tải tâm trạng hay tính cách, vì vậy tính rõ ràng có thể không là sự ưu tiên của nhà thiết kế.
Bạn không có quyền kiểm soát tính rõ ràng của font, trừ khi bạn thay đổi font. Không phải tất cả font chữ đều thích hợp cho mọi bối cảnh thiết kế và việc chọn đúng font chữ có thể là chuyện đòi hỏi phải khéo léo và tốn thời gian, sự luyện tập để làm chủ nó. Nhưng bạn có thể tìm typeface nào đó được thiết kế đặc biệt rõ ràng nếu quan tâm nhiều đến tính rõ ràng của văn bản.
Một số đặc điểm của một thiết kế Typography đã chọn được font chữ rõ ràng bao gồm:
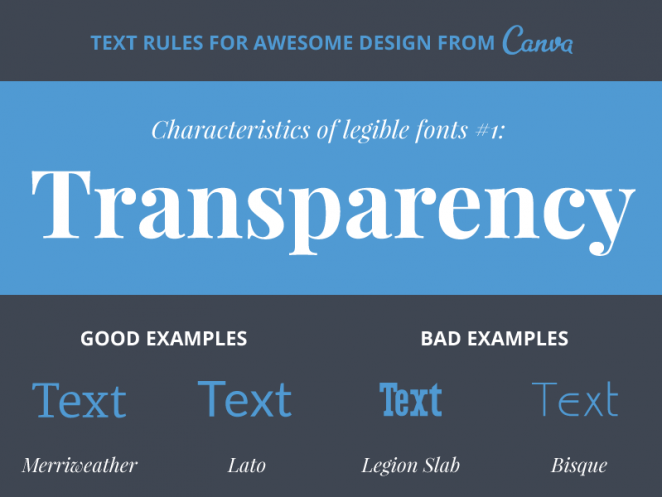
Diện mạo rõ ràng: Những typeface được xem là rõ ràng khi không lôi kéo nhiều sự chú ý. Kiểu chữ bình thường trung tính và được hòa quyện với xung quanh thay vì nháy sáng hay làm vui mắt.

Thiết kế Typography cần chọn đúng Typeface
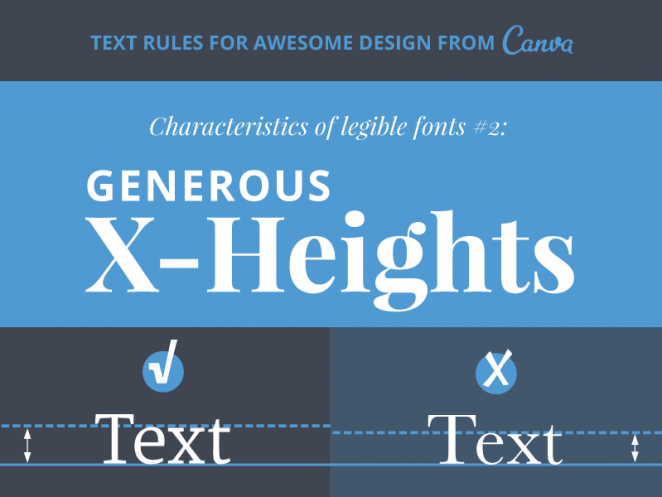
X-Height lớn: Đây là chiều cao của chữ thường. Một x-height có chiều cao tương ứng với các chữ cái viết hoa làm tăng tính rõ ràng.

Thiết kế Typography cần chọn đúng Typeface
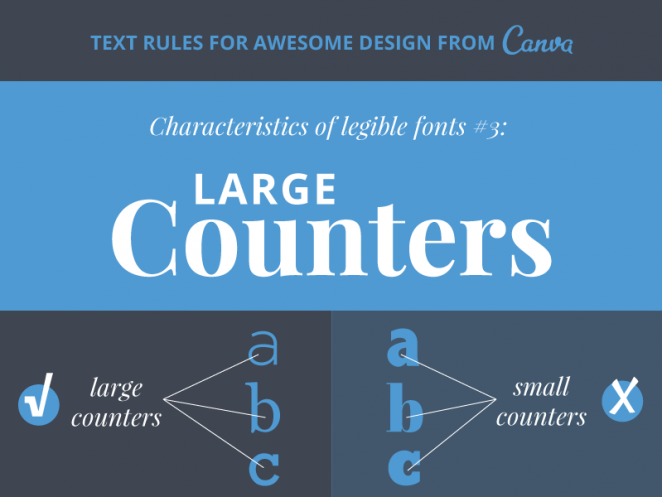
Counters rộng: Khoảng trắng hay phần bo lại bên trong các con chữ như a, b, c, e và o. Phần counter mở và rộng hơn làm cho chữ rõ ràng hơn.

Thiết kế Typography cần chọn đúng Typeface
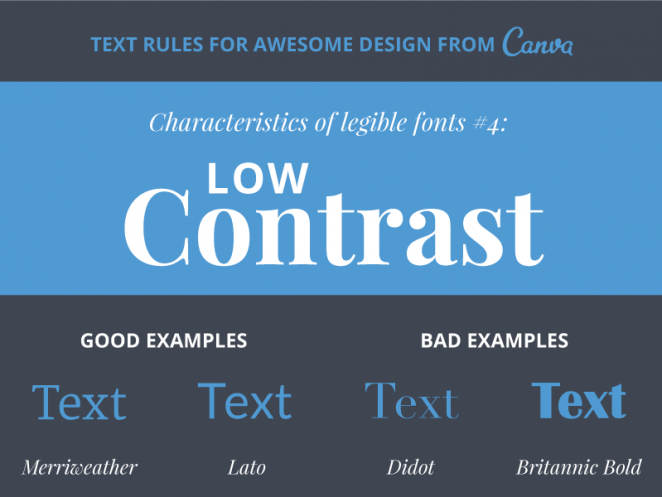
Thiết kế có độ tương phản thấp: đặc trưng của thiết kế bị hạn chế chẳng hạn như các nét (stroke) đồng nhất, chữ có chân khó thấy, … Hình dạng chữ bị cường điệu, độ biến dạng lớn của các nét tạo thành những kí tự hay chữ có chân quá mỏng hoặc quá dài có thể làm giảm tính rõ ràng.

Thiết kế Typography cần chọn đúng Typeface
2. Thiết kế Typography định dạng văn bản một cách rõ ràng
Đối với những thiết kế và tài liệu chứa nhiều chữ, một trong những điều quan tâm đầu tiên đó là tính dễ đọc (readability) của thiết kế typography.
Không giống như tính rõ ràng (legibility), tính dễ đọc (readability) hoàn toàn có thể kiểm soát được và được thực hiện với nhiều sự lựa chọn của bạn trong việc sử dụng, sắp xếp và định dạng kiểu chữ. Nói cách khác, những điều này quyết định độ dễ đọc của văn bản.
Để tăng tính dễ đọc của văn bản đến mức tối đa, bạn sẽ muốn chú ý về cách lựa chọn kích cỡ chữ, khoảng cách (gồm tracking, leading và kerning), canh lề, độ dài của dòng chữ, màu sắc và độ tương phản của văn bản với phông nền. Hãy cùng xem các mẹo ít người biết về tính dễ đọc sẽ giúp bạn điều chỉnh hiệu quả văn bản của bạn.
3. Chỉnh kerning trong thiết kế Typography
Kerning là khoảng cách giữa hai chữ cái (hoặc các ký tự khác như: số, dấu câu, …) và quá trình điều chỉnh khoảng cách để giảm khoảng trống không phù hợp giữa các chữ cái hay tăng khoảng trống giữa các kí tự khó đọc. Kerning là yếu tố đặc biệt quan trọng trong thiết kế Typography.

Chỉnh kerning trong thiết kế Typography
Đôi khi kerning mặc định của một font chữ không chuẩn đối với một số cặp ký tự nhất định, vì thế bạn sẽ muốn chỉnh thủ công để khoảng cách giữa tất cả các chữ cái trông phù hợp.
Kerning dường như là chi tiết không quan trọng hay không cần thiết nhưng việc chú ý thêm về kerning vào cuối quá trình thực hiện dự án có thể tạo sự khác biệt lớn giúp chob thiết kế typography của bạn trông trau chuốt hơn.
Hơn nữa, đôi khi những lỗi về kerning có thể khiến chữ khó đọc hay thậm chí là đọc nhầm thành cái gì đó mà bạn không có ý như thế (hai chữ cái dính với nhau như chữ “r” và “n” có thể bị nhầm thành chữ “m”).
Không nhất thiết phải mất thời gian để kerning phần thân của văn bản. Bất kỳ vấn đề về khoảng cách giữa các chữ cái sẽ không bị nhận ra ở cỡ chữ 10 hay 12 pt.
Kerning tạo sự khác biệt lớn nhất là ở những chỗ văn bản lớn và đễ đọc như các tiêu đề hay logo sử dụng typography.
4. Kiểm tra độ dài dòng chữ

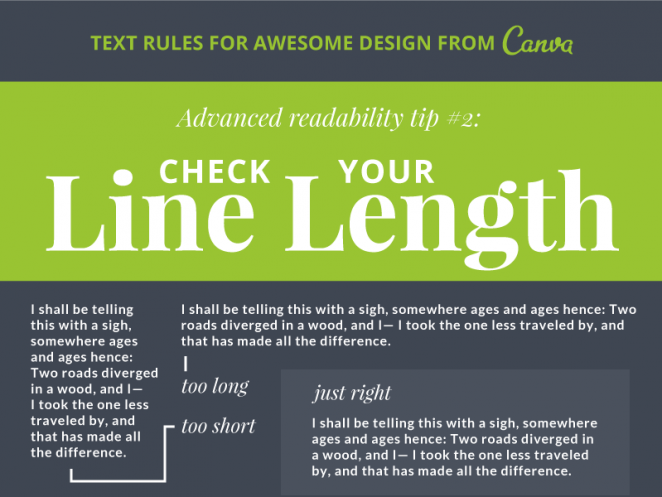
Kiểm tra độ dài dòng chữ trong thiết kế typography
Trong thiết kế Typography, line length, hay còn được gọi là measure (độ dài của dòng), chi phối khả năng đọc văn bản của bạn. Nếu độ dài của dòng quá dài hoặc quá ngắn sẽ khiến cho người đọc gặp vấn đề về việc đọc lướt văn bản. Trung bình một dòng có từ 45-75 ký tự (bao gồm phím cách và dấu câu) đây là cách đo ước tính theo kinh nghiệm, mặc dù độ dài lí tưởng sẽ dựa trên đặc điểm kiểu chữ của bạn (typeface).
5. Không sử dụng Leading mặc định khi thiết kế Typography
Leading (khoảng cách giữa các dòng) có thể có tác động đáng kể đến độ dễ đọc của một khối văn bản trong quá trình thiết kế Typography. Với độ dài dòng chữ, điểm mấu chốt là tìm được một khoảng cách phù hợp, nếu khoảng cách quá hẹp hoặc quá lỏng cũng sẽ làm cho việc đọc trở nên khó khăn hơn.
Và điều này cũng cho thấy thiết lập tối ưu cho leading sẽ phụ thuộc vào phong cách, kích cỡ và dạng chữ thường hoặc in của font chữ bạn chọn khi thiết kế typogarphy. Nhìn chung, văn bản dùng kích cỡ chữ nhỏ hoặc có dòng chữ dài có lợi cho việc làm nới rộng leading, giúp văn bản dễ đọc hơn. Hầu hết quá trình xử lý văn bản và các chương trình thiết kế có chế độ cài đặt mặc định hoặc “tự động”, thường hơi bị quá hẹp.
Bạn nên chỉnh khoảng cách giữa các dòng lớn hơn 120 – 150% so với cỡ chữ (point size) của văn bản để điều chỉnh chế độ mặc định sang dạng dễ đọc hơn. Ví dụ, nếu cỡ chữ của văn bản là 12 pt. và bạn chọn leading trung bình là 130% thì bạn có phép tính nhân 12 x 1,3 = 15,5 pt. Leading sẽ khoảng 15,5 pt.

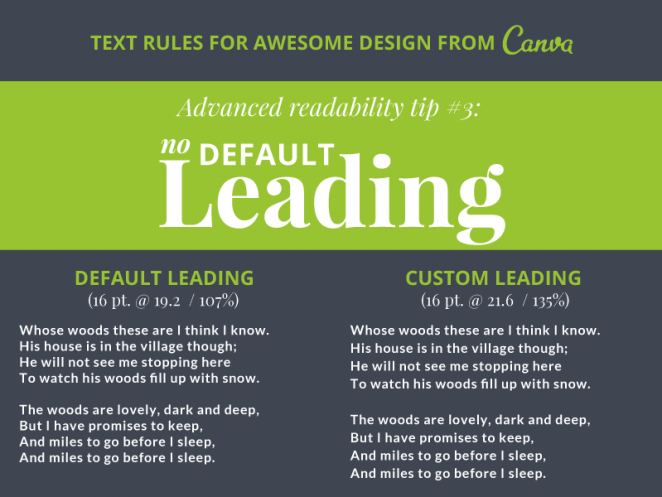
Không sử dụng Leading mặc định khi thiết kế Typography
Hình ảnh trên cho thấy leading đang được điều chỉnh. Bạn có thể thấy sự khác biệt không nhiều nhưng có hiệu quả rõ rệt. Văn bản ở bên phải chắc chắn dễ đọc hơn.
6. Thiết kế typography sử dụng bộ số oldstyle cho văn bản

Thiết kế typography sử dụng bộ số oldstyle cho văn bản
Vài bộ font đi kèm với hai kiểu chữ số: oldstyle và lining. Kiểu số oldstyle (được biết đến là những chữ số không thẳng hàng hoặc cao thấp không đều nhau) khác nhau về chiều cao và sự canh hàng (alignment), trong khi đó kiểu số lining thì đồng bộ chiều cao phù hợp với cả chữ viết hoa.
Khi một khối văn bản có quá nhiều số, kiểu số oldstyle dễ dàng kết hợp với chữ viết thường để tạo ra một đoạn văn trôi chảy và dễ đọc hơn khi thiết kế Typography. Chữ số linning thích hợp hơn khi sử dụng cho một danh sách của những chữ số hoặc nơi chữ số xuất hiện cùng với những chữ in hoa (giống như ở tiêu đề).
7. Dùng dấu câu chính xác khi thiết kế Typography
Nhiều người không quen sử dụng các tài liệu tham khảo bằng tiếng Anh. Tuy nhiên, các vấn đề về dấu câu như (lỗi chính tả, ngữ pháp hay lỗi viết hoa viết thường nói chung) rất cần thiết đối với thiết kế typography của một doanh nghiệp
Một số loại dấu câu thường xuyên làm văn bản trở nên lộn xộn và bị lạm dụng quá nhiều khi thiết kế Typography thường là:

Dùng dấu câu chính xác khi thiết kế Typography
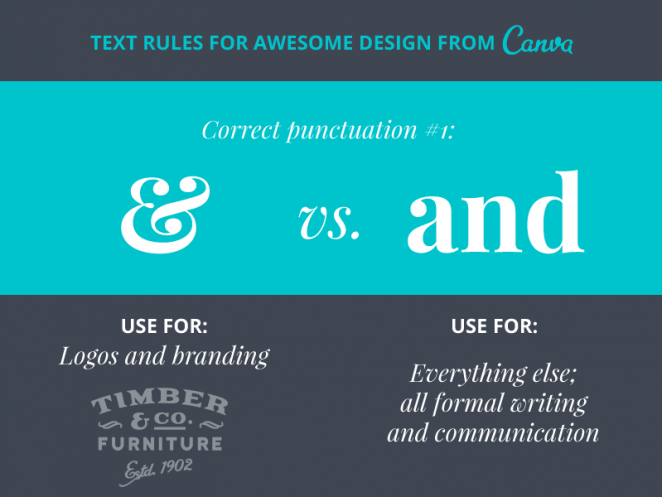
Kí hiệu “&” vs từ “và”: Chúng ta đều dùng dấu & để rút gọn văn bản nhưng nó thật sự không phải một sự thay thế thích hợp cho từ “ và” trong bất kì các văn bản trang trọng nào. Trừ khi bạn đang hướng theo một phong cách riêng biệt mà những hiển thị khác, luôn nhắc đến từ “và” trong thân văn bản. Một ngoại lệ thường được chấp nhận là dùng cho các từ liên quan trong một dãy liên tiếp mà từ “và” đã có sẵn (iThe DJ plays pop, hiphop, and rhythm & blues) Cũng không có nghĩa bạn không được dùng dấu &. Một số thương hiệu vẫn dùng dấu & trong việc xây dựng thương hiệu và logo. (Ví dụ như: Dolce & Gabbana, Tiffany & Co., & Barnes & Noble,…)

Dùng dấu câu chính xác khi thiết kế Typography
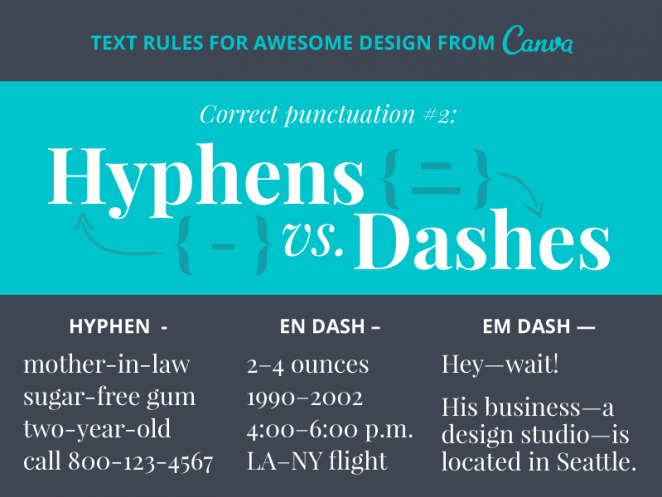
Dấu gạch ngang vs Dấu gạch nối: Các thể loại dấu câu là một trong nhũng thứ khó khăn nhất trong soạn thảo và typography. Nhưng hy vọng rằng chúng tôi có thể loại bỏ những khó khăn đó cho các bạn tại đây . Chúng tôi sẽ nhìn vào những dấu gạch nối, dấu gạch ngang – mỗi loại dấu đều có sự khác biệt và chức năng đặc trưng riêng . Đây là một cách nhìn tổng quan ngắn và dễ dàng để có thể đưa ra điểm khởi đầu cho các bạn trong việc sử dụng dấu gạch nối và dấu gạch ngang một cách chính xác.

Dùng dấu câu chính xác khi thiết kế Typography
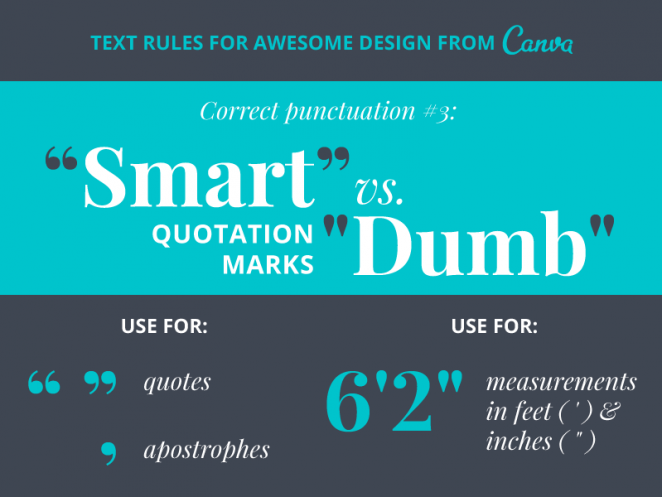
Ngoặc kép cong vs ngoặc kép thẳng: Ngoặc kép cong và ngoặc kép thẳng được dùng với hai mục đích khác nhau, nhưng nhiều người vẫn mắc sai lầm khi sử dụng chúng thay thế cho nhau. Ngoặc kép thẳng không thật sự được xem như dấu ngoặc kép: Chúng khiến ta mắc bẫy, khi được dùng đúng chúng thể hiện đơn vị đo lường cho feet (‘) và inches (“).
Bài viết được dịch bới rgb.vn | Nguồn: designschool.canva.com | Việt hóa bởi: Luân & Thương
Tìm đơn vị thiết kế ở đâu?
Là đơn vị thiết kế chuyên nghiệp, Bee Art đã có hơn 10 năm kinh nghiệm thiết kế đồ hoạ đa lĩnh vực, đa ngành nghề, đáp ứng các xu hướng thiết kế mới nhất.
Với đội ngũ thiết kế trẻ trung, năng động, Bee Art luôn không ngừng cập những xu hướng thiết kế hàng đầu, cam kết mang lại dịch vụ tốt nhất cho khách hàng. Ngoài thiết kế logo, Bee Art còn cung cấp dịch vụ thiết kế bộ nhận diện thương hiệu, thiết kế website, tư vấn đăng kí bảo hộ thương hiệu. Mục tiêu của Bee Art là cung cấp các thiết kế sáng tạo, chất lượng cao qua đó giúp bạn kết nối công việc kết nối kinh doanh của mình với khách hàng một cách chuyên nghiệp và hiệu quả.
Với hơn 6000 dự án đã hoàn thành, hơn 4000 thương hiệu được ra đời và 100% khách hàng đánh giá 5 sao, Bee Art là sự lựa chọn cực kì hợp lý nếu bạn mong muốn.
>>> Xem thêm: Dịch vụ thiết kế logo tại Bee Art
>>> Xem thêm: Hé lộ 23 mẫu thiết kế logo kiến trúc ấn tượng năm 2022
>>> Xem thêm: Gợi ý 27 mẫu thiết kế logo nha khoa ấn tượng năm 2022
✆ Phone: 077.34567.18
✉ Email: info@beeart.vn
🌏 Web: www.beeart.vn
🌏 FB: www.fb.com/beeart.vn
☞ Cơ sở 1: 110 Nguyễn Ngọc Nại, Khương Mai, Thanh Xuân, Hà Nội
☞ Cơ sở 2: 66/ 40 Tân Quy Đông, Tân Phong, Q.7, TP. Hồ Chí Minh
Bee Art Agency
Bee Art là công ty hàng đầu trong lĩnh vực xây dựng thương hiệu, thiết kế và truyền thông thương hiệu. Chúng tôi chia sẻ kiến thức, kinh nghiệm trong quá trình gây dựng các thương hiệu lớn nhỏ, đồng hành cùng doanh nghiệp Việt xây dựng thương hiệu bền vững. Hotline: 0773 456 718 | Email: info@beeart.vn

Liên hệ với chúng tôi để được phản hồi trong thời gian sớm nhất!

 EN
EN


















