9 mẹo thiết kế website giúp phân cấp thông tin rõ ràng cho doanh nghiệp
Trong thiết kế website, hệ thống phân cấp thị giác hoàn chỉnh là nền tảng để tạo ra một thiết kế website thành công. Nếu thiết kế website của bạn chưa làm tốt phần phân câp thông tin, hãy tham khảo 9 mẹo thiết kế website sau giúp phân cấp thông tin rõ ràng cho doanh nghiệp do Bee Art tổng hợp nhé!

9 mẹo thiết kế website giúp phân cấp thông tin rõ ràng cho doanh nghiệp
Hệ thống phân cấp thị giác là một khía cạnh quan trọng để đảm bảo trải nghiệm người dùng được tối ưu. Trong thiết kế website, hệ thống phân cấp thị giác là cách tổ chức và hiển thị các yếu tố trên trang web sao cho người dùng có thể dễ dàng hiểu và tương tác với thông tin một cách hiệu quả, đặc biệt là đối với những người dùng có khuyết tật về thị giác. Hệ thống này tập trung vào việc sử dụng màu sắc, kích thước, sắp xếp và các yếu tố thị giác khác để tạo ra một trải nghiệm người dùng trực quan và dễ dàng tiếp cận.
Một hệ thống phân cấp thị giác hiệu quả thường bao gồm các yếu tố sau:
Màu sắc: Sử dụng màu sắc để phân biệt giữa các phần khác nhau của trang web và để làm nổi bật thông tin quan trọng. Tuy nhiên, cần đảm bảo rằng màu sắc được sử dụng một cách hợp lý để tránh tình trạng màu sắc không đủ tương phản hoặc gây khó khăn cho người dùng màu khác biệt.
Kích thước và kiểu chữ: Sử dụng kích thước và kiểu chữ phù hợp để làm nổi bật các tiêu đề, phần mô tả và nội dung chính trên trang web. Kích thước và kiểu chữ lớn hơn thường được sử dụng cho các phần tử quan trọng hơn, trong khi các phần tử nhỏ hơn hoặc chữ mỏng hơn có thể được sử dụng cho nội dung phụ.
Sắp xếp và cấu trúc: Sắp xếp các yếu tố trên trang web một cách có tổ chức và logic, giúp người dùng dễ dàng theo dõi thông tin và tìm kiếm nội dung một cách nhanh chóng. Sử dụng các phần tử như ô định vị, phần tử phân loại, và các phần tử giao diện người dùng khác để tạo ra một cấu trúc rõ ràng.
Tương tác và phản hồi: Tạo ra các phản hồi thị giác khi người dùng tương tác với trang web, chẳng hạn như thay đổi màu sắc hoặc hiệu ứng chuyển động để làm nổi bật thông tin được chọn hoặc cung cấp phản hồi cho các hành động của người dùng.
Mục tiêu của hệ thống phân cấp thị giác là tạo ra một trải nghiệm người dùng dễ sử dụng và trực quan, giúp mọi người có thể truy cập thông tin một cách dễ dàng và hiệu quả.
Đối với doanh nghiệp, website giống như một văn phòng đại diện cung cấp các thông tin cần thiết khi khách hàng ghé thăm. Chính vì vậy, trải nghiệm người dùng và khả năng tiếp nhận thông tin khi thiết kế website là vô cùng quan trọng.
Mẹo thiết kế website giúp phân cấp thông tin rõ ràng cho doanh nghiệp
Nếu thiết kế website của bạn chưa làm tốt phần phân câp thông tin, hãy tham khảo 9 mẹo thiết kế website sau giúp phân cấp thông tin rõ ràng cho doanh nghiệp do Bee Art tổng hợp bên dưới nhé
Mẹo thiết kế website #1: Luôn giữ các mục tiêu kinh doanh trong tâm trí
Mục tiêu kinh doanh thường đứng sau các sản phẩm kĩ thuật số. Để đạt được mục tiêu đó, nhóm sáng tạo cần phải tìm hiểu xem các yếu tố UI nào quan trọng hơn và ưu tiên theo vai trò của chúng. Ví dụ: Tất cả các yếu tố trên các trang web thương mại điện tử đều thực hiện các nhiệm vụ ở các cấp khác nhau. Các hình ảnh mặt hàng thường là những yếu tố bắt mắt, vì chúng khuyến khích khách hàng quan tâm đến. Tiêu đề đi sau hình ảnh để giải thích nó là gì, yếu tố quan trọng tiếp theo là nút CTA (Call-To-Action, BTV) để kêu gọi mọi người mua hàng. Khi quan tâm đến cách đặt các mục tiêu kinh doanh và tiếp thị trang web hoặc ứng dụng, nhóm sáng tạo có thể ưu tiên cho nội dung thị giác và tạo ra một sản phẩm nổi bật.

Meo thiết kế website giúp phân cấp thông tin rõ ràng
Mẹo thiết kế website #2: Xem xét mẫu quét
Trước khi đọc một trang web, mọi người thường lướt sơ một lần để ý thức được nội dung có cần thiết hay không. Có nhiều nghiên cứu khác nhau, đáng lưu ý là nghiên cứu của Nielsen Norman Group, cho thấy một số mẫu quét phổ biến như hình chữ “F” và “Z”.

Meo thiết kế website giúp phân cấp thông tin rõ ràng
Mẫu F xuất hiện chủ yếu trên các trang hoặc màn hình kĩ thuật số với số lượng lớn nội dung như blog, trang tin tức… Mắt của người dùng di chuyển thành hình chữ F: Trước tiên, họ quét một đường ngang trên cùng màn hình, sau đó di chuyển xuống dưới trang một chút và đọc qua đường ngang ngắn hơn, kết thúc bằng đường thẳng phía bên trái của văn bản, nơi mọi người tìm kiếm các từ khoá trong các câu đầu tiên của đoạn văn.
Hình chữ Z được thực hiện trên các trang không chứa quá nhiều nội dung hoặc những trang không cần cuộn xuống. Đối với mẫu này: Đầu tiên, người dùng quét qua đầu trang, bắt đầu từ góc trên cùng bên trái, tìm kiếm thông tin cốt lõi, sau đó đi xuống đến góc đối diện ở đường chéo, kết thúc bằng dòng ngang ở cuối trang từ trái sang phải.
Hiểu được những mẫu này, các nhà thiết kế sẽ thiết lập nội dung bằng cách đặt tất cả các yếu tố UI cốt lõi vào các điểm được quét nhiều nhất, để thu hút sự chú ý của người dùng.
Mẹo thiết kế website #3: Chức năng là yếu tố hàng đầu
Hệ thống phân cấp hình ảnh dường như chỉ được định hướng cho các khía cạnh thẩm mỹ, nhưng thực tế nó không phải như thế. Trước hết, bằng cách cấu trúc và thiết lập các yếu tố hình ảnh, các nhà thiết kế cần phải đảm bảo sản phẩm rõ ràng để sử dụng và điều hướng hoạt động đúng. Hệ thống thị giác nếu xây dựng quá khác biệt về thẩm mỹ thì sẽ không thể hoạt động hiệu quả. Giao diện người dùng với nội dung có cấu trúc xấu sẽ dẫn đến UX xấu. Vì vậy, các nhà thiết kế khi xây dựng hệ thống phân cấp thị giác cần xem xét các chức năng của các thành phần UI và vai trò của chúng trong quá trình điều hướng.
Mẹo thiết kế website #4: Không gian trắng là một yếu tố hình ảnh

Meo thiết kế website giúp phân cấp thông tin rõ ràng
Không gian trắng hoặc âm bản, không chỉ là một khu vực giữa các yếu tố thiết kế, nó thực sự là một thành phần cốt lõi của mỗi thành phần thị giác. Nó là một công cụ giúp cho mắt người dùng có thể dễ dàng nhận biết các yếu tố UI. Các nhà thiết kế có thể nhóm hoặc tách riêng các thành phần UI để chúng tạo nên một bố cục hiệu quả. Hơn nữa, không gian trắng giúp nhấn mạnh các yếu tố đặc biệt, đòi hỏi sự chú ý của người dùng. Không gian trắng là một công cụ hiệu quả để tạo ra hệ thống phân cấp thị giác, giúp các nhà thiết kế cân bằng khi làm việc.
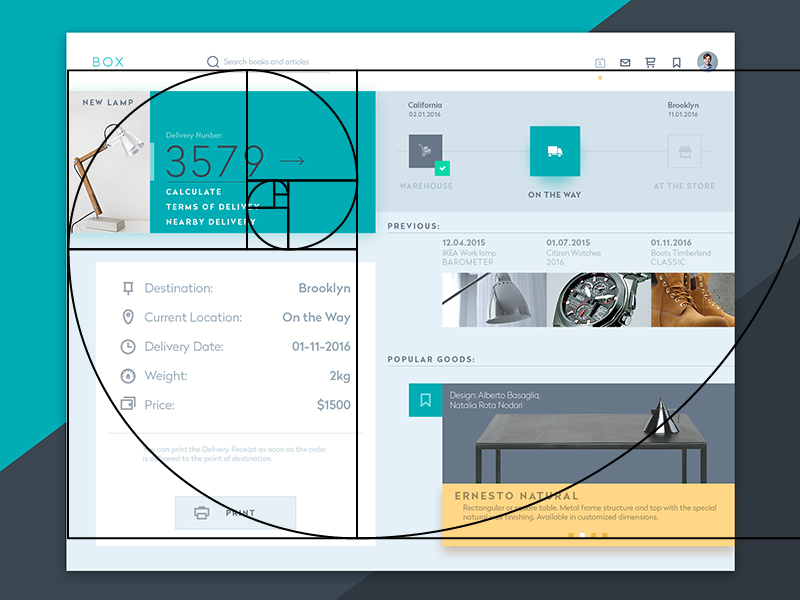
Mẹo thiết kế website #5: Áp dụng tỷ lệ vàng
Tỉ lệ vàng là một tỷ lệ toán học của các yếu tố có kích cỡ khác nhau và được xem là thẩm mỹ nhất đối với con người. Tỷ lệ bằng 1:1.618 và thường được minh họa bằng hình xoắn ốc mà nhiều người trong số các bạn có thể đã nhìn thấy.

Meo thiết kế website giúp phân cấp thông tin rõ ràng
Nhà thiết kế thường áp dụng tỷ lệ vàng ở giai đoạn wireframing. Nó giúp định hình cấu trúc cho việc sắp xếp layout của các yếu tố giao diện người dùng, khi được đặt đúng tỷ lệ giao diện sẽ tạo cảm giác dễ chịu cho người dùng.
>>> Xem thêm: 5 cách ứng dụng tỷ lệ vàng trong thiết kế đồ hoạ
Mẹo thiết kế website #6: Sử dụng hệ thống lưới
Hệ thống lưới là một trong những công cụ chính được áp dụng ở các giai đoạn khác nhau trong suốt quá trình sáng tạo và phân cấp thị giác cũng không phải ngoại lệ. Một hệ thống lưới cấu thành tất cả các thành phần và đưa chúng vào các kích thước, tỷ lệ thích hợp. Hơn nữa, nhà thiết kế có thể làm việc hiệu quả với không gian trắng, vì hệ thống lưới sẽ hiển thị nếu các yếu tố được đặt theo đúng tỷ lệ.
>>> Xem thêm: 3 cách ứng dụng xu hướng bố cục Bento Grid trong thiết kế website
Mẹo thiết kế website #7: Bổ sung thêm màu sắc
Việc lựa chọn và kết hợp màu sắc là vô cùng cần thiết cho phân cấp hình ảnh, vì chúng giúp người dùng phân biệt được các yếu tố cốt lõi. Điều này có nghĩa là các màu sắc có thứ bậc riêng và có sức ảnh hưởng đến tâm trí của người dùng. Có những màu sắc đậm như đỏ và cam, nhưng cũng như có những màu nhạt như trắng và kem. Màu sắc đậm thường dễ nhận thấy, vì vậy các nhà thiết kế thường sử dụng chúng như phương tiện làm nổi bật hoặc thiết lập độ tương phản.

Meo thiết kế website giúp phân cấp thông tin rõ ràng
Bên cạnh đó, áp dụng màu sắc cho một số yếu tố, bạn có thể thấy rằng chúng được kết nối với nhau bằng cách nào đó. Ví dụ: Bạn có thể chọn màu đỏ cho các nút mua hàng để mọi người có thể tìm thấy chúng khi cần.
Mẹo thiết kế website #8: Chú ý đến font chữ
Phân cấp thị giác bao gồm một phân mục cơ bản được gọi là hệ thống phân cấp typographic, chúng nhằm mục đích sửa đổi và kết hợp font, để tạo sự tương phản giữa các yếu tố văn bản có ý nghĩa và nổi bật; vì vậy cần phải chú ý đến thông tin văn bản đầu tiên. Các font có thể được chuyển đổi bằng cách điều chỉnh kích thước, màu sắc, họ font cũng như sự liên kết giữa chúng. Các font khác nhau có thể phân chia nội dung văn bản thành các cấp bậc khác nhau, để người dùng có thể dần dần nhận thức được thông tin. Tuy nhiên, nhà thiết kế nên giữ số lượng không quá ba font, vì quá nhiều font sẽ gây lộn xộn và làm cho thiết kế không phù hợp.
Mẹo thiết kế website #9: Ba cấp độ cho web, hai cấp độ cho mobile
Như chúng tôi đã đề cập ở trên, các font khác nhau tạo thành các cấp bậc typographic, bao gồm các yếu tố như tiêu đề, phụ đề, văn bản, CTA (yếu tố kêu gọi hành động) và phụ đề. Có ba cấp độ điển hình: Sơ cấp, thứ cấp và cấp ba. Loại đầu tiên bao gồm loại lớn nhất và thu hút sự chú ý của người dùng vào các thông tin cốt lõi trên màn hình. Cấp tiếp theo cung cấp các yếu tố văn bản được quét dễ dàng và giúp người dùng điều hướng qua nội dung. Cấp thứ ba thường áp dụng văn bản nội dung và một số dữ liệu bổ sung được trình bày thông qua một kiểu tương đối nhỏ.
Trong nhiều trường hợp, các sản phẩm web chứa cả ba cấp vì chúng có khả năng cung cấp số lượng lớn nội dung. Mặt khác, các nhà thiết kế nên giữ trong vòng hai lớp khi tạo typography cho điện thoại di động. Màn hình nhỏ không cung cấp đủ không gian cho ba cấp độ, cần phải để các yếu tố của thứ cấp và phân lớp phụ sang một bên giúp làm cho UI trên điện thoại di động trông đẹp mắt.
Phân cấp thị giác hiệu quả không chỉ thiên về thẩm mỹ. Nó nhằm mục đích giải quyết các vấn đề về chuyển hướng, các hệ thống tương tác cũng như trải nghiệm thân thiện với người dùng. Để tạo ra một hệ thống phân cấp thị giác hoàn thiện, các nhà thiết kế cần thiết lập tất cả các yếu tố UI tập trung vào chức năng và mục đích kinh doanh.
Tìm đơn vị thiết kế website ở đâu?
Là đơn vị thiết kế chuyên nghiệp, Bee Art đã có hơn 10 năm kinh nghiệm thiết kế website đa lĩnh vực, đa ngành nghề.
Với đội ngũ thiết kế trẻ trung, năng động, Bee Art luôn không ngừng cập những xu hướng thiết kế hàng đầu, cam kết mang lại dịch vụ tốt nhất cho khách hàng. Ngoài thiết kế website, Bee Art còn cung cấp dịch vụ thiết kế bộ nhận diện thương hiệu, thiết kế logo, tư vấn đăng kí bảo hộ thương hiệu. Mục tiêu của Bee Art là cung cấp các thiết kế sáng tạo, chất lượng cao qua đó giúp bạn kết nối công việc kết nối kinh doanh của mình với khách hàng một cách chuyên nghiệp và hiệu quả.
Liên hệ với Bee Art được tư vấn thiết kế ngay hôm nay!
>>> Xem thêm: Dịch vụ thiết kế website tại Bee Art
>>> Xem thêm: 5 điều mà các doanh nghiệp cần lưu ý trước khi thiết kế website
✆ Phone: 077.34567.18
✉ Email: info@beeart.vn
🌏 Web: www.beeart.vn
🌏 FB: www.fb.com/beeart.vn
☞ Cơ sở 1: 110 Nguyễn Ngọc Nại, Khương Mai, Thanh Xuân, Hà Nội
☞ Cơ sở 2: 66/ 40 Tân Quy Đông, Tân Phong, Q.7, TP. Hồ Chí Minh
Bee Art Agency
Bee Art là công ty hàng đầu trong lĩnh vực xây dựng thương hiệu, thiết kế và truyền thông thương hiệu. Chúng tôi chia sẻ kiến thức, kinh nghiệm trong quá trình gây dựng các thương hiệu lớn nhỏ, đồng hành cùng doanh nghiệp Việt xây dựng thương hiệu bền vững. Hotline: 0773 456 718 | Email: info@beeart.vn

Liên hệ với chúng tôi để được phản hồi trong thời gian sớm nhất!

 EN
EN


















