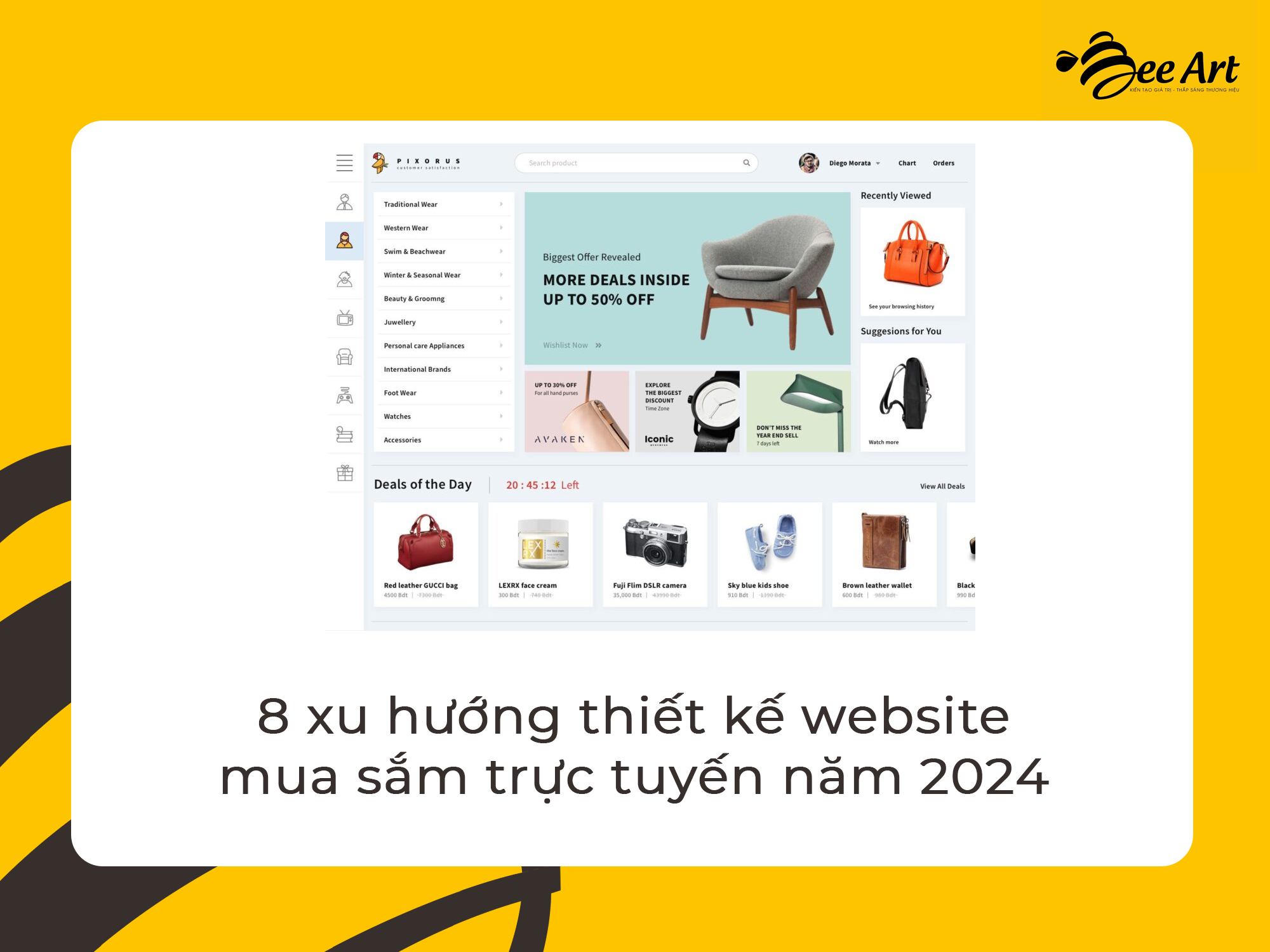
8 xu hướng thiết kế website mua sắm trực tuyến năm 2024
Website có tính năng mua sắm trực tuyến đã không còn quá xa lạ. Tuy nhiên, làm thế nào để khách hàng có thể chốt đơn mua hàng chỉ sau vài cú nhấp chuột là điều mà nhiều doanh nghiệp quan tâm. Để làm được điều đó, doanh nghiệp cần chú ý tới việc thiết kế website như thế nào để tăng tính chuyển đổi một cách tối đa.
 8 xu hướng thiết kế website mua sắm trực tuyến năm 2024
8 xu hướng thiết kế website mua sắm trực tuyến năm 2024
Trong thời đại cả công nghệ và vận tải đều cực kì phát triển như hiện nay, sự tiện lợi và nhanh chóng trở thành yếu tố mà nhiều khách hàng đặt lên hàng đầu. Nhu cầu dạo phố mua hàng shopping ngày càng giảm mà thay vào đó là nhu cầu mua sắm trực tuyến tại nhà.
Mua sắm trực tuyến mang lại sự tiện lợi cho người tiêu dùng vì họ có thể mua sắm bất cứ lúc nào, ở bất kỳ đâu có kết nối internet. Không cần phải di chuyển đến cửa hàng vật phẩm cần mua, người dùng có thể đặt hàng từ ghế sofa tại nhà. Các trang web mua sắm trực tuyến thường có một lượng lớn sản phẩm từ nhiều nhà cung cấp khác nhau. Người tiêu dùng có thể dễ dàng so sánh giá, chất lượng và tính năng của các sản phẩm trước khi quyết định mua. Dịch vụ giao hàng nhanh chóng và thuận tiện là một yếu tố quan trọng khiến cho mua sắm trực tuyến trở nên phổ biến. Các trang web thường cung cấp nhiều phương thức thanh toán và dịch vụ khách hàng để đảm bảo sự hài lòng của người tiêu dùng.
Đó chính là một số lý do dẫn tới việc ngày càng có nhiều website của doanh nghiệp có chức năng mua sắm trực tuyến để bắt kịp xu hướng. Tuy nhiên, làm thế nào để website trở thành một kênh bán hàng thực sự hiệu quả lại là điều mà nhiều doanh nghiệp đau đầu. Để có một website mua sắm trực tuyến thuyết phục khách hàng chốt đơn nhanh chóng, thiết kế website của doanh nghiệp cần phải đáp ứng các tiêu chí sau:
Giao diện Thân thiện và Dễ sử dụng: Đảm bảo giao diện người dùng dễ sử dụng, tối giản và thân thiện. Người dùng cần có thể tìm kiếm sản phẩm, xem chi tiết và thực hiện thanh toán một cách thuận lợi.: Đảm bảo rằng trang web có thể hiển thị đúng trên nhiều loại thiết bị và kích thước màn hình khác nhau.
Chất lượng Hình ảnh và Mô tả Sản phẩm: Hiển thị hình ảnh rõ ràng và chi tiết về sản phẩm từ nhiều góc độ. Cung cấp thông tin đầy đủ và chi tiết về sản phẩm, bao gồm đặc tính kỹ thuật, kích thước, và thông tin vận chuyển.
Thanh toán An toàn và Thuận tiện: Hỗ trợ nhiều phương thức thanh toán để thuận tiện cho khách hàng. Đảm bảo rằng trang web có các biện pháp bảo mật mạnh mẽ để bảo vệ thông tin thanh toán của khách hàng.
Đánh Giá và Nhận xét Khách hàng: Cho phép khách hàng đánh giá và viết nhận xét về sản phẩm để tăng tính minh bạch và tin cậy. Tổ chức các chương trình khuyến khích khách hàng để đánh giá và nhận xét tích cực.
Đây chính là 4 yếu tố cơ bản giúp một thiết kế website mua sắm trực tuyến có thể gia tăng tính chuyển đổi cho doanh nghiệp. Đáng chú ý, nhiều khách hàng cho biết trải nghiệm shopping của mình bị ảnh hưởng đáng kể bởi thiết kế website mua sắm. Họ muốn những điều mới mẻ và sáng tạo, muốn tương tác với các công nghệ mới như AI, AR và cả VR. Thực tế này đã đặt nền móng cho một xu hướng thiết kế mới đối với các sàn thương mại điện tử trong năm 2024, đó chính là theo đuổi tính chân thật, tối đa hóa trải nghiệm cá nhân và gây dựng sự tin tưởng nơi khách hàng. Hãy cùng Bee Art nghiên cứu 8 xu hướng thiết kế website mua sắm trực tuyến năm 2024 nhé!
1. Thiết kế website sử dụng hình ảnh sản phẩm 3D
Sự kỳ vọng đối với các sản phẩm được bày bán trên các sàn thương mại điện tử của người tiêu dùng càng ngày càng gia tăng. Mức độ nổi tiếng của các thương hiệu giờ đây chưa đủ để thu hút sự chú ý của khách hàng. Thay vào đó, họ quan tâm nhiều hơn tới những trải nghiệm mang tính tương tác cao, tạo cảm giác giải trí và chân thật khi shopping online. Những hình ảnh mô phỏng 3D sản phẩm sẽ góp phần thu hút sự chú ý của người dùng vào các chi tiết cũng như tính năng chính, đồng thời mức độ uy tín của sản phẩm lúc này cũng tăng lên đáng kể so với khi được quảng cáo bằng hình ảnh 2D.

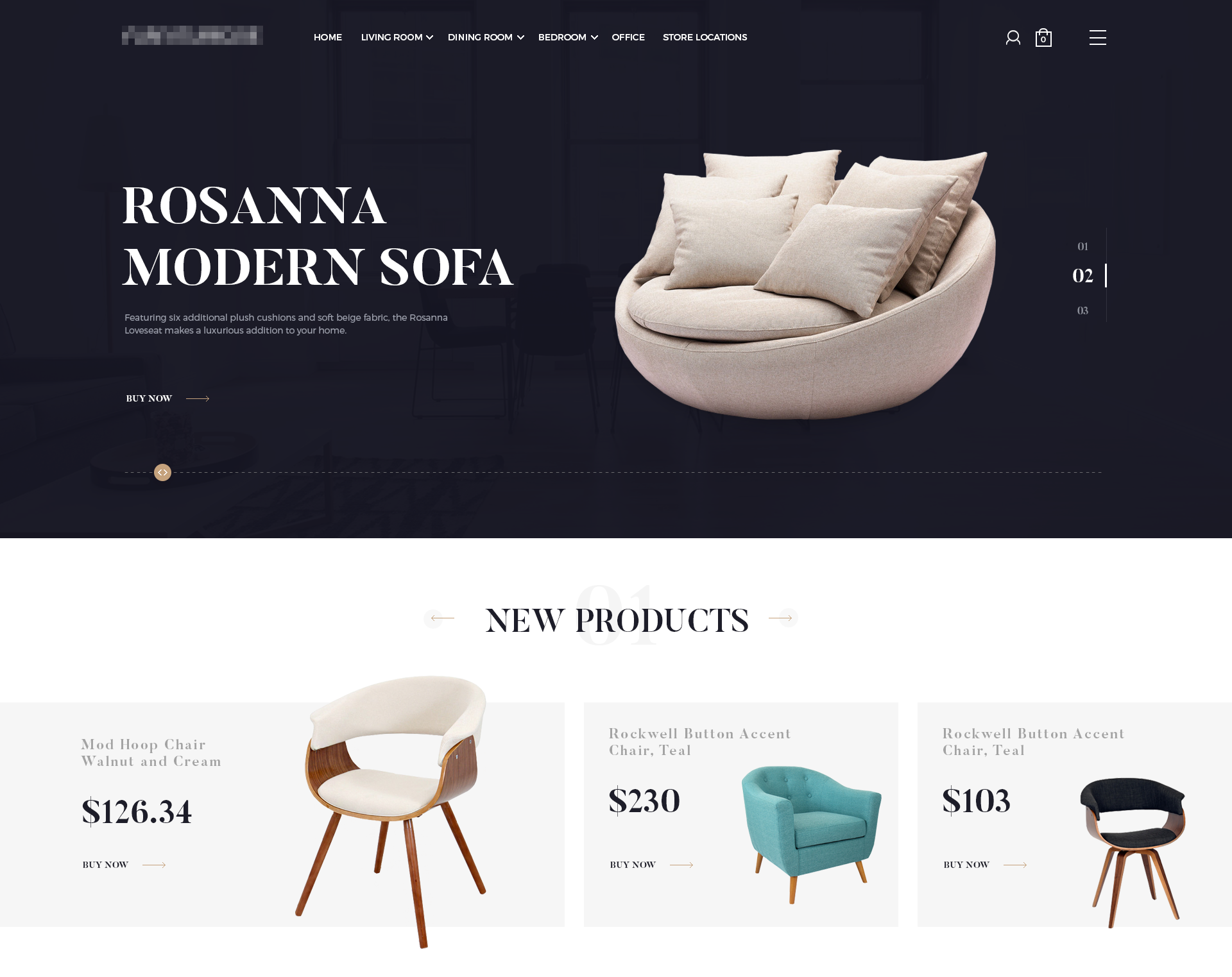
Thiết kế website sử dụng hình ảnh sản phẩm 3D
Trên thực tế, không ít thương hiệu đang sử dụng phong cách thiết kế website 3D Animated cho nền tảng mua sắm online của mình. Bởi lẽ, họ tin rằng những hình ảnh 3D có thể truyền tải nội dung một cách phong phú, đa dạng, giúp khách hàng hình dung sản phẩm một cách dễ dàng. Thậm chí, các trang web ứng dụng lối thiết kế này còn mang đến cảm giác tươi vui, mới mẻ cho người dùng khi họ thực hiện các thao tác, từ đó kích thích nhu cầu mua sắm của họ.
2. Tập trung xây dựng hình ảnh cho các dòng sản phẩm chủ chốt
Sự nổi lên của metaverse và sự nở rộ của các công nghệ tiên tiến đã không chỉ mang đến trải nghiệm mua sắm nhanh chóng, tiện lợi mà còn cung cấp đa dạng sự lựa chọn cho người tiêu dùng. Tuy nhiên, sự đa dạng này đôi khi lại khiến khách hàng bị “ngợp” và không biết nên lựa chọn sản phẩm nào.
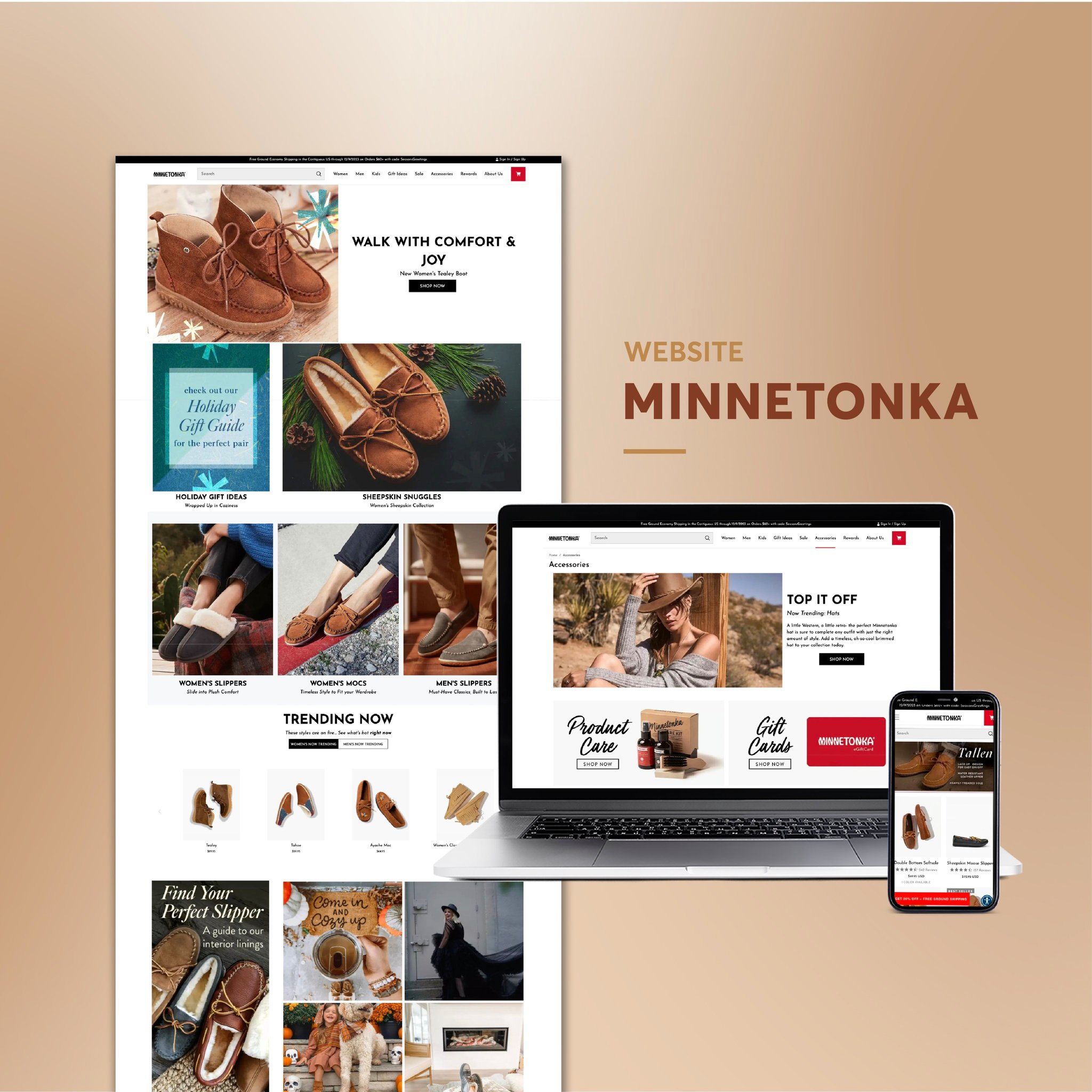
 Mẫu thiết kế website Minnetonka do Bee Art thiết kế
Mẫu thiết kế website Minnetonka do Bee Art thiết kế
Để giải quyết tình trạng này, các chuyên gia designer cho rằng khi thiết kế website nền tảng mua sắm online, các nhãn hàng nên tập trung xây dựng hình ảnh cho các mặt hàng chủ chốt hoặc ra mắt các phiên bản giới hạn. Cách này sẽ giúp khách hàng dễ dàng nhớ tới thương hiệu của bạn, đồng thời dồn sự chú ý của họ vào dòng sản phẩm chất lượng cao.
3. Thiết kế website theo phong cách Neo-Brutalism
Xuất hiện lần đầu tiên vào những năm 1950, phong cách thiết kế Neo-Brutalism tôn vinh tính thẩm mỹ thực dụng thay vì đi theo những quy tắc thiết kế truyền thống. Trọng tâm của phong cách này là phô bày bản chất thật thay vì khoác lên các sản phẩm một lớp áo lấp lánh. Neo-Brutalism “chơi đùa” với các quy tắc thiết kế truyền thống, chẳng hạn như cố tình sắp xếp sai các hình ảnh hoặc các yếu tố một cách bất đối xứng, tạo ra một tổng thể vô cùng thú vị. Nói cách khác, sự xáo trộn trong bố cục của phong cách thiết kế này chính là điểm nổi bật, thu hút sự chú ý của người tiêu dùng.

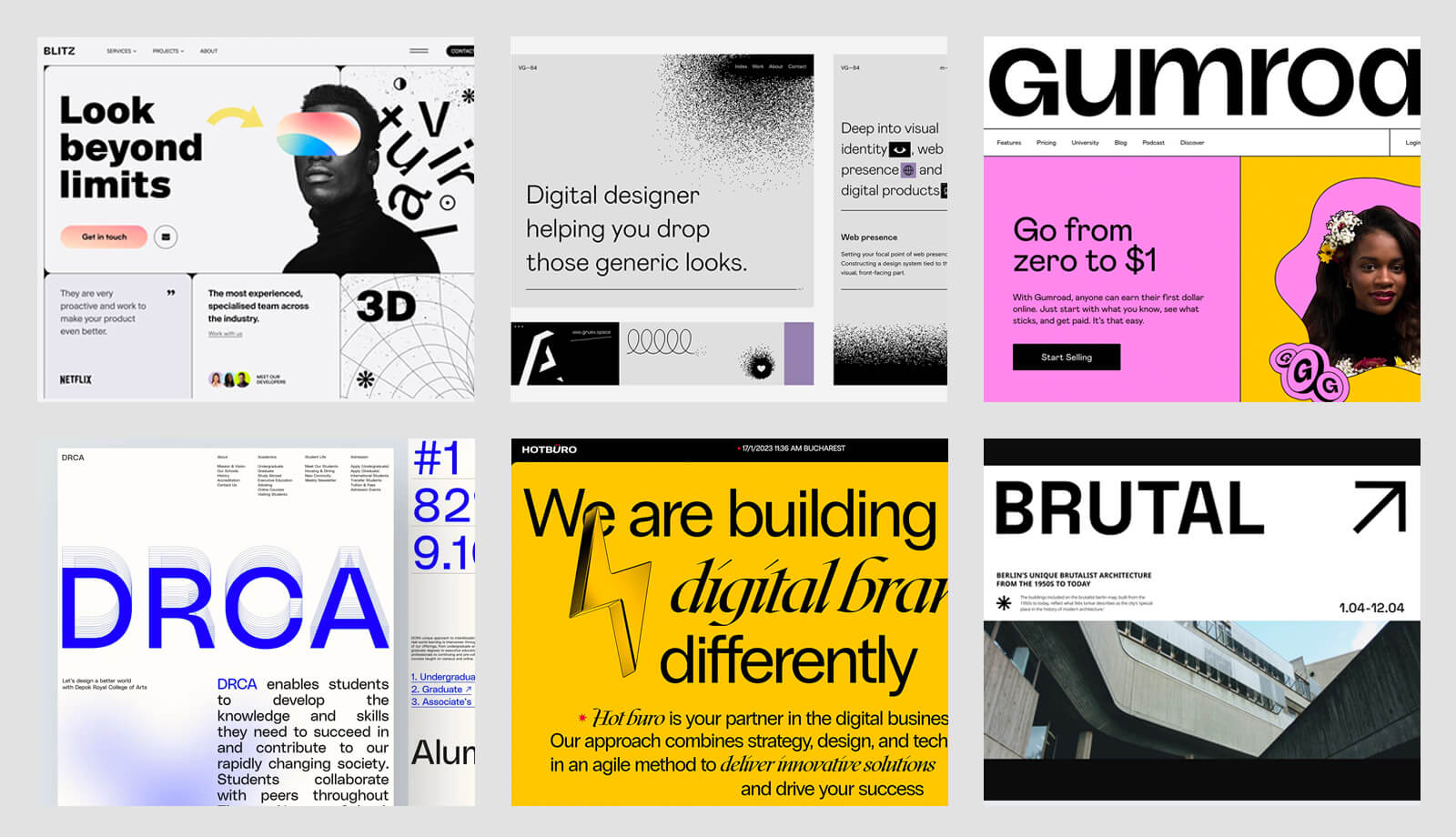
Thiết kế website theo phong cách Neo-Brutalism
Những năm gần đây, Neo-brutalism đang “hồi sinh” trở lại khi các designers có xu hướng sử dụng lối thiết kế này cho sản phẩm thiết kế của mình mà không chỉ giới hạn ở thiết kế website. “Neo-Brutalism sử dụng các chất liệu thô nhằm hướng đến sự tối giản nhưng cũng không kém phần mạnh mẽ và táo bạo”, Art Director Justin Hamra nói về phong cách thiết kế này.
4. Thiết kế website theo phong cách Whimsigothic
Phong cách thiết kế Whimsigothic được ưa chuộng bởi nó tôn vinh cá tính riêng của mỗi người, song lại không quá dị biệt để xã hội vẫn có thể chấp nhận. Whimsigothic cũng tượng trưng cho những yếu tố tâm linh và đôi khi nó là biểu tượng của sự nổi loạn chống lại thực tại. Tiêu biểu cho phong cách Whimsigothic là thời trang của Lisa Bonet những năm 90.
Hiện nay, nhiều thương hiệu thời trang đã lấy cảm hứng bởi Whimsigothic để thiết kế website bán hàng online của mình. Các thương hiệu này sử dụng hình ảnh minh họa theo chủ đề chiêm tinh hoặc bùa hộ mệnh, màu chủ đạo là tím đậm, đen hoặc đỏ sẫm để gợi nhớ đến phong cách gothic.
5. Cá nhân hoá trải nghiệm mua sắm trực tuyến

Mẫu thiết kế website do Bee Art thiết kế
Mua sắm trực tuyến được ưa chuộng bởi sự thuận tiện, khách hàng có thể xem lại sản phẩm trước khi mua và cũng không phải xếp hàng đợi thanh toán. Mặt khác, lợi thế của việc mua hàng trực tiếp đó chính là nhận được sự hỗ trợ của nhân viên ngay lập tức. Để tạo cảm giác mua hàng online “thật” như mua hàng trực tiếp, đồng thời giúp trải nghiệm mua hàng của người tiêu dùng được cá nhân hóa tối đa, các doanh nghiệp khi thiết kế website hoàn thiện, có thể triển khai một cuộc khảo sát sở thích của họ. Những dữ liệu thu thập được sẽ cho phép nền tảng đề xuất các sản phẩm phù hợp với nhu cầu của khách hàng hơn.
6. Thiết kế website theo phong cách Maximalism
Vượt qua chủ nghĩa tối giản, maximalism đang sẵn sàng chiếm lĩnh không gian thương mại điện tử. Các thương hiệu hiện nay có xu hướng sử dụng cách phối màu ấn tượng và những hình ảnh trực diện nhằm lấp đầy các khoảng trống trên trang web, từ đó kích thích thị giác của người tiêu dùng bằng các yếu tố hình ảnh có tính liên kết với nhau.

Thiết kế website theo phong cách Maximalism
Đã quá lâu rồi, người dùng chỉ sử dụng thanh menu trên trang web. Giờ đây, các thương hiệu đang dần chuyển sang những thiết kế website mới, phương thức điều hướng mới, thay đổi UX của trang web để khiến khách hàng cảm thấy như họ đang chơi trò chơi. Mục đích cuối vẫn chỉ là mua hàng, song cách thức thực hiện giờ đây đã giải trí và thú vị hơn nhiều.
7. Font chữ đậm nét với màu sắc tươi sáng
Khi mà thế giới chúng ta đang sống đôi khi trở nên ảm đạm và tẻ nhạt, những màu sắc tươi sáng đương nhiên trở thành sự lựa chọn hàng đầu cho các thương hiệu. Font chữ Sans Serif đậm, hoặc Chunky không chỉ thu hút người dùng đến trang web ngay lập tức mà còn tạo cảm giác ấm áp, thân thiện cho tổng thể của thiết kế website.
Bên cạnh đó, với niềm tin rằng màu sắc có ảnh hưởng mạnh mẽ đến tiềm thức và suy nghĩ của con người, nhiều nhãn hàng ưu tiên lựa chọn các màu sắc vui tươi như vàng, cam hoặc hồng nhằm để lại ấn tượng lâu dài cho người tiêu dùng.
8. Thiết kế website với các viền cong
Trong kiến trúc, việc sử dụng các đường cong khi thiết kế nhà mang lại sự chuyển đổi mượt mà và liền mạch giữa các phòng. Nó cũng tạo cảm giác ấm cúng hơn so với các đường thẳng. Khi được sử dụng trên các nền tảng thương mại điện tử, hiệu ứng mà nó mang lại cũng tương tự.
Phong cách thiết kế này tương đối phổ biến với trang web của các hãng mỹ phẩm và thời trang hướng tới sự sạch sẽ, hiện đại và tối giản. Ngoài ra, bạn cũng có thể dễ dàng nhận thấy trang chủ của YouTube cũng sử dụng các khung hình bo tròn, tạo cảm giác dễ chịu cho người dùng khi lướt qua. Những năm gần đây, người dùng đang tìm kiếm những trải nghiệm mua sắm trực tuyến đáng tin cậy. Hiểu được điều này, các thương hiệu đang dần loại bỏ các góc nhọn của đường viền, thay vào đó sử dụng các đường cong mềm mại. Đặc biệt, khi kết hợp với các thiết kế bất đối xứng, nó lại càng trở nên độc đáo và chân thực hơn bao giờ hết.
Tìm đơn vị thiết kế website ở đâu?
Là đơn vị thiết kế chuyên nghiệp, Bee Art đã có hơn 10 năm kinh nghiệm thiết kế website đa lĩnh vực, đa ngành nghề.
Với đội ngũ thiết kế trẻ trung, năng động, Bee Art luôn không ngừng cập những xu hướng thiết kế hàng đầu, cam kết mang lại dịch vụ tốt nhất cho khách hàng. Ngoài thiết kế website, Bee Art còn cung cấp dịch vụ thiết kế bộ nhận diện thương hiệu, thiết kế logi, tư vấn đăng kí bảo hộ thương hiệu. Mục tiêu của Bee Art là cung cấp các thiết kế sáng tạo, chất lượng cao qua đó giúp bạn kết nối công việc kết nối kinh doanh của mình với khách hàng một cách chuyên nghiệp và hiệu quả.
Liên hệ với Bee Art được tư vấn thiết kế ngay hôm nay!
>>> Xem thêm: Dịch vụ thiết kế website tại Bee Art
>>> Xem thêm: 5 điều mà các doanh nghiệp cần lưu ý trước khi thiết kế website (beeart.vn)
✆ Phone: 077.34567.18
✉ Email: info@beeart.vn
🌏 Web: www.beeart.vn
🌏 FB: www.fb.com/beeart.vn
☞ Cơ sở 1: 110 Nguyễn Ngọc Nại, Khương Mai, Thanh Xuân, Hà Nội
☞ Cơ sở 2: 66/ 40 Tân Quy Đông, Tân Phong, Q.7, TP. Hồ Chí Minh
Bee Art Agency
Bee Art là công ty hàng đầu trong lĩnh vực xây dựng thương hiệu, thiết kế và truyền thông thương hiệu. Chúng tôi chia sẻ kiến thức, kinh nghiệm trong quá trình gây dựng các thương hiệu lớn nhỏ, đồng hành cùng doanh nghiệp Việt xây dựng thương hiệu bền vững. Hotline: 0773 456 718 | Email: info@beeart.vn

Liên hệ với chúng tôi để được phản hồi trong thời gian sớm nhất!

 EN
EN


















