5 tips thiết kế UI mà Designer không thể bỏ qua
Việc tạo ra một thiết kế UI khả dụng đòi hỏi sự động não và lên kế hoạch chi tiết. Tuy nhiên, nếu tính khả dụng được tích hợp ngay từ giai đoạn bắt đầu của quá trình thiết kế, bạn sẽ tiết kiệm được nhiều thời gian và công sức trong việc tìm ra điểm mấu chốt. Điều này có nghĩa là các yếu tố quan trọng như trải nghiệm người dùng, tính dễ sử dụng, và khả năng tiếp cận sẽ được xem xét ngay từ đầu, giúp tạo ra một sản phẩm cuối cùng không chỉ đẹp mắt mà còn thực sự hữu ích và tiện lợi cho người dùng.
Tính khả dụng là yếu tố mà tất cả mọi designer và developer trong thiết kế giao diện người dùng (UI) luôn theo đuổi. Đây là một trong những mục tiêu quan trọng nhất, đảm bảo rằng người dùng có thể tương tác với sản phẩm một cách dễ dàng và hiệu quả. Khi tính khả dụng được đặt lên hàng đầu, các nhà thiết kế và nhà phát triển có thể tạo ra những trải nghiệm người dùng mượt mà, trực quan và đáp ứng nhu cầu của người dùng một cách tốt nhất.

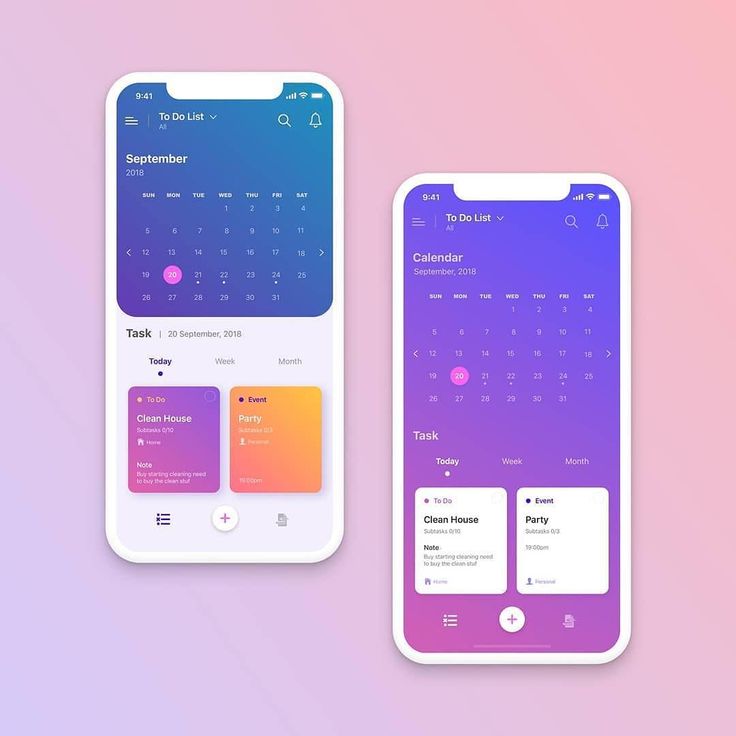
Hình ảnh do Bee Art sưu tầm
Accessibility là danh từ chỉ sự khả dụng. Một thiết kế khả dụng sẽ được đánh giá là một thiết kế tốt, vì giao diện người dùng (UI) mang lại các trải nghiệm phù hợp với nhiều loại đối tượng và cải thiện những trải nghiệm sẵn có với đối tượng người dùng đang sử dụng. Đó chính là sự thú vị của công việc thiết kế, khi bạn mang những ý tưởng trong trí óc mình ứng dụng trong thực tế và mang lợi ích đến với bất kì ai và phá vỡ những rào cản giới hạn về công nghệ.
Khi thiết kế các thiết bị cho những người gặp khó khăn về nghe, nhìn, hoặc cảm nhận, mục tiêu của bạn có thể là tìm ra những giải pháp hỗ trợ tốt nhất. Tuy nhiên, công việc này thực ra là mở rộng tính năng của thiết bị để mọi người đều có thể sử dụng.

Hình ảnh do Bee Art sưu tầm
Ví dụ, Closed captioning (phụ đề kèm theo mô tả tiếng động và nhạc nền trong video) ban đầu được thiết kế cho những người khó nghe. Nhưng hiện nay, rất nhiều người bình thường cũng sử dụng phụ đề này để theo dõi phim hoặc chương trình truyền hình. Tương tự, các phím tắt (Keyboard navigation) trên bàn phím máy tính giúp những người gặp khó khăn khi thao tác trên bàn phím, nhưng cũng rất hữu ích cho nhiều người dùng khác để thao tác nhanh hơn trên máy tính.
Rõ ràng, mọi người đều nhận được lợi ích từ những tính năng này trong thiết kế giao diện người dùng (UI). Vì vậy, thiết kế UI phải mang tính khả dụng là điều tất yếu. Việc tạo ra một thiết kế UI khả dụng đòi hỏi sự suy nghĩ và lên kế hoạch chi tiết. Tuy nhiên, nếu tính khả dụng được tích hợp ngay từ giai đoạn bắt đầu, bạn sẽ tiết kiệm được nhiều thời gian và công sức trong việc hoàn thiện thiết kế.
1. Hệ thống cấp bậc và thứ tự
Liệu người dùng có thể tìm được thông tin họ muốn một cách nhanh chóng?
Khi quét một trang web để tìm kiếm thông tin, người dùng thường dựa vào hệ thống cấp bậc trực quan. Những thông tin quan trọng nên nằm ở vị trí đầu, những thành phần liên quan được nhóm lại với nhau, và các đề mục phải tóm tắt được nội dung bên dưới. Người dùng có khả năng thu thập thông tin nhanh chóng theo một trật tự logic. Các yếu tố cần thiết bao gồm:
Tiêu đề của website: Mô tả rõ ràng mục đích của trang web.
Các đề mục: Phải rõ ràng và phân cấp được cấu trúc của trang web.
Thứ tự thông tin: Phải phù hợp với nhu cầu và mong đợi của người đọc.

Hình ảnh do Bee Art sưu tầm
Màn hình người dùng có thể quét được ứng dụng UI của bạn không?
Để người dùng có thể dễ dàng quét và tìm kiếm thông tin trên trang web, giao diện người dùng (UI) cần được sắp xếp theo thứ tự trực quan. Các yếu tố như thông báo, đề mục, landmark, và các liên kết trong cùng website phải được hiển thị rõ ràng. Lý tưởng nhất là có một khung đề mục sắp xếp theo thứ tự logic để tất cả người dùng, kể cả những người sử dụng công nghệ hỗ trợ, có thể tận dụng UI của bạn một cách hiệu quả nhất.
Sự sắp đặt của bạn đã hợp lý chưa?
Người dùng với tầm nhìn bị giới hạn và khả năng thao tác trên bàn phím sẽ dựa vào hướng dẫn của trang điều hướng, vì vậy thứ tự điều hướng cần phải đáp ứng nhu cầu của họ. Để đảm bảo rằng người dùng có thể dễ dàng tiếp cận thông tin, hãy kiểm tra và tối ưu hóa thứ tự điều hướng trong ứng dụng của bạn. Để tích hợp thêm thông tin về cách điều chỉnh bàn phím, bạn có thể tham khảo hướng dẫn UWP về giao diện bàn phím, nhằm đảm bảo rằng ứng dụng của bạn hỗ trợ tốt nhất cho người dùng.
2. Nhãn dán
Nhân tố UI có tương thích với các nhãn dán không?
Các nhãn dán, dưới dạng ký tự, không chỉ làm rõ mục đích của các nhân tố UI mà còn cung cấp hướng dẫn rõ ràng cho người dùng và giúp màn hình hiển thị thông tin một cách hiệu quả. Đảm bảo rằng các nhãn dán phù hợp với các phần tử giao diện người dùng giúp người dùng dễ dàng nhận diện và tương tác với các chức năng của ứng dụng.

Hình ảnh do Bee Art sưu tầm
Thuộc tính Alt-text có được tích hợp hay không?
Ngoài các loại nội dung hiển thị bằng chữ, những loại nội dung khác như mp3, bảng, số liệu,… có được tích hợp thuộc tính Alt text (văn bản thay thế để mô tả các phần tử trên trang mà người dùng không thể đọc được) không? Thuộc tính Alt text giúp màn hình thông báo về hình ảnh hoặc video, và cung cấp các trường hợp đặc trưng như văn bản thay thế và phụ đề mô tả. Trong trường hợp phương tiện media không thể tải do mạng chậm hoặc bị nghẽn, thuộc tính Alt text trở nên rất hữu ích, đảm bảo rằng mọi người dùng đều có thể tiếp cận nội dung.
Các tính năng hiển thị bằng biểu tượng đã có tên gọi tương ứng chưa?
Một cái tên khả dụng cho các tính năng hiển thị bằng biểu tượng cần phải ngắn gọn, mô tả rõ ràng chức năng của phần tử đó và giúp người dùng tương tác mà không cần văn bản, chẳng hạn như các ô văn bản hoặc các nút bấm với biểu tượng. Mặc dù biểu tượng rất tiện lợi vì chúng có thể hiểu được qua mọi ngôn ngữ và dễ nhận diện, không phải tất cả người dùng đều có thể nhìn thấy chúng. Vì vậy, việc đảm bảo rằng các biểu tượng có tên gọi và mô tả phù hợp là rất quan trọng để tăng cường khả năng tiếp cận và sử dụng của giao diện người dùng.
3. Màu sắc và độ tương phản
Thông tin của bạn được truyền đạt như thế nào? Chỉ dựa vào màu sắc không thể truyền đạt thông tin đầy đủ như bạn mong muốn, vì màu sắc có thể bị ảnh hưởng bởi nền văn hóa hoặc các yếu tố khác. Thay vì chỉ phụ thuộc vào màu sắc, hãy kết hợp thêm các phần tử khác như văn bản, hình dạng và kết cấu để truyền đạt thông tin một cách rõ ràng và hiệu quả hơn. Sự kết hợp này giúp đảm bảo rằng thông tin được truyền tải một cách chính xác và dễ hiểu cho tất cả người dùng, bao gồm cả những người có vấn đề về thị lực hoặc khó khăn trong việc phân biệt màu sắc.

Hình ảnh do Bee Art sưu tầm
Phần text có đáp ứng được tỷ lệ tương phản tối thiểu không?
Khi người dùng sử dụng tính năng làm tối màn hình hoặc có hạn chế về tầm nhìn, một độ tương phản cao sẽ giúp hiển thị nội dung trên màn hình dễ dàng hơn. Theo hướng dẫn của W3C, tỷ lệ tương phản tối thiểu giữa văn bản và nền nên đạt ít nhất là 4.5:1. Đảm bảo rằng phần text trên trang web hoặc ứng dụng của bạn đáp ứng được tiêu chuẩn này sẽ giúp người dùng dễ đọc hơn và cải thiện khả năng tiếp cận cho tất cả mọi người.
4. Feedback
Bạn có gửi các phản hồi đến người dùng không?
Giao tiếp chính là chìa khóa! Phản hồi (feedback) cung cấp thông tin cho người dùng về các thao tác của họ trên thiết bị, giúp họ hiểu rõ những gì vừa được thực hiện và các bước tiếp theo có thể là gì. Phản hồi nên rõ ràng, cho biết thao tác đã được thực hiện thành công hoặc thông báo lỗi nếu có. Đồng thời, các hành động có hậu quả đặc trưng nên được hiển thị rõ trong hộp thoại xác nhận để người dùng biết chính xác kết quả và các lựa chọn tiếp theo.
5. Tùy chỉnh Layout (Scalable Layout)
Có thể tùy chỉnh kích cỡ layout được không?
Nếu người dùng chọn một font có kích thước lớn, zoom, hoặc sử dụng công nghệ hỗ trợ khác, giao diện người dùng (UI) của bạn cần phải tùy chỉnh một cách thích hợp. UI không được căn chỉnh chính xác có thể dẫn đến những vấn đề nghiêm trọng, chẳng hạn như các chi tiết hiển thị chồng chéo lên nhau hoặc không hiển thị đầy đủ, từ đó giảm tính khả dụng. Nếu UI của bạn có nhiều đặc tính, hãy cân nhắc việc tích hợp lại các kích cỡ màn hình khác nhau để đảm bảo rằng tất cả các yếu tố giao diện hoạt động đồng bộ và hiệu quả trên nhiều kích cỡ và độ phân giải khác nhau.
>>> Xem thêm: Dịch vụ thiết kế Website tại Bee Art
>>> Xem thêm: 9 tips phối màu thiết kế website nổi bật cho doanh nghiệp 2024
>>> Xem thêm: 3 lưu ý về sử dụng màu sắc trong thiết kế website
Liên hệ với Bee Art để được tư vấn thiết kế logo nhà hàng ấn tượng cho sản phẩm của bạn ngay hôm nay!
THÔNG TIN LIÊN HỆ:
Hotline/ Zalo: 077 34567 18
Email: info@beeart.vn
Website: www.beeart.vn
Add 1: 110 Nguyễn Ngọc Nại, Khương Mai, Thanh Xuân, Hà Nội.
Add 2: 66 đường 40, Tân Quy Đông, Tân Phong, Quận 7, TP.HCM
Bee Art Agency
Bee Art là công ty hàng đầu trong lĩnh vực xây dựng thương hiệu, thiết kế và truyền thông thương hiệu. Chúng tôi chia sẻ kiến thức, kinh nghiệm trong quá trình gây dựng các thương hiệu lớn nhỏ, đồng hành cùng doanh nghiệp Việt xây dựng thương hiệu bền vững. Hotline: 0773 456 718 | Email: info@beeart.vn

Liên hệ với chúng tôi để được phản hồi trong thời gian sớm nhất!

 EN
EN